Android项目开发之UI设计器 Android项目开发之UI设计器
rainmj 人气:0开发人员可以用以下两种方式声明UI:一是通过.xml文件(不带预览界面)或者.axml文件(带预览界面)来描述;二是用C#代码实现。
用.axml文件描述用户界面(UI)时,设计器分为【设计】视图和【源】视图。这种方式的优点是:可以尽可能地把表现与控制行为的代码分隔开。就是说,可以直接修改XML而不需要重新编译。另外,还可以让UI结构可视化以及调试都变得更容易。
1、布局文件(.xml和.axml)
在XML中声明UI之后,必须将其以.xml扩展名或者.axml扩展名保存在Android项目的Resources/Layout/目录下,然后才能顺利通过编译。
•.xml文件:不带设计界面
•.axml文件:带设计界面
•可以随时将.xml换名为.axml,也可以随时将.axml换名为.xml。
编译器编译应用程序时,会将每个XML文件或者AXML文件都编译成一个View。开发人员需要在Activity重载的OnCreate方法中指定载入哪个XML资源。
例如,下面的代码加载Main.axml文件:
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
2、属性分类
在【属性】窗口中,下列分类可帮助快速找到对应的属性:
•Widget – 控件(带设计界面的组件),主要属性包括:id、visibility、text等
•Style – 可视化的样式控制,例如:font、text color、background等
•Layout – 布局控制
•Scroll – 滚动属性
•Behavior – 行为控制
3、属性默认值
由于控件的值多数是继承自所使用的主题(Android Theme),所以默认情况下这些值大部分都是空白。即:默认不显示继承过来的值,仅显示开发人员明确指定的值。
4、常用属性
下面列出一些最常用的属性。
(1)ID
活动(Activity)中的每个View对象都用一个整数类型的ID来标识,但是这个ID在XML文件中通常用字符串来表示。例如:
<Button android:id="@+id/mybutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/my_button_text"/>
字符串开头的【@】表明XML解析器应该解析和扩展ID字符串的剩余部分,并且把它标识为一个ID资源。【+】意味着这是一个新资源名称。
注意,引用在Resource中已经定义的资源ID的时候不要使用“+”,而是用“android”命名空间来限定它。例如,下面的代码引用empty.jpg文件:
android:id="@android:id/empty"
(2)wrap_content、fill_parent、match_parent
wrap_content:将元素大小调整到其自身内容所要求的尺寸。
fill_parent:将元素大小调整到其父元素所能允许的最大尺寸。【工具箱】中“Layout” 选项卡下的布局控件默认使用它。
match_parent:将元素大小调整到其父元素所能允许的最大尺寸。match_parent的作用和fill_parent的作用相同,【工具箱】中“Form Widgets”选项卡下的非布局控件(例如TextView、Button等)默认使用它。
(3)dp
一般不推荐使用绝对度量单位指定height和width,而是应该使用与密度无关像素单位(dp)。另外,应尽量使用wrap_content,fill_parent等相对量度属性,这样做的好处是能让应用程序自适应不同尺寸大小的设备屏幕。
(4)Left、Top、Right、Bottom
View的几何形状默认是一个矩形,每个View都用Left、Top、Width、Height来确定其位置。
Left、Top返回的是相对于其父View的定位值。另外,View还给出了简便的方法来避免不必要的计算,例如Right、Bottom,这两个属性返回的是View的右边缘和下边缘的坐标。其中,Right相当于Left + Width,Bottom相当于Top+Height。
(5)Size、width、height
一个View的Size有两对(宽、高)值来构造:
measured width、measured height:定义了一个view在它的parent中显示为多大。实际的尺寸可通过调用 getMeasuredWidth()和 getMeasuredHeight()来得到;
width、height:这是在绘制时以及布局之后定义View在屏幕上的实际尺寸,这些值可能与measured height 和measured width不同,也可能相同。
为了测量元素的尺寸,View把它的padding计算在内。Padding包括View的上下左右四个部分。Padding可以用特定的像素数来抵消view的内容部分。举例来说,值为2的left padding将会把view的内容从左边缘向右推2个度量单位。
尽管View可以定义padding,但是它没有提供margin,而是在ViewGgroup中提供该属性。
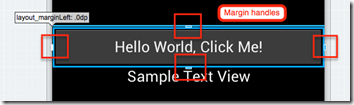
(6)Margin
选中某个控件后,可拖动下图红色框内的控制点调整该控件的外边距(Margin):

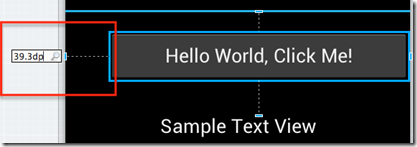
双击对应的控制点,还可以直接输入或修改具体值,例如“39.3dp”,如下图所示:

在上图中,可看出还有几个小矩形按钮,拖动它可修改下面的属性:
•wrap_content:让控件匹配其自身内容的大小。
•match_parent:让控件填满其父容器的可用空间。
但是,并不是所有控件都能通过双击的办法修改其属性值,例如LinearLayout即使选中它也不会显示控制点,当然也不能在界面中用双击的办法修改它的属性值。
5、大纲视图(Outline View)
利用大纲视图可快速选择设计器中不易被选中的控件:
在大纲视图中,和在设计器中一样,也可以拖放、复制、粘贴,以及右键弹出快捷菜单。
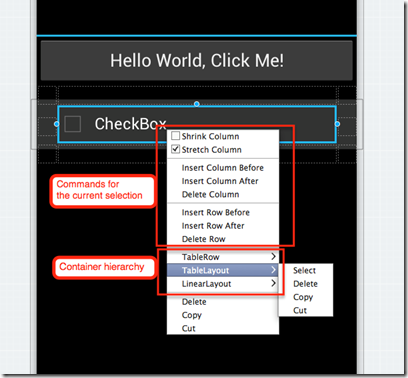
当设计器中有些控件不易选择时,也可以利用鼠标右键弹出快捷菜单来操作:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容