ASP.NET 2.0 跨页面的主/从报表 在ASP.NET 2.0中操作数据之三十四:基于DataList和Repeater跨页面的主/从报表
heker2007 人气:0导言
在前面一章里我们学习了如何在一个页里显示主/从信息.另外一种经常使用的模式就是将主从信息用两个页分别显示.在前面的跨页面的主/从报表 我们通过GridView显示所有的supplier来使用这个模式.GridView里包含一个HyperLinkField,链接到另外一个页,并将SupplierID通过querystring传过去.第二个页使用GridView列出了选中的supplier提供的product.
这样的两页主/从表也可以用DataList和Repeater来实现.唯一的区别是DataList和Repeater都不提供HyperLinkField.所以我们需要添加一个HyperLink控件或者在ItemTemplate里使用HTML <a>.HyperLink的NavigateUrl属性和<a>的href属性可以通过声明或者编程来自定义.
本章我们将探讨使用Repeater列出categories.每个list item都包含了category的name和description.通过name可以直接链接到第二个页面.在第二页里用DataList显示选中的categroy提供的proudct.
第一步: 列出Categories
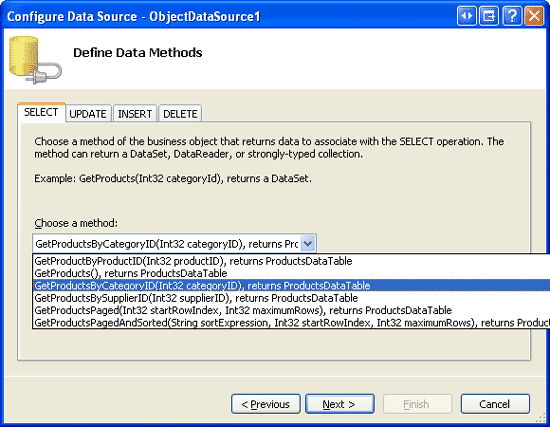
所有创建主从表的第一步都是显示主记录.因此,我们首先在"主"页里显示categories.打开DataListRepeaterFiltering文件夹里的CategoryListMaster.aspx页,添加一个Repeater,然后通过智能标签添加一个ObjectDataSource.使用CategriesBLL类的GetCategories方法配置它.见图1.

图 1:使用CategoriesBLL类的GetCategories方法配置ObjectDataSource
我们先不关心如何添加link.将Repeater的template配置成显示每个category的name和description.见下面的代码:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li><%# Eval("CategoryName") %> - <%# Eval("Description") %></li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
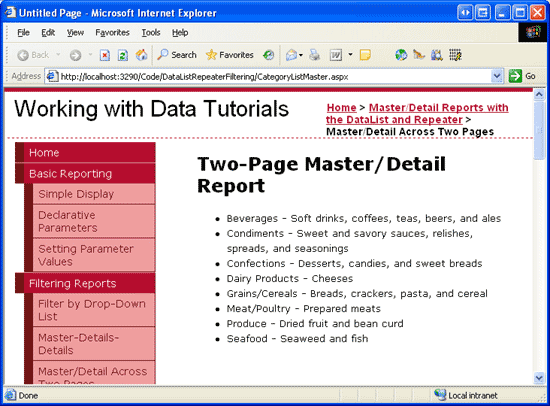
完成了上面的代码后,在浏览器里浏览页面.如图2所示.

