《CSS3实战》笔记--渐变设计(二) 《CSS3实战》笔记--渐变设计(二)
后乐 人气:0Gecko引擎的CSS渐变设计直线渐变基本语法
-moz-linear-gradient([<point> || <angle>,]?<stop>,<stop>[,<stop>]*)参数说明:
<point>:定义渐变起始点,取值包含数值,百分比,也可以使用关键字,其中left,center 和 right 关键字定义 x 轴坐标,top,center 和 bottom 关键字定义 y 轴坐标。当指定一个值时,另一个值默认为 center 。
<angle>:定义直线渐变的角度。单位包括deg,grad(梯度,90度 = 100grad),rad (弧度,一圈等于2*PI rad)。
<stop>:定义步长,用法与Webkit引擎的color-stop()函数相似,但是该参数不需要调用函数,直接传递函数即可。其中第一个参数设置颜色,可以为任何合法的颜色值,第二个值设置颜色的位置,取值为百分比(0~100%)或者数值,也可以省略步长设置。
直线渐变的基本用法
/*最简单的线性渐变,只需要指定开始颜色和结束颜色,则默认从上到下实施线性渐变*/background: -moz-linear-gradient(red, blue);
演示效果:

/*从左上角到右下角的渐变,其中top关键字设置起点的x轴,left关键字设置起点的y轴坐标*/background: -moz-linear-gradient(top left,red, blue)
演示效果:

/*设置从左到右的五彩渐变,其中y轴坐标默认为center,多个色标按步长平均显示*/background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet);
演示效果:

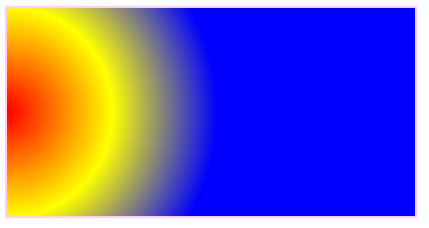
/*从左上角到右下角的红色渐变,其中红色逐渐减弱,并最终显示为透明*/background: -moz-linear-gradient(top left, red, rgba(255,0,0,0));
演示效果:

/*设置角度值*/background: -moz-linear-gradient(0deg, red, rgba(255,0,0,0));
演示效果:

小结:当指定角度时,是沿水平线按逆时针旋转定位的。因此,设置0deg,将产生从左向右的水平渐变,而设置90度,将创建一个从底部到顶部的渐变。
/*从上到下的多彩渐变,其中在y轴的80%的位置,添加一个绿色色标,设计三色渐变效果。如果没有指定位置则三色会均匀分布*/background: -moz-linear-gradient(top, blue, green 80%, orange);
演示效果:

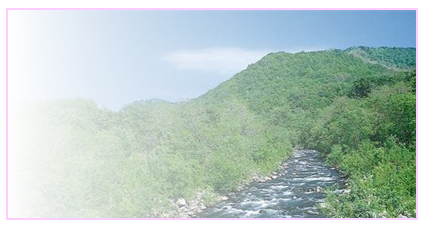
/*设计渐变半透明的效果的背景图片,在背景图片上面覆盖一层从左到右为白色到透明的渐变填充层*/background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)), url(images/bg4.jpg);
演示效果:

径向渐变的基本语法
-moz-radial-gradient([<position> || <angle>,]?[shape] || <size>,]? <syop>,<stop>[,<stop>]*)该函数的参数说明:
<point>:定义渐变起始点,取值包含数值,百分比,也可以使用关键字,其中left,center 和 right关键字定义x 轴坐标,top,center 和 bottom 关键字定义 y 轴坐标。当指定一个值时,则另一个值默认为center。
<angle>:定义直线渐变的角度。单位包括deg,grad(梯度,90度 = 100grad),rad (弧度,一圈等于2*PI rad)。
<stop>:定义步长,用法与Webkit引擎的color-stop()函数相似,但是该参数不需要调用函数,直接传递函数即可。其中第一个参数设置颜色,可以为任何合法的颜色值,第二个值设置颜色的位置,取值为百分比(0~100%)或者数值,也可以省略步长设置。
:定义圆半径,或者椭圆的轴长度n
径向渐变的基本语法
/*最简单的径向渐变,从中间向外由红色,黄色到蓝色渐变显示*/background: -moz-radial-gradient(red, yellow, blue);
演示效果:

/*最简单的径向渐变,从中间向外由红色,黄色道蓝色渐变显示,并设置不同色标的显示位置*/background: -moz-radial-gradient(red 20%, yellow 30%, blue 40%);
演示效果:

/*径向渐变,从左下角向外由红色,黄色,蓝色渐变显示,并设置蓝色色标的显示位置*/background: -moz-radial-gradient(bottom left, red, yellow, blue 80%);
显示效果:

