activit 跳转动画 上下拉伸动画 Activit跳转动画之界面上某个位置并裂开上下拉伸动画跳转
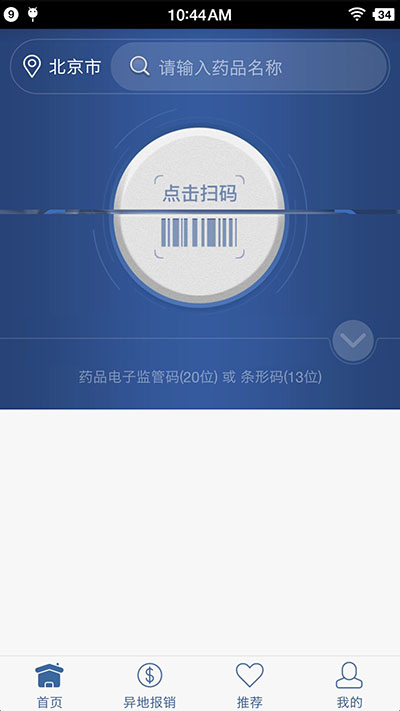
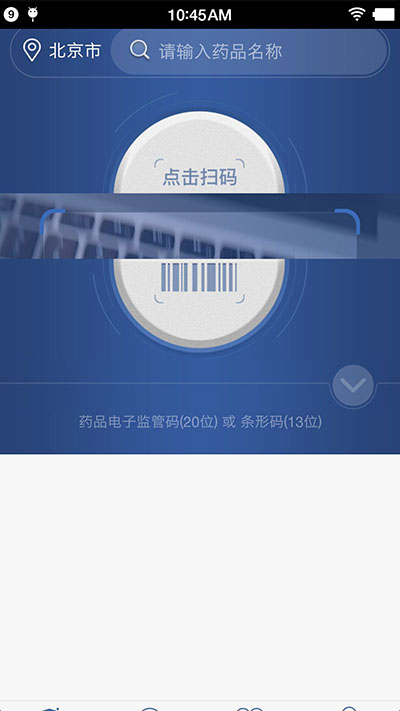
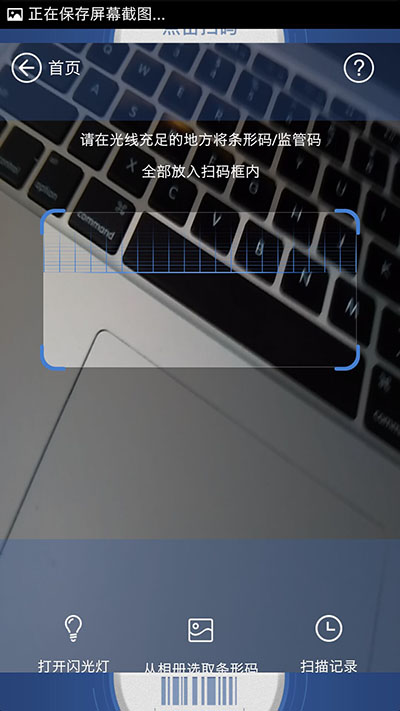
童政通 人气:0需求:Activity(fragment)跳转的时候当前界面裂开,上下各自拉出手机屏幕,之后跳转到相对应的Activity.整体效果图如下
思路:1,在当前Activity中截取当前手机的屏幕获取到bitmap,然后根据具体位置(比如这里是扫码图标中间裂开)计算获取到,中间裂开距离手机上和下的距离,在传递给跳转后的Activity
(跳转前的Activity做两件事情,1,截取屏幕获取bitmap2,计算出具体裂开位置距离屏幕上下的距离,传递给第二个activity方便来切割真个截图)
2,跳转后的Activity执行动画即可
(,(我上面分析的没有带上我截图中自带两个view风别跟着上下图已启动的如果需要的话可以私密我))




整体的效果就如上图,1,点击扫码 2,中间裂开执行上线拉伸动画,(这个时候是可以看见需要跳转的Activity的)3,动画结束
具体实现
一:跳转前activity的截屏获取bitmap,并且获取到裂开位置的数值,传递给第二个activity,方便之后的切割
//这个bitmap我是用public static Bitmap bitmap;接受的方便第二个activity直接获取 bitmap = ScreenShot.takeScreenShot(getActivity());
**//这个是工具类直接调用就可以获取到手机屏幕了
package com.lzyc.ybtappcal.util;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Rect;
import android.view.View;
import com.lzyc.ybtappcal.activity.LoaddingSleepActivity;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
/**
* Created by lovelin on 2016/7/20.