图 2: 列出所有的 Category
第二步: 将Category Name 转换成链到Details Page 的Link
我们现在来添加一个link,当用户点击时,将会链到第二个页(ProductsForCategoryDetails.aspx),在这个页里显示"从"信息.这页里用DataList显示选中的category的product.为了判断是哪个category的链接被点了,我们需要将CategoryID传到第二页.最直接的方法是通过querystring.我们通过名为CategoryID的querystring字段将这个传给ProductsForCategoryDetails.aspx.例如,查看Beverages categroy下的product,CategoryID为1.用户将访问ProductsForCategoryDetails.aspx?CategoryID=1页.
为了创建hyperlink我们需要添加HyperLink控件或者在ItemTemplate里添加HTML<a>.在每行的hyperlink都相同的情况下,两种方法都足够了.对Repeater来说我更愿意使用<a>.见下面的代码:
<li>
<a href='ProductsForCategoryDetails.aspx?CategoryID=<%# Eval("CategoryID") %>'>
<%# Eval("CategoryName") %>
</a> - <%# Eval("Description") %>
</li>
注意CategoryID可以直接通过href属性写入.注意引号和省略号.
<li>
<asp:HyperLink runat="server" Text='<%# Eval("CategoryName") %>'
NavigateUrl='<%# "ProductsForCategoryDetails.aspx?CategoryID=" &
Eval("CategoryID") %>'>
</asp:HyperLink>
- <%# Eval("Description") %>
</li>
注意在绑定语法里静态URL— ProductsForCategoryDetails.aspx?CategoryID— 是如何直接和Eval("CategoryID")的结果串联.
使用HyperLink控件的一个好处是如果需要的话可以编程访问Repeater的ItemDataBound event handler.例如你可以将没有关联product的categories显示为文本,而不是link.将那些没有关联product的categories的HyperLink的NavigateUrl属性设为一个空的字符串,这样category name就显示为一个text(而不是link).更多的通过ItemDataBound event handler的编程来格式化DataList和Repeater内容的信息请看格式化DataList和Repeater的数据.如果你在跟着教程做的话,使用上面两种方法都可以.当浏览这页时,每个category name都以link的形式呈现,可以链接到ProductsForCategoryDetails.aspx页,并将CategoryID的值传过去.见图3.

图 3: Category Names 现在链接到ProductsForCategoryDetails.aspx页
第三步: 列出选中的Category下的Products
完成CategoryListMaster.aspx页后,我们现在来完成"从"页,ProductsForCategoryDetails.aspx.打开这个页,拖一个DataList控件进来,并将ID设置为ProductsInCategory.然后在智能标签里选择添加一个名为ProductsInCategoryDataSource的ObjectDataSource.并用ProductsBLL类的GetProductsByCategoryID(categoryID)方法配置它.在INSERT,UPDATE,DELETE标签里选择None.

图 4: 使用ProductsBLL类的GetProductsByCategoryID(categoryID)方法配置ObjectDataSource
由于GetProductsByCategoryID(categoryID)方法接收一个参数,所以向导会提示我们指定参数来源.设置parameter source为QueryString,QueryStringField为CategoryID.

图 5: 使用Querystring Field 作为Parameter Source
象前面教程里看到的那样,完成数据源配置后,Visual Studio会自动创建一个ItemTemplate列出每个字段的name和value.我们只显示name,supplier和price.将DataList的RepeatColumns属性设为2.完成这些后你的声明标记看起来应该和下面差不多:
<asp:DataList ID="ProductsInCategory" runat="server" DataKeyField="ProductID"
RepeatColumns="2" DataSourceID="ProductsInCategoryDataSource"
EnableViewState="False">
<ItemTemplate>
<h5><%# Eval("ProductName") %></h5>
<p>
Supplied by <%# Eval("SupplierName") %><br />
<%# Eval("UnitPrice", "{0:C}") %>
</p>
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ProductsInCategoryDataSource"
OldValuesParameterFormatString="original_{0}" runat="server"
SelectMethod="GetProductsByCategoryID" TypeName="ProductsBLL">
<SelectParameters>
<asp:QueryStringParameter Name="categoryID" QueryStringField="CategoryID"
Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
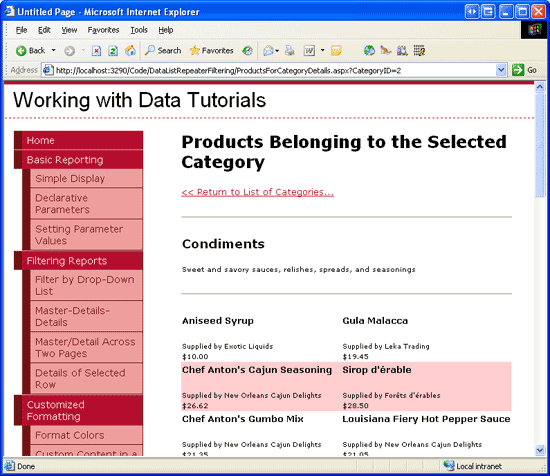
现在我们来看看效果,先浏览CategoryListMater.aspx页.然后在列出的category上点一个link.这样就会跳到ProductsForCategoryDetails.aspx页,并将CategoryID通过querystring传过去.ProductsInCategoryDataSource ObjectDataSource会返回指定category的product并将它们显示在DataList中,每行两个.图6是点击Beverages的截图.

