Android 自定义刮刮卡 Android开发之自定义刮刮卡实现代码
李晨玮 人气:0关于刮刮卡的实现效果不需要做太多解释,特别是在电商APP中,每当做活动的时候都会有它的身影存在,趁着美好周末,来实现下这个效果,也算是对零碎知识点的一个整合。


所涉及的知识点:
1、自定义View的一些流程
2、双缓冲绘图机制
3、Paint的绘图模式
4、触摸事件的一些流程
5、Bitmap的相关知识
实现思路:
其实非常简单,首先我们需要确定所要绘图的区域,然后对这块区域进行多层的绘图(背景层,前景层),然后去监听触摸事件,把手指触摸的区域的前景层给消除即可。
首先我们先来实现一个简单版的:
步骤:
1、绘制图片作为背景层
2、绘制一张和背景层大小一致的灰色图层作为前景层
3、监听手指的触摸区域,把对应区域的前景层消除
1、首先绘制图片作为背景层,这个太简单了,我们把资源文件转成Bitmap对象,然后利用onDraw(Canvas canvas)里的Canvas画出来即可。
//背景图 mBackGroundBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.background);
@Override
protected void onDraw(Canvas canvas) {
//绘制背景层
canvas.drawBitmap(mBackGroundBitmap, 0, 0, null);
}
2、再来绘制一张和背景层大小一致的灰色图层作为前景层,这里我们需要用到绘图的双缓冲机制(这里的缓冲区指Bitmap对象)。
双缓冲机制:先将要绘制的图形以对象的形式存放在内存中,作为绘制缓冲区,然后在这个对象上进行一系列的操作,然后再将其绘制到屏幕,避免过多的操作使得在绘制的过程中出现屏幕闪烁现象。
//背景图
mBackGroundBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.background);
//创建一个和背景图大小一致的Bitmap对象作为装载画布
mForeGroundBitmap = Bitmap.createBitmap(mBackGroundBitmap.getWidth(), mBackGroundBitmap.getHeight(), Config.ARGB_8888);
//与Canvas进行绑定
mCanvas = new Canvas(mForeGroundBitmap);
//涂成灰色
mCanvas.drawColor(Color.GRAY);
@Override
protected void onDraw(Canvas canvas) {
//绘制背景层
canvas.drawBitmap(mBackGroundBitmap, 0, 0, null);
//绘制前景层
canvas.drawBitmap(mForeGroundBitmap, 0, 0, null);
}
运行此时的代码,你会发现背景层已经和前景层融为一体(其实是2个图层,类似于PS里的图层叠加)
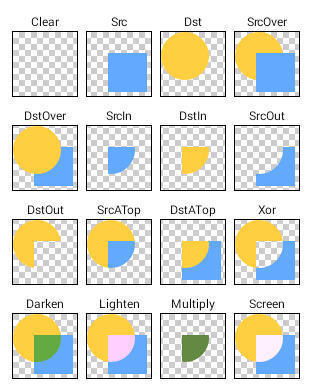
3、监听手指的触摸区域,把对应区域的前景层消除,这里我们需要用到一个技巧,在Paint画笔API中给我们提供了一个PorterDuffXfermode,它有点想数学里的交并集,是用来控制两个图像之间的混合显示模式。

在这里它会先去绘制DST层再绘制SRC层,那么对应着下来就是背景层(DST)和前景层(SRC),那么在这个图像我们怎么去选择模式呢?
这里我们需要取的是背景层的内容,也就是DST和 SRC的交集,然后内容区域显示DST,那么也就是DstIn模式,来看下关于画笔Paint的设置。
mPaint = new Paint();
mPaint.setAlpha(0);
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPaint.setStrokeJoin(Paint.Join.ROUND);
mPaint.setStrokeWidth(80);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
然后我们重写onTouchEvent在手指按下屏幕和滑动屏幕的时候利用Path去记录我们想要擦除的路径即可。
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mLastX = (int) event.getX();
mLastY = (int) event.getY();
mPath.moveTo(mLastX, mLastY);
break;
case MotionEvent.ACTION_MOVE:
mLastX = (int) event.getX();
mLastY = (int) event.getY();
mPath.lineTo(mLastX, mLastY);
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
mCanvas.drawPath(mPath, mPaint);
invalidate();
return true;
}
接下来我们来实现一个完整版的刮刮卡:
步骤:
1、绘制中奖信息作为背景层
2、绘制一张和中奖信息同等大小的刮奖封面作为前景层
3、监听手指的触摸区域,把对应区域的前景层消除
4、在消除大部分区域的时候,讲中奖信息完整展示
步骤1、2、3和前面大体一致,这里我就不详细说了,来讲一下需要注意的几个点:
1、在绘制中奖信息(文本)的时候,如何确定绘制的位置:

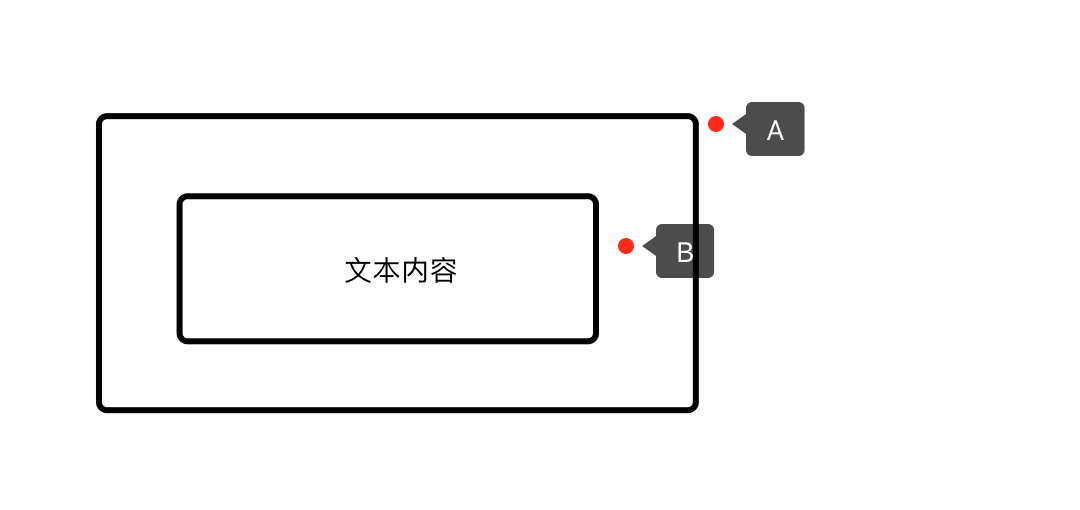
关于文字位置的确定
首先我们需要知道任何的控件在Android的布局中外层都是一个矩形的,A代表刮刮卡绘制区域,B代表中奖信息绘制区域,所以在这里我们绘制文本信息的起始点应该是A布局宽的一半减去B布局宽的一半,同理,高也应该是A布局高的一半减去B布局高的一半,这里我们把B布局,也就是文字控件的大小信息用一个Rect对象来存储,而这里的A布局即为Bitmap背景图的大小。
