ASP.NET使用My97DatePicker日期控件 ASP.NET使用My97DatePicker日期控件实例
jercy——AI3 人气:0想了解ASP.NET使用My97DatePicker日期控件实例的相关内容吗,jercy——AI3在本文为您仔细讲解ASP.NET使用My97DatePicker日期控件的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:ASP.NET,My97DatePicker,DatePicker,日期控件,下面大家一起来学习吧。
.Net中默认提供了Calendar日期控件,但是它有一个缺陷,就是每次日历的显示,隐藏和用户的的选择日期都会造成回传。
在网上找到My97DatePicker这个js日期控件,不错,和大家分享一下。
My97DatePicker日期控件在网上很多都可以免费下载,也有该控件的网站
把下载好的My97DatePicker.jar解压,黏贴到项目根目录下,当然这个位置大家可以自己设置
我在根目录下新建了一个test.aspx页面
源代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="test.aspx.cs" Inherits="test" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<mce:script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js" mce_src="My97DatePicker/WdatePicker.js" charset="gb2312"></mce:script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtDate" runat="server" onClick="WdatePicker()"></asp:TextBox>
<br>
<hr/>
<asp:TextBox ID="TextBox1" runat="server" onClick="WdatePicker()"></asp:TextBox>
<img onclick="WdatePicker({el:$dp.$('TextBox1')})" src="My97DatePicker/skin/datePicker.gif" mce_src="My97DatePicker/skin/datePicker.gif" width="16" height="22" align="absmiddle">
<br>
<hr/>
<asp:TextBox ID="TextBox3" runat="server" onfocus="WdatePicker({isShowWeek:true})"/></asp:TextBox>
</div>
</form>
</body>
</html>
上面代码中大家要注意:
复制代码 代码如下:
<script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js" charset="gb2312"></script>
src="My97DatePicker/WdatePicker.js"指定WdatePicker.js你对应的路径
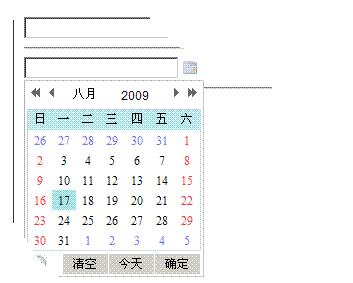
实例效果:

为大家附3个精彩的专题:
以上就是本文的全部内容,希望对大家的学习有所帮助。
加载全部内容