图 6: 每行两个的显示Beverages
第四步: 在ProductsForCategoryDetails.aspx里显示 Category 信息
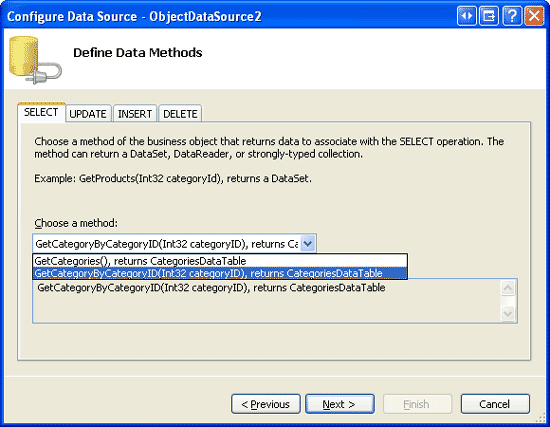
当用户在CategoryListMaster.aspx页点击一个category时,会跳到ProductsForCategoryDetails.aspx页并显示选中的categry下的product.然而在这个页里并没有包含哪个category被选中了的信息.用户可能想点Beverages,但是结果点了Condiments,这时他没办法知道自己是否点错了.为了剞劂这个问题,我们可以将选中的category信息显示在ProductsForCategoryDetails.aspx页的顶部(name和description).在ProductsForCategoryDetails.aspx的Repeater上添加一个FormView.然后通过智能标签添加一个名为CategoryDataSource的ObjectDataSource,并用CategoriesBLL类的GetCategoryByCategoryID(categoryID)方法配置它.

图 7: 配置CategoryDataSource
在第三步增加ProductsInCategoryDataSource ObjectDataSource时,向导提示我们为GetCategoryByCategoryID(categoryID)方法指定输入参数.在这里我们使用和前面一样的配置,将parameter source设为QueryString,QueryStringField设为CategoryID(见图5).
完成向导后,Visual Studio会为FormView自动创建ItemTemplate,EditItemTemplate和InsertItemTemplate.由于只提供只读的界面,我们将EditItemTemplate和InsertItemTemplate.当然你也可以自定义FormView的ItemTemplate.完成上面的操作偶你的标记语言应该和下面差不多:
<asp:FormView ID="FormView1" runat="server" DataKeyNames="CategoryID"
DataSourceID="CategoryDataSource" EnableViewState="False" Width="100%">
<ItemTemplate>
<h3>
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Bind("CategoryName") %>' />
</h3>
<p>
<asp:Label ID="DescriptionLabel" runat="server"
Text='<%# Bind("Description") %>' />
</p>
</ItemTemplate>
</asp:FormView>
<asp:ObjectDataSource ID="CategoryDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategoryByCategoryID" TypeName="CategoriesBLL">
<SelectParameters>
<asp:QueryStringParameter Name="categoryID" Type="Int32"
QueryStringField="CategoryID" />
</SelectParameters>
</asp:ObjectDataSource>
注意:我们还在FormView上加了一个HyperLink,它会将用户链回到category页(CategoryListMaster.aspx).