//文字画笔
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setColor(Color.GREEN);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setTextSize(30);
mTextPaint.getTextBounds(mText, 0, mText.length(), mRect);
@Override
protected void onDraw(Canvas canvas) {
canvas.drawText(mText, mBitmap.getWidth() / 2 - mRect.width() / 2, mBitmap.getHeight() / 2 + mRect.height() / 2, mTextPaint);
}
这样我们就绘制好了背景层的中奖信息,再来就是前景层,和上面一样我们利用资源文件转Bitmap对象然后绑定Canvas并绘制上刮刮卡图案
//通过资源文件创建Bitmap对象
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.background);
//新建同等大小的Bitmap对象
mForeBitmap = Bitmap.createBitmap(mBitmap.getWidth(), mBitmap.getHeight(), Bitmap.Config.ARGB_8888);
//双缓冲,装载画布
mForeCanvas = new Canvas(mForeBitmap);
mForeCanvas.drawBitmap(mBitmap, 0, 0, null);
剩下的利用Path来记录用户手指触摸路径就是一样的了,这里我们额外来添加一个功能,使得当用户在刮刮卡上刮的区域范围超过50%后,自动消除刮刮卡前景层。
我们通过Bitmap的getPixels方法就可以拿到Bitmap的像素信息,由于这里涉及到了计算,这是个耗时操作,所以这里我们开启一个子线程来执行任务
private Runnable mRunnable = new Runnable() {
int[] pixels;
@Override
public void run() {
int w = mForeBitmap.getWidth();
int h = mForeBitmap.getHeight();
float wipeArea = 0;
float totalArea = w * h;
pixels = new int[w * h];
/**
* pixels 接收位图颜色值的数组
* offset 写入到pixels[]中的第一个像素索引值
* stride pixels[]中的行间距个数值(必须大于等于位图宽度)。可以为负数
* x 从位图中读取的第一个像素的x坐标值。
* y 从位图中读取的第一个像素的y坐标值
* width 从每一行中读取的像素宽度
* height 读取的行数
*/
mForeBitmap.getPixels(pixels, 0, w, 0, 0, w, h);
for (int i = 0; i < w; i++) {
for (int j = 0; j < h; j++) {
int index = i + j * w;
if (pixels[index] == 0) {
wipeArea++;
}
}
}
if (wipeArea > 0 && totalArea > 0) {
int percent = (int) (wipeArea * 100 / totalArea);
if (percent > 50) {
isClear = true;
postInvalidate();
}
}
}
};
首先我们声明一个数组来记录像素点信息,数组的大小即为像素总数的大小也就是Bitmap的宽高,然后我们在onTouchEvent里的ACTION_UP中去计算被擦除的像素值,这里的for循环可能有的朋友会看的有点懵,没着急,我画一张图,你就能懂。

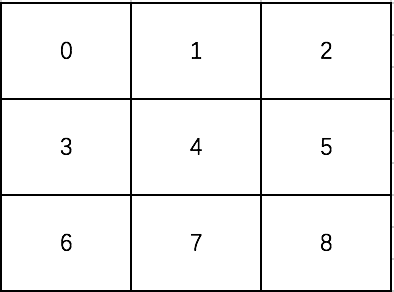
Bitmap像素点
我们第一层for循环i指的是Bitmap的宽,第二次层for循环j指的是Bitmap的高,那么index=i+jw,假设这个Bitmap的像素大小是3*3,那么index的值就是0,3,6,1,4,7,2,5,8,是不是有感觉了?我们遍历像素点是按照纵向下来的,当pixels的值为0的时候,证明已经是被用户擦除掉的像素点。
当被擦除的区域超出50%,我们就在onDraw里去控制不让canvas绘制前景图即可。
@Override
protected void onDraw(Canvas canvas) {
canvas.drawText(mText, mForeBitmap.getWidth() / 2 - mRect.width() / 2, mForeBitmap.getHeight() / 2 + mRect.height() / 2, mTextPaint);
if (!isClear) {
canvas.drawBitmap(mForeBitmap, 0, 0, null);
}
}
下面贴一下完整版的代码:
package com.lcw.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* 刮刮卡(完善版)
* Create by: chenwei.li
* Date: 2017/7/22
* Time: 下午7:25
*/
public class ScratchCardView2 extends View {
//处理文字
private String mText = "恭喜您中奖啦!!";
private Paint mTextPaint;
private Rect mRect;
//处理图层
private Paint mForePaint;
private Path mPath;
private Bitmap mBitmap;//加载资源文件
private Canvas mForeCanvas;//前景图Canvas
