Flutter 吐血整理组件继承关系图
老孟程序员 人气:2
老孟导读:前几天一个读者和我说能不能整理一个各个控件之间的继承关系,这2天抽时间整理了一下,不整理不知道,一整理真的吓一跳啊,仅仅Widget的子类(包括间接子类)就高达353个,今天发群里给大家浏览的时候,有人说:“看见这个,会让初学者从入门到放弃的“,其实不必担心,虽然很多,但常用的就那几十个,很快就入门了,剩余其他的用到的时候在查就好了。
Widget
先看Widget的直接子类,仅仅4个(其实还有一个抽象类)

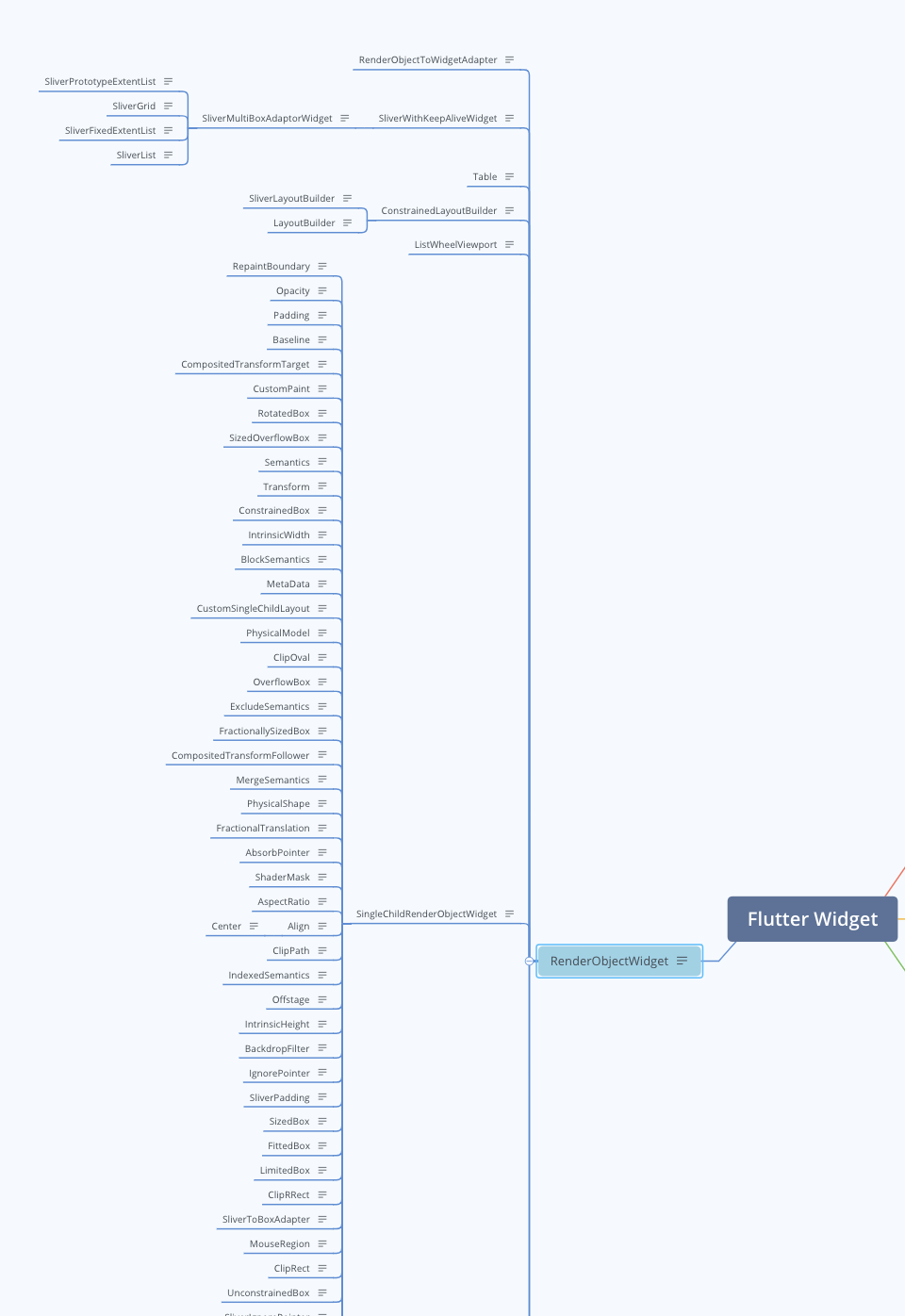
RenderObjectWidget
看看RenderObjectWidget:

太长了,截取一份吧,RenderObjectWidget共有89个子类。
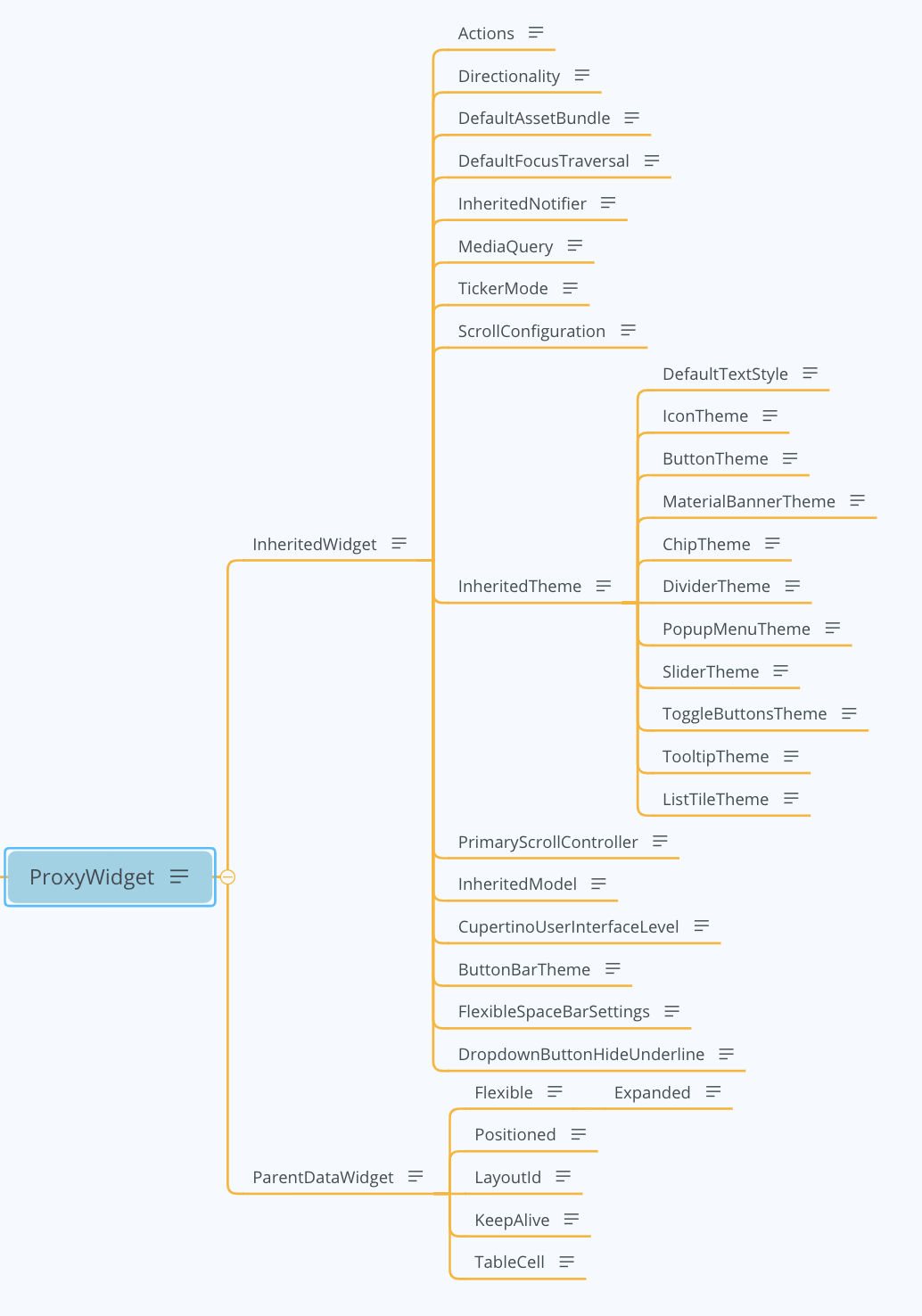
ProxyWidget
在来欣赏下ProxyWidget:

ProxyWidget相对少一些,有34个。
