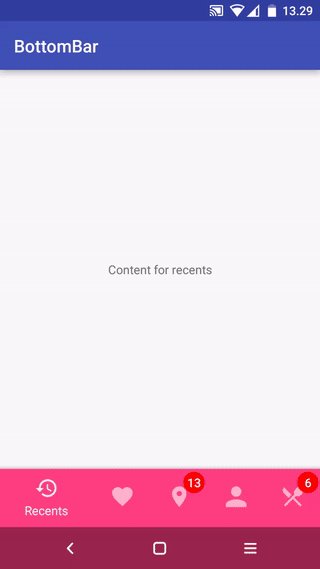
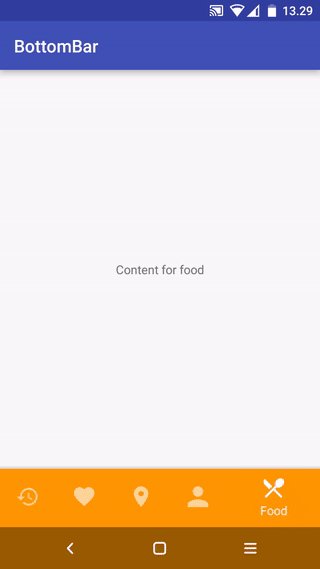
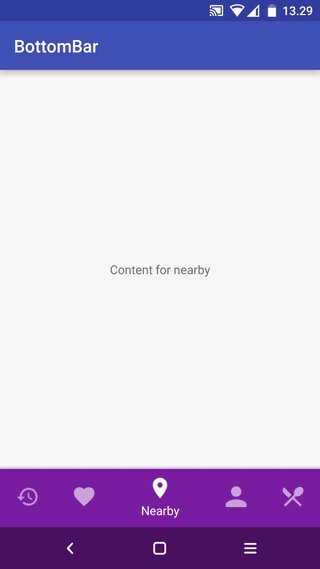
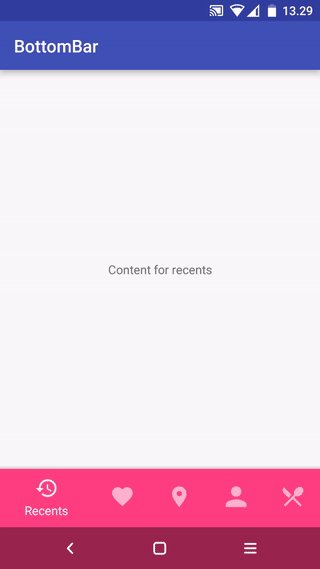
bottombar viewpager fragment Android 开发之BottomBar+ViewPager+Fragment实现炫酷的底部导航效果
fanrunqi0612 人气:0BottomBar


BottomBar是Github上的一个开源框架,因为从1.3.3开始不支持fragments了,要自己配置,弄了很久,不管是app的fragment还是V4 的程序总是总是闪退。于是就用这种方式实现了,效果还不错。github有详细说明,多余的就不说了。

这个roughike是这个项目的所有者(大神致敬)。
我用的是Android studio开发,fragment全部导的V4的包(以为最开始就支持的是v4的,后面也支持了app.fragment).
首先是dependencies
compile 'com.jakewharton:butterknife:7.0.0'
compile 'com.roughike:bottom-bar:1.3.3'
添加第二个就行了,我这用到了butterknife(不知道的可以百度,出自jakewharton大神的一款View注入框架)。
从menu添加items
res/menu/bottombar_menu.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/bb_menu_recents" android:icon="@drawable/ic_recents" android:title="Recents" /> <item android:id="@+id/bb_menu_favorites" android:icon="@drawable/ic_favorites" android:title="Favorites" /> <item android:id="@+id/bb_menu_nearby" android:icon="@drawable/ic_nearby" android:title="Nearby" /> <item android:id="@+id/bb_menu_friends" android:icon="@drawable/ic_friends" android:title="Friends" /> <item android:id="@+id/bb_menu_food" android:icon="@drawable/ic_restaurants" android:title="Food" /> </menu>
在activity中初始化BottomBar和ViewPager
public class MainActivity extends FragmentActivity {
@Bind(R.id.viewPager)
ViewPager viewPager;
@Bind(R.id.myCoordinator)
CoordinatorLayout myCoordinator;
private BottomBar mBottomBar;
private List<Fragment> fragmentList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initViewPager();
createBottomBar(savedInstanceState);
}
private void createBottomBar(Bundle savedInstanceState) {
mBottomBar = BottomBar.attachShy(myCoordinator,viewPager, savedInstanceState);
mBottomBar.setItemsFromMenu(R.menu.bottombar_menu, new OnMenuTabClickListener() {
@Override
public void onMenuTabSelected(@IdRes int menuItemId) {
switch (menuItemId) {
case R.id.bb_menu_recents:
viewPager.setCurrentItem(0);
break;
case R.id.bb_menu_favorites:
viewPager.setCurrentItem(1);
break;
case R.id.bb_menu_nearby:
break;
case R.id.bb_menu_friends:
break;
case R.id.bb_menu_food:
break;
}
}
@Override
public void onMenuTabReSelected(@IdRes int menuItemId) {
}
});
// Setting colors for different tabs when there's more than three of them.
// You can set colors for tabs in three different ways as shown below.
mBottomBar.mapColorForTab(0, ContextCompat.getColor(this, R.color.colorAccent));
mBottomBar.mapColorForTab(1, 0xFF5D4037);
mBottomBar.mapColorForTab(2, "#7B1FA2");
mBottomBar.mapColorForTab(3, "#FF5252");
mBottomBar.mapColorForTab(4, "#FF9800");
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
// Necessary to restore the BottomBar's state, otherwise we would
// lose the current tab on orientation change.
mBottomBar.onSaveInstanceState(outState);
}
private void initViewPager() {
fragmentList = new ArrayList<>();
fragmentList.add(new FragmentOne());
fragmentList.add(new FragmentTwo());
viewPager.setAdapter(new FragmentStatePagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
});
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
mBottomBar.selectTabAtPosition(position, true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
}
BottomBar的github上提供了两种初始化方式,这里是第二种实现下滑隐藏,因为是fragment滚动所以fragment的布局要被NestedScrollView包裹(下面贴代码,很简单的),同时注意viewPager.setOnPageChangeListener已经过时了。
layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/myCoordinator" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context="com.example.bottombar.bottombar.MainActivity"> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent"/> </android.support.design.widget.CoordinatorLayout>
FragmentOne.Java
public class FragmentOne extends Fragment {
View v;
Context context;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
v = inflater.inflate(R.layout.fragment_one, container,false);
context = getActivity();
return v;
}
}
layout/fragment_one.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.NestedScrollView android:id="@+id/myScrollView" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="20dp"> <TextView android:layout_centerInParent="true" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/baiduInfo"/> </RelativeLayout> </android.support.v4.widget.NestedScrollView>
以上所述是小编给大家介绍的Android 开发之BottomBar+ViewPager+Fragment实现炫酷的底部导航效果的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容