搭建ASP.NET Core 1.0环境 云服务器下搭建ASP.NET Core环境
y-z-f 人气:0最近.net core如火如荼,国内这方面环境搭建方面的文档也非常多,但是不少已经是过时的,就算按照那个流程走下去也避免不了一些地方早就不一样了。所以下面我将从头到尾的教大家搭建一次环境,并且成功运行官网的demo。
一.系统环境
本次笔者因为懒的去做虚拟机,所以注册了一个云提供商的试用账户作为本次的主机。
系统: Ubuntu Server 14.04.2 LTS 64bit
Mono: 1.0.0-rc1-update1
Coreclr: 1.0.0-rc1-update1
二.正文
1.首先我们先安装Mono环境
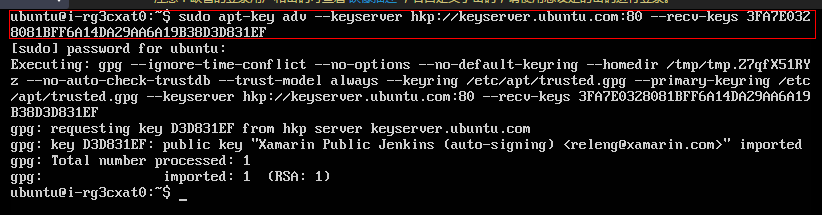
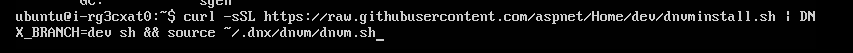
1.1我们在控制台先输入:

内容如下:
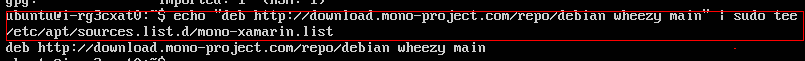
1.2接着继续输入:

内容如下:
1.3继续安装:

内容如下:
1.4最后一步就开始正式的下载mono并安装了,耗时会比较长

内容如下:
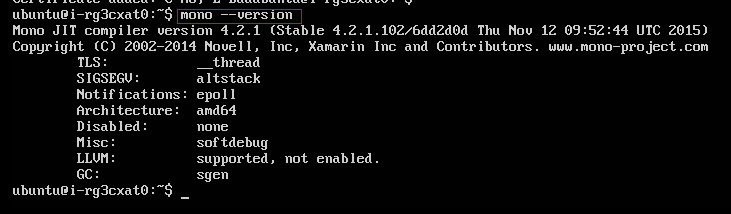
1.5上面的步骤完成完毕之后要确认是否安装成功,并且版本正确,我们需要输入下面指令去查看

这里需要注意下,读者安装完成后,请看下版本号,你的版本号应该和我一样或者比我高,如果比我低后面的安装会出现问题,所以这里务必确认安装了正确版本的Mono。
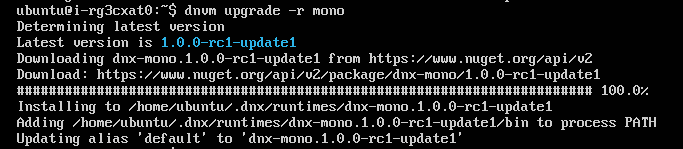
2.安装.Net版本控制(DNVM)

内容如下:
3.安装DNX
DNX就是net运行环境,当前提供了mono和.net core两种方式,笔者将会安装两个,并利用这两个环境分别运行我们的程序。
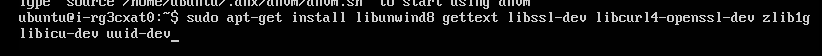
3.1安装DNX必须工具

内容如下:
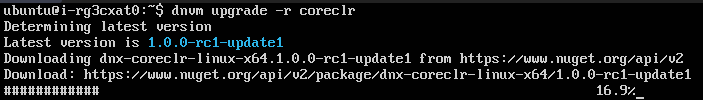
3.2安装DNX for .net core

可以看到我们当前下载的版本是 1.0.0-rc1-update1。
内容如下:
3.3安装DNX for mono
之前我们仅仅只是安装了mono,但是没有安装DNX对应的mono sdk。

内容如下:
3.4验证我们安装的DNX
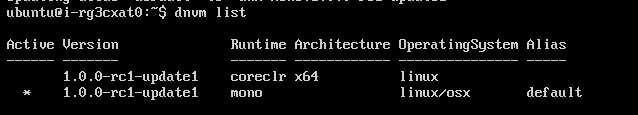
下面我们通过下面的指令查看我们当前安装的DNX有些版本

可以看到我们安装了对应版本的mono实现和coreclr实现,所以大家一定要了解dnvm、dnx、mono和coreclr的关系。
3.5安装libuv
这个是运行Web必须要安装的一个库。相关的命令如下,笔者就不再一一截图了。
4.运行官方示例
4.1为了能够下载官网的示例,所以我们需要先安装git

安装完成之后我们在将官网的实例下载到本地

随后我们再切换到对应的目录下,在笔者的机器上通过下面的指令就可以到对应版本的实例下

切换到该目录之后通过ls我们可以查看到有哪几个实例:

官方默认提供了控制台,asp.net 5和asp.net mvc 6三个示例。
4.2利用mono和coreclr运行控制台示例
首先我们切换到该目录下:

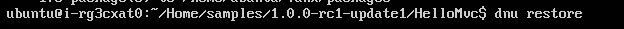
然后恢复下引用的库:

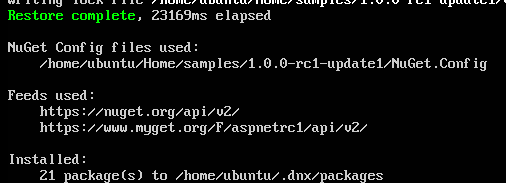
具体安装时间要根据读者的网络环境决定,如果显示如下界面表示安装成功:

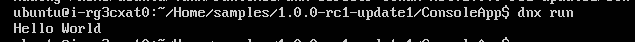
然后我们就可以利用DNX运行了:

正确的输出了。
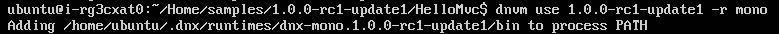
下面我们将DNX切换到coreclr来运行该程序:

成功切换,下面我们直接运行:

也成功输出了内容。
4.3利用mono和coreclr运行mvc
首先我们还是需要切换到对应的目录下,记住当前我们的DNX是Coreclr:

恢复引用的库:

这个耗时可能比较长,因为引用库比较多。继续是安装成功的界面:

这次运行可不是dnx run了,如果你想试试可以试着运行,最后的错误相信读者也能够明白,这里我们需要通过其他的指令去运行(dnx web):

我们成功的看到了最后的效果,下面我们切换到mono去运行一次。

最后运行依然还是DNX Web
参考:
http://druss.co/2015/03/vnext-install-asp-net-5-dnx-on-ubuntu/
https://docs.asp.net/en/latest/getting-started/installing-on-linux.html
https://github.com/dotnet/coreclr/blob/master/Documentation/install/get-dotnetcore-dnx-linux.md
加载全部内容