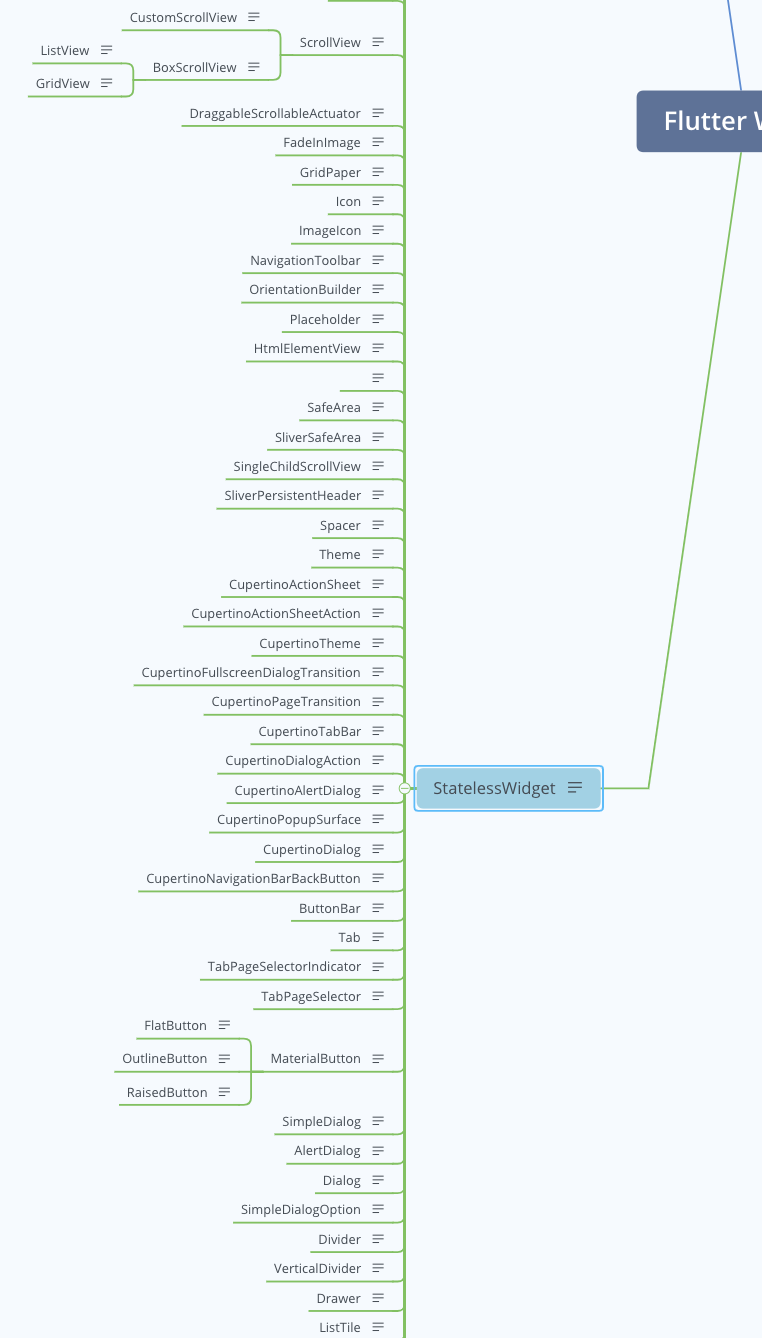
StatelessWidget
重头戏来了,我们看看StatelessWidget:

StatelessWidget有89个。
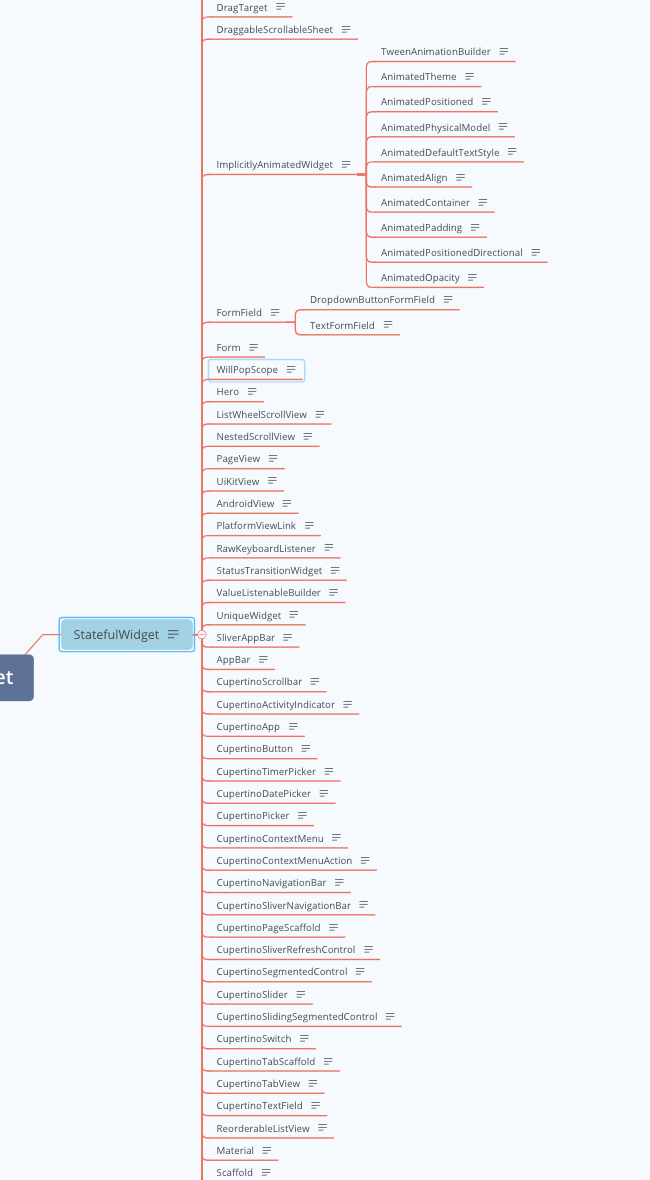
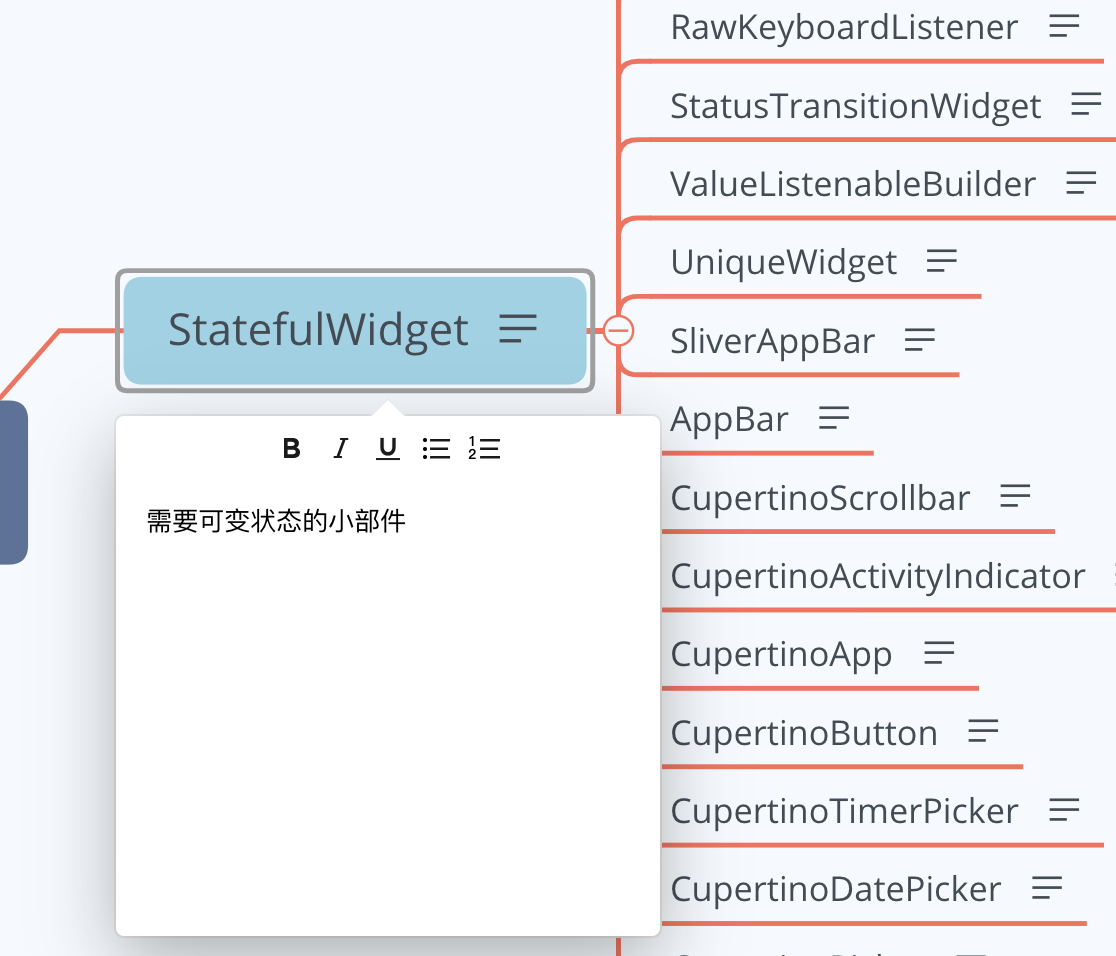
StatefulWidget
最后看看StatefulWidget:

StatefulWidget的子类最多,高达141个。
控件介绍
我在每一个控件的备注里面都添加了当前控件的说明,介绍当前控件:

获取源文件
关注我公众号:【老孟程序员】,回复:控件,获取源文件。
写在最后
不是我诉苦,整理完这个,疼的我直不起腰来,眼睛一直有一层雾,所以这个周末我准备休息休息,锻炼下身体,希望大家理解,下周会继续更新高质量的文章给大家的。
虽然控件的数量高达353个,但依然不能阻挡我,目前个人网站已经收录了179个组件的详细用法和介绍,很快就会收录全部353个控件,欢迎大家收藏:
地址:http://laomengit.com/
交流
Github地址:https://github.com/781238222/flutter-do
170+组件详细用法:http://laomengit.com
如果你对Flutter还有疑问或者技术方面的疑惑,欢迎加入Flutter交流群(微信:laomengit)。
同时也欢迎关注我的Flutter公众号【老孟程序员】,公众号首发Flutter的相关内容。
加载全部内容