ImageView实现ProgressBar旋转效果 Android UI设计系列之ImageView实现ProgressBar旋转效果(1)
llew2011 人气:0提起ProgressBar,想必大家都比较熟悉,使用起来也是比较方便,直接在XML文件中引用,然后添加属性,运行就OK了,虽然使用ProgressBar很方便但是在我们开发的每一个应用基本上都有自己的主体风格,如果使用了系统自带的效果图,给人的感觉是和总体风格太不搭配了,看上去很是别扭,我们自己开发也觉得不爽,于是就想着自定义一下效果,其实自定义ProgressBar的效果也不难,大概可分为三步走吧:
一、在anim文件夹下使用animation-list定义动画集
<?xml version="1.0" encoding="UTF-8"?> <animation-list android:oneshot="false" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:duration="50" android:drawable="@drawable/circle_10001" /> <item android:duration="50" android:drawable="@drawable/circle_10002" /> <item android:duration="50" android:drawable="@drawable/circle_10003" /> <item android:duration="50" android:drawable="@drawable/circle_10004" /> <item android:duration="50" android:drawable="@drawable/circle_10005" /> <item android:duration="50" android:drawable="@drawable/circle_10006" /> <item android:duration="50" android:drawable="@drawable/circle_10007" /> </animation-list>
二、在style.xml文件中定义风格
<style name="CircleProgressStyle" parent="@android:style/Widget.ProgressBar.Large"> <item name="android:indeterminateDrawable">@anim/anim_progress_circle</item> </style>
三、在使用ProgressBar的xml文件中设置其style
<ProgressBar android:layout_width="50dip" android:layout_height="50dip" style="@style/CircleProgressStyle"/>
通过以上步骤,基本上就可以实现自己想要的效果了,这也是我在开发中一直习惯使用的方式,当然了使用其它方式同样可以实现这种效果,今天我主要是想讲一下使用AnimationDrawable 和ImageView结合来实现上述效果,所以以上方法就不再详解了(如果大家想了解其它的方式,留你邮箱,给你回信)。
现在进入正题,首先看一下项目结构

在drawable文件夹下新建circle.xml文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?> <animation-list android:oneshot="false" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:duration="50" android:drawable="@drawable/circle_10001" /> <item android:duration="50" android:drawable="@drawable/circle_10002" /> <item android:duration="50" android:drawable="@drawable/circle_10003" /> <item android:duration="50" android:drawable="@drawable/circle_10004" /> <item android:duration="50" android:drawable="@drawable/circle_10005" /> <item android:duration="50" android:drawable="@drawable/circle_10006" /> <item android:duration="50" android:drawable="@drawable/circle_10007" /> <item android:duration="50" android:drawable="@drawable/circle_10008" /> <item android:duration="50" android:drawable="@drawable/circle_10009" /> <item android:duration="50" android:drawable="@drawable/circle_10010" /> <item android:duration="50" android:drawable="@drawable/circle_10011" /> <item android:duration="50" android:drawable="@drawable/circle_10012" /> <item android:duration="50" android:drawable="@drawable/circle_10013" /> <item android:duration="50" android:drawable="@drawable/circle_10014" /> <item android:duration="50" android:drawable="@drawable/circle_10015" /> </animation-list>
在main.xml文件中做简单布局,没什么需要注释和解释的,你一看就懂,内容如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ffffff"> <ImageView android:id="@+id/imageview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:src="@drawable/circle" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="start" android:text="旋转" /> </LinearLayout>
在MainActivity中实现的代码:
public class MainActivity extends Activity {
private ImageView imageView;
private AnimationDrawable animationDrawable;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initWedgits();
}
/**
* 初始化各组件
*/
private void initWedgits() {
try {
imageView = (ImageView) findViewById(R.id.imageview);
animationDrawable = (AnimationDrawable) imageView.getDrawable();
} catch (Exception e) {
e.printStackTrace();
}
}
public void start(View view) {
try {
animationDrawable.start();
} catch (Exception e) {
e.printStackTrace();
}
}
}
代码编写完成后运行程序,在没有点击按钮时ImageView显示一张静态图,当点击按钮后,就可以实现图片的旋转了,效果如下:

(忘记做了动画效果图,呜呜......以后补上)
可以看到只要我们点击了按钮,图片就搁在那一直旋转,是不是很神奇?赶脚和ProgressBar的效果一样,而且不用再在style.xml文件中定义样式了,顿时感觉这种方法比使用ProgressBar好了点(自恋中,(*^__^*) 嘻嘻……不要扔砖哦),但是细心的童靴就会发现一个问题,为什么把animationDrawable.start()方法放到start()方法中呢?为什么不直接放到initWedgits() 中呢?那好,为了打消大家的疑虑,现在我就把在start()方法中的代码注释掉,直接把animationDrawable.start()放到initWedgits()方法中,修改代码如下:
public class MainActivity extends Activity {
private ImageView imageView;
private AnimationDrawable animationDrawable;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initWedgits();
}
/**
* 初始化各组件
*/
private void initWedgits() {
try {
imageView = (ImageView) findViewById(R.id.imageview);
animationDrawable = (AnimationDrawable)imageView.getDrawable();
animationDrawable.start();
} catch (Exception e) {
e.printStackTrace();
}
}
public void start(View view) {
try {
// animationDrawable.start();
} catch (Exception e) {
e.printStackTrace();
}
}
}
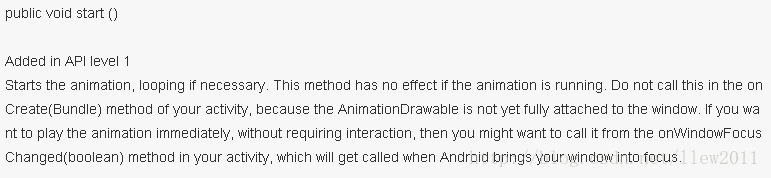
这时候,你一定会想,运行之后不论点击不点击按钮(实际上你把按钮点烂,图片都不会转滴,因为我把它注释掉了,(*^__^*) 嘻嘻……)图片都会旋转,嗯,我们运行一下程序,结果你会发现图片并没有像我们想象中的那样旋转。咦?奇了怪了,图片怎么不旋转呢?是不是哪写错了,于是从头到尾检查了一遍代码,当确定了代码没有问题之后,你就郁闷了,估计会想是不是因为没有刷新的缘由呀(我刚开始就是这样想的,呜呜~~~~(>_<)~~~~ )?于是赶紧使用了View的刷新方法,把所有的都试了,图片还是不能旋转,你就更郁闷了,怎么会这样呢?是不是在onCreate方法中不能这样调用animationDrawable.start()?于是又尝试了把animationDrawable.start()方法放入到onResume()方法中,但结果图片还是不旋转,最后使用了最后一招又把该代码放入到onWindowFocusChanged(boolean hasFocus)方法中,这样一试,图片终于旋转了,呵呵,好开心呀,这时候你会很开心,因为以后使用的话直接在onWindowFocusChanged(boolean hasFocus)方法中调用animationDrawable的start()方法就行了,不再需要利用其它的事件来触发图片的旋转了,紧接着你估计就会想了为什么animationDrawable的start()方法非得放到这里才会执行了呢?出于习惯你应该会想到去找官方文档查看一下,找呀找呀找呀,终于找到了,官方文档的说明截个图如下:

哦,原来是这样,大致意思就是说不要在onCreate方法中调用AnimationDrawable的start()方法,因为此时的AnimationDrawable还没有完全附加到视图窗口上,如果想你想立即播放动画而不想用事件来触发的话(就是最开始我们使用的在start()方法中调用AnimationDrawable的start()方法),你就需要在onWindowFocusChanged(boolean hasFocus)方法中来调用AnimationDrawable的start()方法了,看完了官方文档,就知道以后怎么使用了,嘻嘻,再次高兴一下......
老习惯,贴一下代码
public class MainActivity extends Activity {
private ImageView imageView;
private AnimationDrawable animationDrawable;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initWedgits();
}
/**
* 初始化各组件
*/
private void initWedgits() {
try {
imageView = (ImageView) findViewById(R.id.imageview);
animationDrawable = (AnimationDrawable) imageView.getDrawable();
} catch (Exception e) {
e.printStackTrace();
}
}
<p> @override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);</p><p> if(hasFocus)
animationDrawable.start();
}</p>
public void start(View view) {
try {
//animationDrawable.start();
} catch (Exception e) {
e.printStackTrace();
}
}
}
另外,我尝试了从网上看到的另外几种方法,其中一个简单的实现就是在imageView的post()方法中调用AnimationDrawable的start()方法而不需要在onWindowFocusChanged(boolean hasFocus)方法中调用,测试了一下果然有效,至于其他的实现方式就不再贴出代码了,如果谁有兴趣可以自己动手问问度娘,毕竟自己动手,丰衣足食嘛,呵呵
好了,到此为止使用ImageView和AnimationDrawable结合的方式实现ProgressBar效果讲解完毕,感谢您的阅读。
源码下载:http://xiazai.jb51.net/201606/yuanma/Android-ImageView-ProgressBar(jb51.net).rar
加载全部内容