/*径向渐变,形状为圆形。从左侧中间向外由红色,黄色到蓝色渐变显示,并设置蓝色色标的显示位置*/background: -moz-radial-gradient(left, circle, red, yellow, blue 50%);
演示效果:

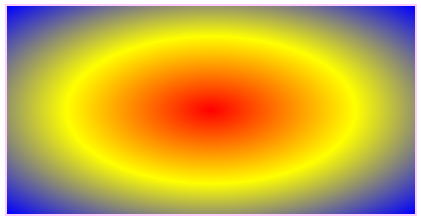
/*径向渐变,形状为椭圆。从中间向外由红色,黄色到蓝色渐变显示,并设置渐变尺寸为cover关键字*/background: -moz-radial-gradient(ellipse cover, red, yellow, blue);
演示效果:

小结:
size参数包含多个关键字,closest-side,closest-corner,farthest-side,farthest-corner,contain 和 cover。使用这些关键字可以定义径向渐变的大小。
另外,Gecko引擎还定义了-moz-repeating-linear-gradient 和-moz-repeating-radial-gradient 两个属性,用来定义重复直线渐变和重复径向渐变。
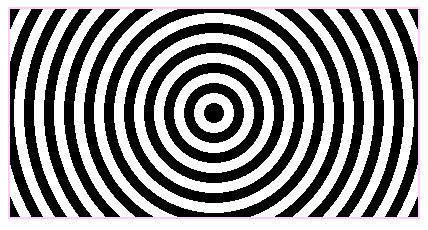
background: -moz-repeating-radial-gradient(circle, black, black 10px, white 10px, white 20px);演示效果:

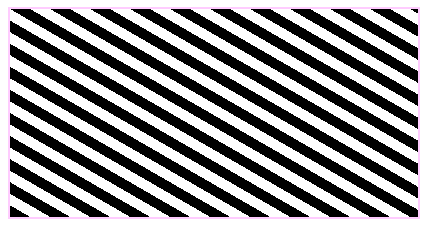
background: -moz-repeating-linear-gradient(top left 60deg,black, black 10px, white 10px, white 20px);演示效果:

渐变的应用
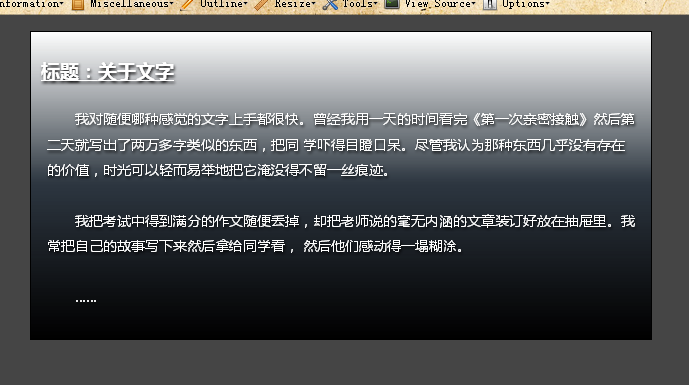
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Webkit引擎的应用</title><style type="text/css">body {/*页面初始化*/ background-color: #454545; margin:1em; padding:0;}.box {/*设计模块样式*/ -moz-border-radius: 10px;/*设计圆角*/ -moz-box-shadow: 0 0 12px 1px rgba(205, 205, 205, 1);/*设计阴影特效*/ border: 1px solid black; padding: 10px; max-width: 600px;/*最大宽度显示*/ margin: auto;/*居中显示*/ text-shadow: black 1px 2px 2px;/*设计文本包含阴影*/ color: white; background-image: -moz-linear-gradient(bottom, black, rgba(0, 47, 94, 0.2), white); /*设计直线渐变背景*/ background-color: rgba(43, 43, 43, 0.5);}.box:hover {/*设计鼠标经过时,放大阴影亮度*/ -moz-box-shadow: 0 0 12px 5px rgba(205, 205, 205, 1);}h2 {/*在标题前面添加额外内容*/ font-size: 120%; font-weight:bold; text-decoration:underline;}h2:before { content: "标题:";}p { padding: 6px; text-indent:2em; line-height:1.8em; font-size:14px;}</style></head><body><div class="box"> <h2>关于文字</h2> <p>我对随便哪种感觉的文字上手都很快。曾经我用一天的时间看完《第一次亲密接触》然后第二天就写出了两万多字类似的东西,把同 学吓得目瞪口呆。尽管我认为那种东西几乎没有存在的价值,时光可以轻而易举地把它淹没得不留一丝痕迹。 </p> <p>我把考试中得到满分的作文随便丢掉,却把老师说的毫无内涵的文章装订好放在抽屉里。我常把自己的故事写下来然后拿给同学看, 然后他们感动得一塌糊涂。 </p> <p>……</p></div></body></html>演示效果:

加载全部内容