【Canvas】(1)---概述+简单示例
雨点的名字 人气:3Canvas---概述+简单示例
如果通俗的去理解Canvas,我们可以去理解成它类似于我们电脑自带的画图工具一样,canvas首先是选择一块画布,然后在这个画布上描绘我们想画的东西,画好后展示给用户看。
当然它不仅可以画动态图片,甚至可以画出3D效果出来。
一、canvas概述
1、什么是canvas
canvas 是HTML5提供的一种新标签。
<canvas></canvas>
canvas 标签只是图形容器,相当于一个画布,canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成,相当于使用画笔在画布上画画。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
2、canvas的特性
1.互动性:canvas支持互动,可以很好的响应用户的操作,我们可以通过Javascript来监键盘,鼠标,及其触摸设备相关事件。
2.动 画:任何被canvas绘制的图形都可以添加动画,简单的弹跳球或者复杂的HTML5游戏都可以实现。
3.灵活性:开发人员可以使用canvas来绘制任何的内容,比如,直线,图形,文字,图片等,可以包含动画或者不包含。同时你可以添加音频或者视频浏览器支持。
4.流行度:canvas目前很流行,很多的开发人员都使用它来开发类似游戏或者绘图类应用。
5.web标准:只需要有浏览器就可以运行,而非flash或者silverlight,需要安装相关的插件。
3、canvas应用领域
1.可视化数据: 各类统计图表,比如:百度的echart
2.场景秀:用canvas实现动态的广告效果能够非常融洽的跨平台运行。如:手机中微产品.在移动端兼容性很好。
3.游戏:canvas在基于Web的图像显示方面比Flash更加立体、更加精巧,canvas成为HTML5小游戏开发首选。
4.其他可嵌入网站的内容 (多用于活动页面、特效):类似图表、音频、视频,还有许多元素能够更好地与Web融合,并且不需要任何插件。
5.趋势=> 模拟器: 无论从视觉效果还是核心功能方面来说,模拟器产品可以完全由JavaScript来实现。模拟真实硬件环境,如移动端各种类型手机.
6.趋势=> 远程计算机控制: Canvas可以让开发者更好地实现基于Web的数据传输,构建一个完美的可视化控制界面。
7.趋势=> 图形编辑器: Photoshop图形编辑器将能够100%基于Web实现。
二、canvas绘图基础
1、绘制画布
<body>
<!--1.准备画布 画布默认白色的 默认长宽300*150-->
<!--1.1 设置画布的大小 width="600" height="400" -->
<canvas width="600" height="400" ></canvas>
<!--2.准备绘制工具-->
<script>
/*1.获取元素*/
var myCanvas = document.querySelector('canvas');
/*2.获取上下文 绘制工具箱 2d代表是2d效果 3d就是指3d效果 3d只有IE11才支持*/
var ctx = myCanvas.getContext('2d');
</script>
</body>
context 是一个封装了很多绘图功能的对象,我们在页面中创建一个 canvas 标签之后,首先要使用 getContext() 获取 canvas 的上下文环境getContext("2d") 对象是内
建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
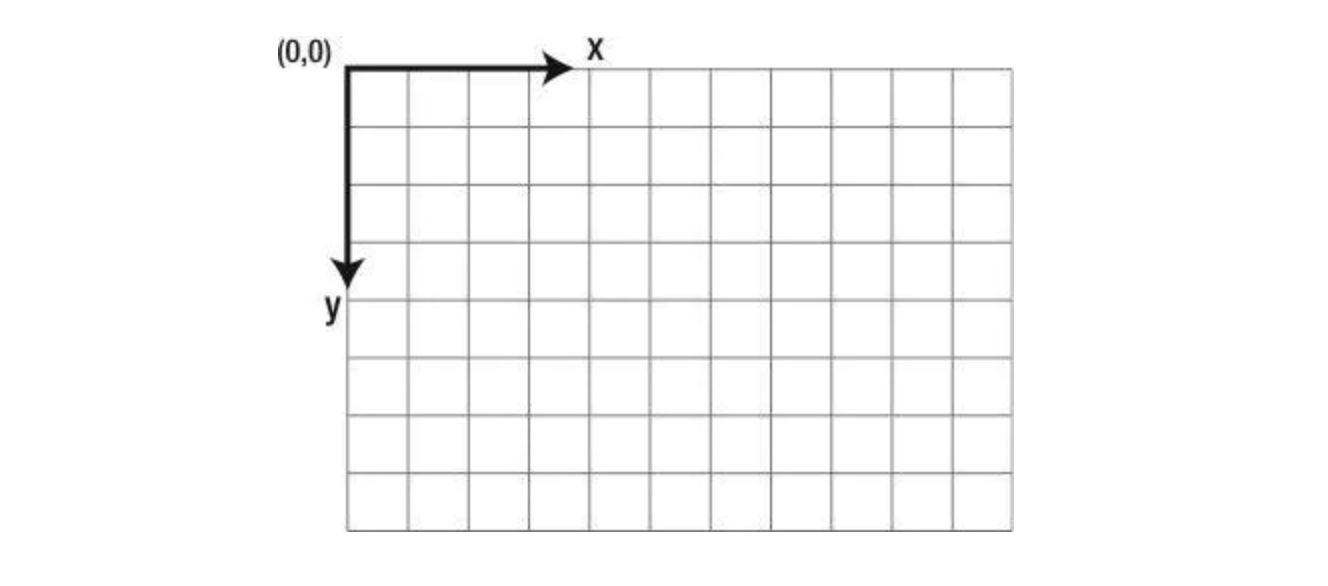
以上代码我们通过canvas取到2D的context。在HTML5 Canvas的2D结构中,坐标(0,0)在左上方,这和传统的坐标不太一样。大家需要注意一下,如下图所示:

