android 名片扫描 Android中加入名片扫描功能实例代码
six_moon 人气:0要想实现android手机通过扫描名片,得到名片信息,可以使用脉可寻提供的第三方SDK,即Maketion ScanCard SDK,脉可寻云名片识别服务。他们的官方网站为http://www.maketion.com/。
一、概述
Maketion ScanCardSDK(以下简称SDK)是提供给第三方合作伙伴接入脉可寻云名片识别服务,合作伙伴需要先申请key和secure才可以使用。
SDK不能独立运行,使用时需要嵌入到Android的Project中。
SDK支持Android2.1版本及以上版本的Project。
脉可寻识别服务的流程为:认证->打开SDK相机页面->拍摄名片->确认上传成功->获取数据。
二、安装过程
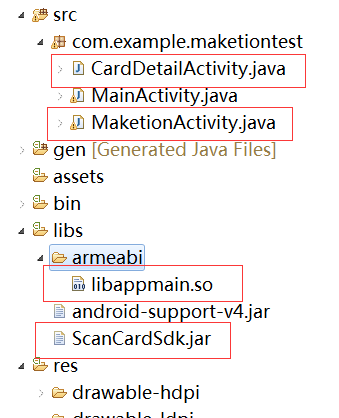
1.将“ScanCardSdk.jar”加到工程的“lib/”目录下
2.将“libappmain.so”加到工程的“lib/armeabi/”目录下
3.在工程的“AndroidManifest.xml”文件里添加以下权限:
<uses-feature android:name="android.hardware.camera" /> <uses-feature android:name="android.hardware.camera.autofocus" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
4.继续在“AndroidManifest.xml”的<application>标签里添加注册信息:
<activity android:name="cn.maketion.uploadSdk.MkxActivityCamera"/>
三、相机页面
cn.maketion.uploadSdk.MkxActivityCamera是sdk提供的基于Activity相机页面,用于拍摄名片并自动提交云端识别。可以使用
如下方式调用:
Intent intent = new Intent(this, MkxActivityCamera.class); startActivity(intent);
四、SDK函数
cn.maketion.uploadSdk.MkxServer类是个单例。首先获取此类的实例,然后通过实例调用此类的所有功能函数
1、获取MkxServer类实例
public static MkxServer getServer(Application app)
通过此函数可以获取MkxServer的实例。
2、验证功能
public void auth(String key, String secure, String uid, MkxBackInit back) public boolean isAuth() public void clearAuth()
验证功能包括三个函数:auth()提交验证;isAuth()判断验证状态;clearAuth()清除验证状态。
参数key:由脉可寻名片识别服务申请获得;
参数secure:由脉可寻名片识别服务申请获得;
参数back:回调接口
3、获取名片信息
public void getDataWithUUID(String[] uuids, final MkxBackCards back) public void getDataWithTime(long time, final MkxBackCards back)
获取名片信息有两种方式:通过名片的关键字uuid获取名片信息;获取一个时间点之后的所有名片信息。
参数uuids:字符串数组,每个字符串为一个名片的uuid;
参数time:时间点, 1970年1月1日开始经过的“秒”(数若此参数为0表示获取所有名片信息,不包含已删除的名片和无法识别的名片);
参数back:回调接口
4、监听上传事件
public void setUploadListener(MkxBackUpload back)
通过设置回调函数,监听上传事件。
参数back:回调接口, 见第五章第4节
5、上传名片图片
public void uploadImage(String uuid)
当监听上传事件时发生上传失败,可以通过此函数进行重新上传。
参数uuid:要上传的名片的uuid
6、设置Sdcard图片缓存路径
public void setSdcardPath(String sdcardPath)
设置Sdcard路径后,拍摄名片所生成的图片,会保持在此路径下。
参数sdcardPath:Sdcard上的缓存路径,例如:setSdcardPath("ImageCache");
拍摄的名片将保存到“\sdcard\ImageCache\”路径下。
7、获取名片原图
public void getCardImage(String uuid, MkxBackPicture back)
通过名片的uuid获取名片原图。此函数会先检查图片缓存路径是否存在对应的原图(名片uuid即为名片在缓存路径下的名字),若存在则直接返回此文件名,若不存在则先下载再返回。
参数uuid: 要获取原图的名片的uuid
参数back: 回调接口,
五、回调接口
1、错误信息
public interface MkxErrorCode {
int CODE_SUCCESS = 0;
int CODE_FAIL_RESULT = 1; // 结果错误
int CODE_FAIL_DECODE = 2; // JSON解析时出错
int CODE_FAIL_NULL = 3; // 网络错误,包括500或502错误