*/
public class ScreenShot {
private static int mHiddenViewMeasureHeight; //中间切割的高度
private static int screenHeightPixels; //屏幕高度
// 获取指定Activity的截屏,保存到png文件
public static Bitmap takeScreenShot(Activity activity) {
// View是你需要截图的View
View view = activity.getWindow().getDecorView();
view.setDrawingCacheEnabled(true);
view.buildDrawingCache();
Bitmap b1 = view.getDrawingCache();
// 获取状态栏高度
Rect frame = new Rect();
activity.getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
int statusBarHeight = frame.top;
LogUtil.e("TAG", "" + statusBarHeight);
// 获取屏幕长和高
int width = activity.getWindowManager().getDefaultDisplay().getWidth();
int height = activity.getWindowManager().getDefaultDisplay()
.getHeight();
// 去掉标题栏
// Bitmap b = Bitmap.createBitmap(b1, 0, 25, 320, 455);
Bitmap b = Bitmap.createBitmap(b1, 0, statusBarHeight, width, height
- statusBarHeight);
view.destroyDrawingCache();
return b;
}
// 保存到sdcard
private static void savePic(Bitmap b, String strFileName) {
FileOutputStream fos = null;
try {
fos = new FileOutputStream(strFileName);
if (null != fos) {
b.compress(Bitmap.CompressFormat.PNG, 90, fos);
fos.flush();
fos.close();
}
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
// 程序入口
public static void shoot(Activity a) {
// ScreenShot.savePic(ScreenShot.takeScreenShot(a), "sdcard/xx.png");
}
}
1,获取当前扫描按钮中间的距离,
private void getMessureHeight() {
v.id_linea_top.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
@Override
public void onGlobalLayout() {
int imageHanlfHeight = (v.iv_fg_top.getBottom() - v.iv_fg_top.getTop()) / 2; //image 的一半高度
int bottom = v.iv_fg_top.getBottom();
/**
*imageview扫描按钮底部距离 - 按钮本身一半的距离 = 距离手机顶部的距离(就是播放动画需要截取的上半图片的高度)
*/
midData = bottom - imageHanlfHeight;
v.id_linea_top.getViewTreeObserver().removeOnGlobalLayoutListener(this);
}
});
}
2,*紧接着界面跳转传递参数midData 即可
Bundle mBundle = new Bundle();
mBundle.putInt(Contants.KEY_PAGE_SEARCH, Contants.VAL_PAGE_SEARCH_TOP);
mBundle.putInt("midData", midData);
mBundle.putInt("h", h);
mBundle.putInt("topSplitHeight", topSplitHeight);
openActivityNoAnim(CaptureActivity.class, mBundle);
3,*跳转取消系统动画
public void openActivityNoAnim(Class<? extends Activity> ActivityClass, Bundle b) {
Intent intent = new Intent(mContext, ActivityClass);
intent.setFlags(Intent.FLAG_ACTIVITY_NO_ANIMATION);
intent.putExtras(b);
startActivity(intent);
}
二:代码截取上一个activity(fragment)的bitmap分成两个执行动画的bitmap
private void cutting() {
// 切割第一个图
bitmapTop = Bitmap.createBitmap(TopFragment.bitmap, 0, 0, TopFragment.bitmap.getWidth(), this.midData);
//且第二个图
bitmapBottom = Bitmap.createBitmap(TopFragment.bitmap, 0, this.midData, TopFragment.bitmap.getWidth(), TopFragment.bitmap.getHeight() - midData);
}
1,在第二个Activity最外层先一个相对布局盖在上面用来执行动画我闲的布局如下(这里我只贴出在外层的布局,里面需要显示的布局就不写了)
<最外层有一个相对布局,这里就不写了只写一个播放动画的布局> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:id="@+id/id_linear_capture_top" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <ImageView android:id="@+id/loading_iv_top" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> <LinearLayout android:id="@+id/id_linear_capture_under" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/loading_iv_bottm" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> </LinearLayout>
2,找到view,设置他们上下需要执行动画的bitmap
/**
* 播放动画
*/
private void startAnima() {
cutting();
final ImageView loading_iv_top = (ImageView) findViewById(R.id.loading_iv_top);
final ImageView loading_iv_bottm = (ImageView) findViewById(R.id.loading_iv_bottm);
id_linear_capture_top = (LinearLayout) findViewById(R.id.id_linear_capture_top);
id_linear_capture_under = (LinearLayout) findViewById(R.id.id_linear_capture_under);
final RelativeLayout id_relative_capture = (RelativeLayout) findViewById(R.id.id_relative_capture);
//设置上下播放拉伸图片
loading_iv_top.setImageBitmap(this.bitmapTop);
loading_iv_bottm.setImageBitmap(this.bitmapBottom);
id_relative_capture.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
@Override
public void onGlobalLayout() {
//设置了图片所以在这里获取他们两个的高,就是执行动画的距离
topHeight = loading_iv_top.getHeight(); //id_linear_capture_top id_linear_capture_under
bottonHeight = loading_iv_bottm.getHeight();
ObjectAnimator animator = ObjectAnimator.ofFloat(id_linear_capture_top, "translationY", 0, -topHeight);
ObjectAnimator animator1 = ObjectAnimator.ofFloat(id_linear_capture_under, "translationY", 0, bottonHeight);
AnimatorSet animSet = new AnimatorSet();
animSet.play(animator).with(animator1);
animSet.setDuration(400);
animSet.start();
id_relative_capture.getViewTreeObserver().removeOnGlobalLayoutListener(this);
}
});
}
3,到此动画打开操作完毕,(我上面分析的没有带上我截图中自带两个view风别跟着上下图已启动的如果需要的话可以私密我)
最后总结:1,当前截屏获取bitmap2,第二个activity剪切上线需要执行动画的bitma3,在执行动画(这里只写打开的动画关闭的同理也就是一个动画而已)
加载全部内容