2、 绘制基本路径
1)、绘制起点(moveTo)
* 语法:ctx.moveTo(x, y);
* 解释:设置上下文绘制路径的起点。相当于移动画笔到某个位置
* 参数:x,y 都是相对于 canvas盒子的最左上角。
* 注意:**绘制线段前必须先设置起点,不然绘制无效。**
2)、绘制直线(lineTo)
* 语法:ctx.lineTo(x, y);
* 解释:从x,y的位置绘制一条直线到起点或者上一个线头点。
* 参数:x,y 线头点坐标。
3)、路径开始和闭合
* 开始路径:ctx.beginPath();
* 闭合路径:ctx.closePath();
* 解释:如果复杂路径绘制,必须使用路径开始和结束。闭合路径会自动把最后的线头和开始的线头连在一起。
* beginPath: 核心的作用是将 不同绘制的形状进行隔离,
每次执行此方法,表示重新绘制一个路径,跟之前的绘制的墨迹可以进行分开样式设置和管理。
4)、描边(stroke)
* 语法:ctx.stroke();
* 解释:根据路径绘制线。路径只是草稿,真正绘制线必须执行stroke
5)、总结
canvas绘制的基本步骤:
第一步:获得上下文 =>canvasElem.getContext('2d');
第二步:开始路径规划 =>ctx.beginPath()
第三步:移动起始点 =>ctx.moveTo(x, y)
第四步:绘制线(矩形、圆形、图片...) =>ctx.lineTo(x, y)
第五步:闭合路径 =>ctx.closePath();
第六步:绘制描边 =>ctx.stroke();
三、绘制线示例
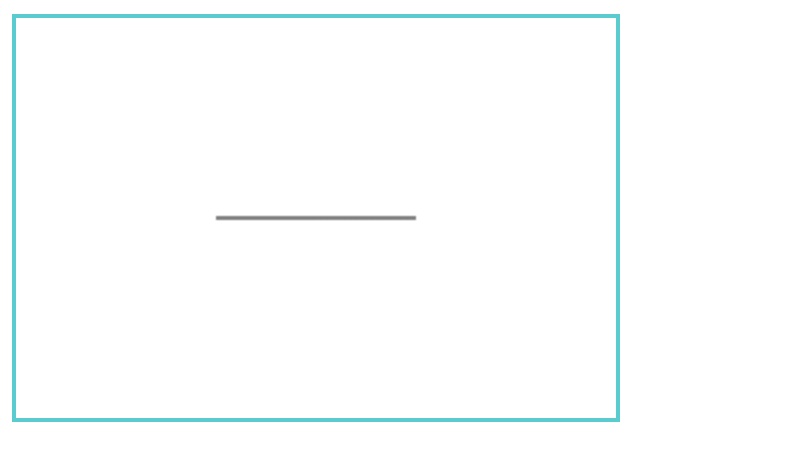
1、画一条线
代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
canvas{ border: 2px solid #00CED1; }
</style>
</head>
<body>
<canvas width="300" height="200" ></canvas>
<script>
/*1.获取元素*/
var myCanvas = document.querySelector('canvas');
/*2.获取上下文 绘制工具箱 */
var ctx = myCanvas.getContext('2d');
/*3.移动画笔*/
ctx.moveTo(100,100);
/*4.绘制直线 (轨迹,绘制路径)*/
ctx.lineTo(200,100);
/*5.描边*/
ctx.stroke();
</script>
</body>
</html>
运行效果