int CODE_FAIL_TIMEOUT = 4; // 连接超时
int CODE_FAIL_NETWORK = 5; // 网络错误,无网络或网络不可用
int CODE_FAIL_REPEAT = 6; // 接口重复调用,未等到接口返回就进行二次调用
int CODE_FAIL_UNKNOW = 9; // 未知错误
}
所有网络访问函数调用时都会返回状态码code,当code的值为CODE_SUCCESS时表示接口调用成功,否则表示接口调用失败。
2、验证回调接口
public interface MkxBackAuth extends MkxErrorCode {
void onBack(int code, String errInfo);
}
参数code:网络调用状态,如果code值为CODE_SUCCESS表示验证通过;
参数errInfo:当网络调用失败时,返回错误参考信息。
3、获取名片信息回调接口
public class MkxCard {
public String carduuid ; // 名片uuid
public String name ; // 姓名
public String duty ; // 头衔
public String mobile1 ; // 手机1
public String mobile2 ; // 手机2
public String email ; // 邮箱
public String tel1 ; // 电话1
public String tel2 ; // 电话2
public String fax ; // 传真
public String cname ; // 公司名
public String address ; // 地址
public String website ; // 网址
public String logo ; // 头像
public long createtime ; // 创建时间
public long updatetime ; // 更新时间
public String fields ; // 已完成字段,"100"为全部完成
public int audit ; // 是否无法识别,大于1就是无法识别
public int flag ; // 标识,0为有效,1为已删除
}
public interface MkxBackCards extends MkxErrorCode {
void onBack(int code, String errInfo, MkxCard[] cards);
}
参数code:网络调用状态;
参数errInfo:当网络调用失败时,返回错误参考信息;
参数cards:返回的名片信息数组。
4、上传监听回调接口
public interface MkxBackUpload extends MkxErrorCode {
int STATUS_START = 0;
int STATUS_SUCESS = 1;
int STATUS_ERROR = 2;
void onBack(int code, String errInfo, String uuid, int status);
}
参数code:网络调用状态;
参数errInfo:当网络调用失败时,返回错误参考信息;
参数uuid:当前上传名片uuid;
参数status:STATUS_START表示开始上传,STATUS_SUCESS表示上传成功,STATUS_ERROR表示上传失败。
5、获取名片原图回调接口
public interface MkxBackPicture {
void onBack(File picture);
}
参数picture:名片原图文件,若picture为null表示获取原图失败;
软件包的分层结构

接下来看,我自己做了一个小demo,测试扫描名片功能
项目内容

在Mainfest.xml文件中加入权限和Activity
<uses-feature android:name="android.hardware.camera" /> <uses-feature android:name="android.hardware.camera.autofocus" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <activity android:name="cn.maketion.uploadSdk.MkxActivityCamera" /> <activity android:name="com.example.maketiontest.CardDetailActivity" /> <activity android:name="com.example.maketiontest.MaketionActivity" />
MaketionActivity中主要是两个方法takepic()方法和authenticateAccount()方法。
首先在onCreate方法中,得到MkxServer实例,并判断是否已经验证
@Override
protected void onCreate(Bundle arg0) {
// TODO Auto-generated method stub
super.onCreate(arg0);
server = MkxServer.getServer(getApplication());
isInit = server.isAuth();
if (isInit) {
takepic();
} else {
authenticateAccount();
}
}
如果已经验证就进行拍照,如果还没有验证,就验证