图 8: Category 信息显示在页的顶部
第五步: 如果选中的Category下无 Products 则显示一个提示信息
无论有没有相关联的product,CategoryListMaster.aspx页都会列出所有的category.如果用户点了一个无product的category,由于数据源为空,在ProductsForCategoryDetails.aspx页里的DataList将不会显示.在前面的教程里我们看到了GridView提供了一个EmptyDataText属性,可以用来在数据源无记录时定义一个消息.不幸的是DataList和Repeater都没有这个属性.
为了在category无product时提示用户,我们需要在页里加一个Label控件.在没有匹配的product时将它的Text属性设置为要显示的信息.我们需要根据DataList有没有内容来编程设置它的Visible属性.首先在DataList下加一个Label控件.将它的ID设为NoProductsMessage,Text设为"There are no products for the selected category…".然后我们根据是否有数据绑定到ProductsInCategory DataList来设置它的Visible属性.这一步需要在数据绑定到DataList之后做.对GridView,DetailsView和FormView来说,我们可以为DataBound事件创建一个event handler.在数据绑定完后激发.然而DataList和Repeater都没有DataBound事件.
在这个例子里我们可以在Page_Load事件处理里设置Label的Visible属性..由于数据绑定到DataList先于Page的Load事件.然而,这种方法在一般情况下不会起作用,因为从ObjectDataSource来的数据是在页面周期之后绑定到DataList.如果显示的数据基于另一个控件的值,例如,象在使用DropDownList显示主记录的主/从表的例子里,数据直到Page的生命周期的PreRender后才绑定到控件.
一个在所有情况下都起作用的解决方案是在DataList的ItemDataBound(或ItemCreated)事件处理中设置Visible为False.在这种情况下我们知道数据源里至少有一个数据项,因此可以隐藏NoProductsMessage Label.除了这个event handler外,我们还需要一个DataList DataBingd的事件处理,来初始化Label的Visible属性为True.由于DataBinding时间在ItemDataBound事件后激发,Label的Visible属性会初始化为True.如果有数据,它会被设为False.见下面的代码:
protected void ProductsInCategory_DataBinding(object sender, EventArgs e)
{
// Show the Label
NoProductsMessage.Visible = true;
}
protected void ProductsInCategory_ItemDataBound(object sender, DataListItemEventArgs e)
{
// If we have a data item, hide the Label
if (e.Item.ItemType == ListItemType.Item ||
e.Item.ItemType == ListItemType.AlternatingItem)
NoProductsMessage.Visible = false;
}
在Northwind数据库里的category都和一个或多个product关联.为了测试上面的功能,我手动修改了Northwind数据库,将Produce category(CategoryID=7)的product都和Seafood category(CategoryID=8)关联起来.这个可以在Server Explorer里选择New Query并使用下面的语句:
UPDATE Products SET CategoryID = 8 WHERE CategoryID = 7
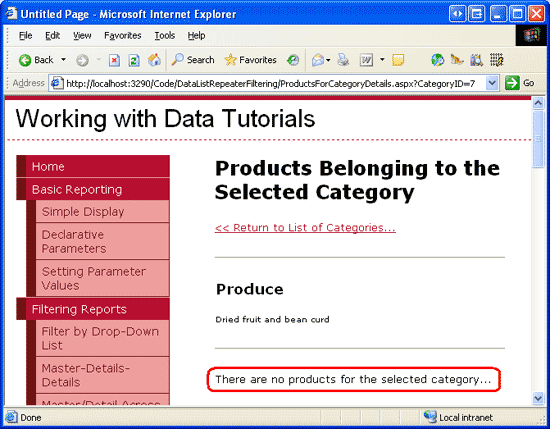
更新了数据库后,回到CategoryListMaster.aspx页,点Produce链接.由于Produce category下面已经没有任何product,所以你会看到"There are no products for the selected category…"的提示,见图9.

图 9: 选中的Category下无Product时会显示一个提示消息
总结
主/从记录可以在一个页上显示,也可以在两个页上分别显示.在本章里我们学习了如何在"主"页上用Repeater列出category,将相关的product在"从"页上列出.每个"主"页上的项都包含一个链到"从"页的link,并将行的CategoryID值传过去.
在"从"页里通过ProductsBLL类的GetProductsByCategoryID(categoryID)方法返回product.categoryID参数通过querystring的CategoryID值指定.而且我们还将category的细节使用FormView显示在"从"页里,当选中的category无关联product时,会显示一条提示信息.
祝编程愉快!
作者简介
Scott Mitchell,著有六本ASP/ASP.NET方面的书,是4GuysFromRolla.com的创始人,自1998年以来一直应用 微软Web技术。Scott是个独立的技术咨询顾问,培训师,作家,最近完成了将由Sams出版社出版的新作,24小时内精通ASP.NET 2.0。他的联系电邮为mitchell@4guysfromrolla.com,也可以通过他的博客http://ScottOnWriting.NET与他联系。
加载全部内容