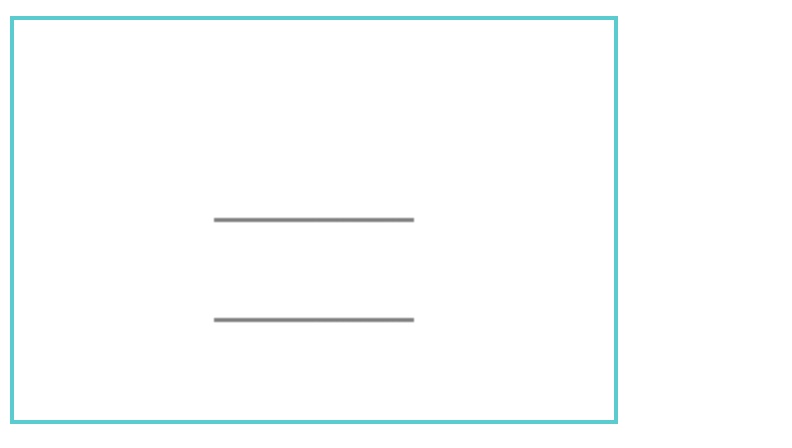
2、绘制平行线
代码
/*上面代码部分省略*/
/*第一条线*/
ctx.moveTo(100,100);
ctx.lineTo(200,100);
/*第二条线*/
ctx.moveTo(100,150);
ctx.lineTo(200,150);
/*描边*/
ctx.stroke();
运行结果

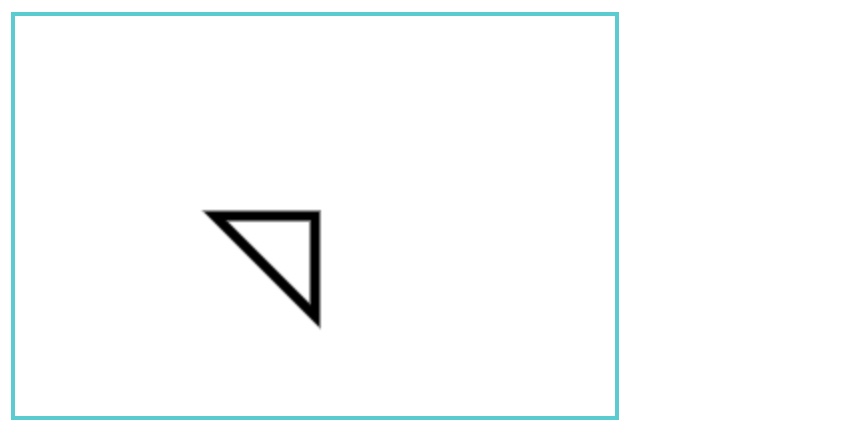
3、绘制三角形
代码
/*1.绘制一个三角形*/
ctx.moveTo(100,100);
//第一条线
ctx.lineTo(150,100);
//第二条线
ctx.lineTo(150,150);
/*第三条线使用canvas的自动闭合 */
ctx.closePath();
//修改宽度
ctx.lineWidth = 5;
/*2.描边*/
ctx.stroke();
运行结果

4、绘制正方形
代码
/*1.绘制两个正方形 一大200一小100 套在一起*/
ctx.moveTo(100,100);
ctx.lineTo(300,100);
ctx.lineTo(300,300);
ctx.lineTo(100,300);
ctx.closePath();
//第二个正方形
ctx.moveTo(150,150);
ctx.lineTo(150,250);
ctx.lineTo(250,250);
ctx.lineTo(250,150);
ctx.closePath();
/*2.去填充*/
//ctx.stroke();
ctx.fillStyle = 'red';
ctx.fill();
运行结果

重点: 在上面填充的时候回遵循非零环绕规则,这句话要理解是挺好理解的,解释起来不大好解释,具体可以参考这篇文章Canvas教程(21)——非零环绕原则
5、设置样式
这里展示一些常用的设置样式的方法,具体就不做示例演示了。
- lineWidth 线宽,默认1px
- lineCap 线末端类型:(butt默认)、round、square
- lineJoin 相交线的拐点 miter(默认)、round、bevel
- strokeStyle 线的颜色
- fillStyle 填充颜色
- setLineDash() 设置虚线
- getLineDash() 获取虚线宽度集合
- lineDashOffset 设置虚线偏移量(负值向右偏移)
参考
1、 Canvas概述
2、Canvas学习笔记
3、Canvas从入门到改行
别人骂我胖,我会生气,因为我心里承认了我胖。别人说我矮,我就会觉得好笑,因为我心里知道我不可能矮。这就是我们为什么会对别人的攻击生气。
攻我盾者,乃我内心之矛(9)
)。
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说