authenticateAccount方法
/**
* 验证账户
*/
private void authenticateAccount() {
if (!isInit) {
server.auth(KEY, SECRET, PUID, new MkxBackAuth() {
@Override
public void onBack(int code, String errInfo) {
if (code == MkxErrorCode.CODE_SUCCESS) {
isInit = server.isAuth();
if (isInit) {
Log.i(TAG, "验证成功!");
takepic();
} else {
Log.i(TAG, "验证失败!");
finish();
}
} else {
Log.i(TAG, errInfo);
finish();
}
}
});
}
}
拍照功能
/**
* 拍照操作
*/
private void takepic() {
if (isInit) {
server.setUploadListener(new MkxBackUpload() {
@Override
public void onBack(int code, String errInfo, String uuid,
int status) {
Log.i(TAG, uuid);
muuid = uuid;
switch (status) {
case STATUS_ERROR:// 上传出错
if (uploadTimes <= 5) {// 由于重新上传与拍照上传都是调用统一上传函数,因此需要限制重传次数,避免上传图片时产生无限递归
uploadTimes++;
server.uploadImage(uuid);// 重新上传
} else {// 重新上传的次数达到上限时,不再上传,保存不能上传图片的uuid
uploadTimes = 0;
upLoadFails.add(uuid);
Log.i(TAG, "上传失败,等待网络通畅时再重新上传");
}
break;
case STATUS_START:// 开始上传
break;
case STATUS_SUCESS:// 上传成功
server.getDataWithUUID(new String[] { uuid },
new MkxBackCards() {
@Override
public void onBack(int code, String cards,
MkxCard[] arg2) {
// TODO Auto-generated method stub
if (code == MkxErrorCode.CODE_SUCCESS) {
if (isInit) { //上传成功则进入名片页面
Intent intent = new Intent(
MaketionActivity.this,
CardDetailActivity.class);
intent.putExtra("uuid", muuid);
startActivity(intent);
} else {
Log.i(TAG, "还未验证账户");
}
}
}
});
Log.i(TAG, "上传成功");
break;
}
}
});
Intent intent = new Intent(this, MkxActivityCamera.class);
startActivity(intent);
} else {
Log.i(TAG, "还未验证账户,请验证账户再获取数据");
finish();
}
}
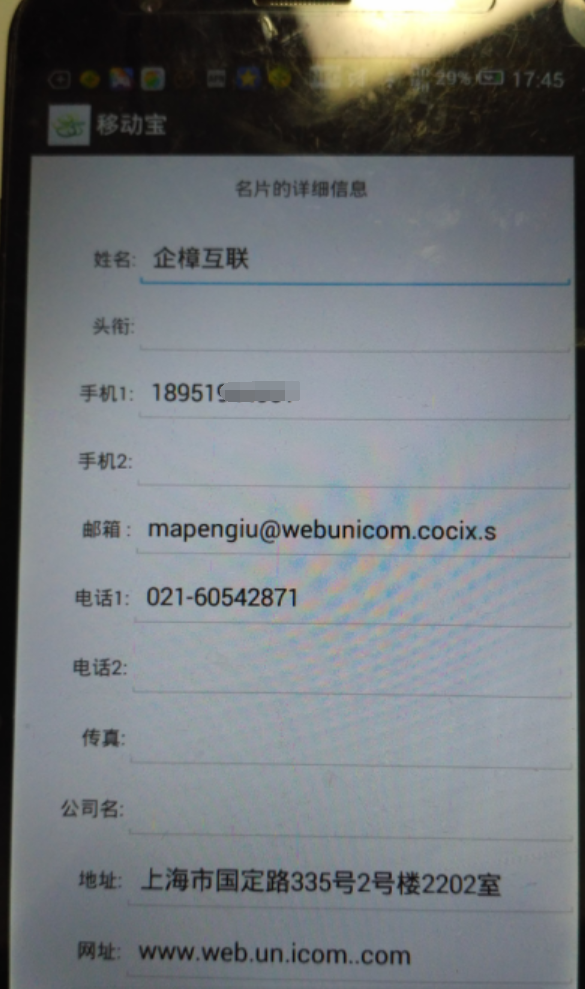
CardDetailActivity
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
Log.i(TAG, "CardDetailActivity------>onCreate");
setContentView(R.layout.card_detail_activity);
server = MkxServer.getServer(getApplication());
if (getIntent() != null
&& !TextUtils.isEmpty(getIntent().getStringExtra("uuid"))) {
String uuid = getIntent().getStringExtra("uuid").toString();
// 获取单张名片信息
server.getDataWithUUID(new String[] { uuid }, new MkxBackCards() {
@Override
public void onBack(int code, String info, MkxCard[] cards) {
if (code == MkxErrorCode.CODE_SUCCESS) {
Log.i(TAG, " " + cards.length);
if (cards.length != 0) {
setView(cards);
}
}
}
});
} else {
Log.i(TAG, "没有获取uuid");
}
}
让我比较疑惑的事情是为什么在获得单张名片信息的时候,回调方法onBack中,参数是MkxCard[] cards
为什么是个对象数组呢= =。看不到SDK的源码,没办法~
运行之后,并不是每张照片都能得到信息,总的来说,还是不怎么好用,建议以后用二维码会更好,或者用nfc。


结果不尽人意~~
加载全部内容