qml listview 列表视图控件 Qt qml中listview 列表视图控件(下拉刷新、上拉分页、滚动轴)
surfsky 人气:1想了解Qt qml中listview 列表视图控件(下拉刷新、上拉分页、滚动轴)的相关内容吗,surfsky在本文为您仔细讲解qml listview 列表视图控件的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:qml,listview列表视图控件,下面大家一起来学习吧。
Qt qml listview下拉刷新和上拉分页主要根据contentY来判断。但要加上顶部下拉指示器、滚动条,并封装成可简单调用的组件,着实花了我不少精力:)
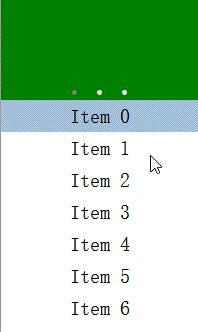
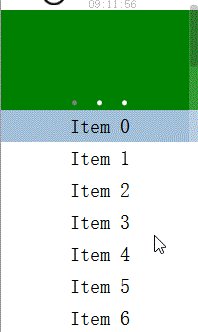
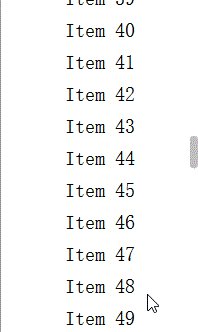
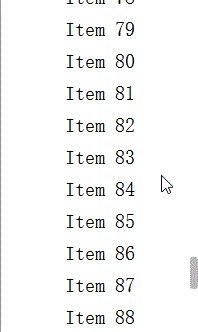
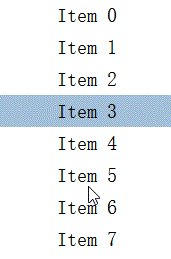
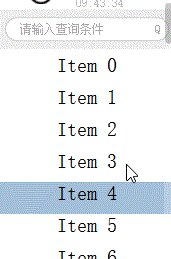
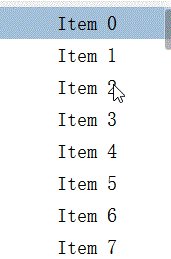
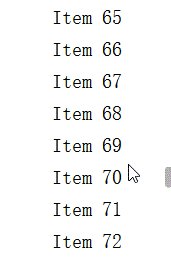
先给大家展示下效果图:


【功能】
下拉刷新和上拉分页逻辑 /下拉刷新 /上拉更多 /滚动栏 /工具栏半拉显隐 Author: surfsky.cnblogs.com Lisence: MIT 请保留此文档声明 History: init. surfsky.cnblogs.com, 2015-01 add initPosition property. 2015-01
【调用】
控件使用非常简单,只要实现 onLoad 和 onLoadMore 事件即可,其他的和标准的ListView差不多。
/**
新闻示例
下拉刷新
上拉分页
滚动轴
顶部工具栏
顶部工具栏自动吸附
当前行高亮
Author: surfsky.cnblogs.com 2015-01
*/
ListViewEx{
id: view
width: 500
height: 800
pageSize: 50
snapHeader: true
initPosition: 'header'
// 顶部新闻图片栏
headerComponent: Component{
PageView{
id: pv
width: view.width
height: 100
clip: true
Rectangle{width:pv.width; height:pv.height; color: 'green'}
Rectangle{width:pv.width; height:pv.height; color: 'yellow'}
Rectangle{width:pv.width; height:pv.height; color: 'blue'}
}
}
// 行UI代理
delegate: Text {
id: wrapper;
width: parent.width;
height: 32;
font.pointSize: 15;
verticalAlignment: Text.AlignVCenter;
horizontalAlignment: Text.AlignHCenter;
text: content;
//color: ListView.view.currentIndex == index ? "white" : "#505050";
MouseArea {
anchors.fill: parent;
onClicked: wrapper.ListView.view.currentIndex = index;
}
}
//-----------------------------------------
// 数据加载事件
//-----------------------------------------
onLoad:{
for (var i = 0 ; i < pageSize ; ++i)
model.append({"index": i, "content": "Item " + i})
}
onLoadMore:{
for (var i = pageSize*page ; i < pageSize*(page+1); ++i)
model.append({"index": i, "content": "Item " + i})
}
}
【核心代码】
实在太长了,截取ContentY处理部分,其他的下载了看吧
//-------------------------------------
// 下拉刷新和上拉分页逻辑
//-------------------------------------
onMovementEnded: {
//console.log("movementEnded: originY:" + originY + ", contentY:" + contentY + ", reflesh:" + needReflesh + ", more:" + needLoadMore);
// 刷新数据
if (needReflesh){
lv.headerItem.goState('load');
model.reflesh();
needReflesh = false;
}
// 加载新数据
else if (needLoadMore){
model.loadMore();
needLoadMore = false;
}
else {
var h1 = lv.headerItem.loader.height;
var h2 = lv.headerItem.indicator.height;
// 头部区自动显隐(拖动过小隐藏头部,反之显示)
if (snapHeader){
if (contentY >= -h1/3 && contentY < 0)
moveToFirst();
if (contentY >= -h1 && contentY < -h1/3)
moveToHeader();
}
// 刷新区自动显隐
if (contentY >=-(h1+h2) && contentY < -h1)
moveToHeader();
}
}
onContentYChanged: {
// 下拉刷新判断逻辑:已经到头了,还下拉一定距离
if (contentY < originY){
var dy = contentY - originY;
if (dy < -10){
lv.headerItem.goState('ready');
needReflesh = true;
}
else {
if (pressed){
//console.log(pressed);
//needReflesh = false; // 如何判断当前鼠标是否按下?如果是按下状态才能取消刷新
lv.headerItem.goState('');
}
}
}
// 上拉加载判断逻辑:已经到底了,还上拉一定距离
if (contentHeight>height && contentY-originY > contentHeight-height){
var dy = (contentY-originY) - (contentHeight-height);
//console.log("y: " + contentY + ", dy: " + dy);
if (dy > 40){
needLoadMore = true;
//console.log("originY:" + originY + ", contentY:" + contentY + ", height:" + height + ", contentheight:" + contentHeight);
}
}
}
以上所述是小编给大家介绍的Qt qml中listview 列表视图控件(下拉刷新、上拉分页、滚动轴),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容