private Bitmap mForeBitmap;//前景图Bitmap
//记录位置
private int mLastX;
private int mLastY;
private volatile boolean isClear;//标志是否被清除
public ScratchCardView2(Context context) {
this(context, null);
}
public ScratchCardView2(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ScratchCardView2(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mRect = new Rect();
mPath = new Path();
//文字画笔
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setColor(Color.GREEN);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setTextSize(30);
mTextPaint.getTextBounds(mText, 0, mText.length(), mRect);
//擦除画笔
mForePaint = new Paint();
mForePaint.setAntiAlias(true);
mForePaint.setAlpha(0);
mForePaint.setStrokeCap(Paint.Cap.ROUND);
mForePaint.setStrokeJoin(Paint.Join.ROUND);
mForePaint.setStyle(Paint.Style.STROKE);
mForePaint.setStrokeWidth(30);
mForePaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
//通过资源文件创建Bitmap对象
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.background);
mForeBitmap = Bitmap.createBitmap(mBitmap.getWidth(), mBitmap.getHeight(), Bitmap.Config.ARGB_8888);
//双缓冲,装载画布
mForeCanvas = new Canvas(mForeBitmap);
mForeCanvas.drawBitmap(mBitmap, 0, 0, null);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawText(mText, mForeBitmap.getWidth() / 2 - mRect.width() / 2, mForeBitmap.getHeight() / 2 + mRect.height() / 2, mTextPaint);
if (!isClear) {
canvas.drawBitmap(mForeBitmap, 0, 0, null);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mLastX = (int) event.getX();
mLastY = (int) event.getY();
mPath.moveTo(mLastX, mLastY);
break;
case MotionEvent.ACTION_MOVE:
mLastX = (int) event.getX();
mLastY = (int) event.getY();
mPath.lineTo(mLastX, mLastY);
break;
case MotionEvent.ACTION_UP:
new Thread(mRunnable).start();
break;
default:
break;
}
mForeCanvas.drawPath(mPath, mForePaint);
invalidate();
return true;
}
/**
* 开启子线程计算被擦除的像素点
*/
private Runnable mRunnable = new Runnable() {
int[] pixels;
@Override
public void run() {
int w = mForeBitmap.getWidth();
int h = mForeBitmap.getHeight();
float wipeArea = 0;
float totalArea = w * h;
pixels = new int[w * h];
/**
* pixels 接收位图颜色值的数组
* offset 写入到pixels[]中的第一个像素索引值
* stride pixels[]中的行间距个数值(必须大于等于位图宽度)。可以为负数
* x 从位图中读取的第一个像素的x坐标值。
* y 从位图中读取的第一个像素的y坐标值
* width 从每一行中读取的像素宽度
* height 读取的行数
*/
mForeBitmap.getPixels(pixels, 0, w, 0, 0, w, h);
for (int i = 0; i < w; i++) {
for (int j = 0; j < h; j++) {
int index = i + j * w;
if (pixels[index] == 0) {
wipeArea++;
}
}
}
if (wipeArea > 0 && totalArea > 0) {
int percent = (int) (wipeArea * 100 / totalArea);
if (percent > 50) {
isClear = true;
postInvalidate();
}
}
}
};
}
源码下载:
这里附上源码地址:源码下载 https://github.com/Lichenwei-Dev/ScratchCardView
加载全部内容