Android WebView Android中WebView的一些简单用法
曾田生z 人气:0想了解Android中WebView的一些简单用法的相关内容吗,曾田生z在本文为您仔细讲解Android WebView的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android,webview用法,webview,posturl,用法,webview用法,下面大家一起来学习吧。
Android中WebView的一些简单用法
一直想写一个关于 WebView 控件的 一些简单运用,都没什么时间,这次也是挤出时间写的,里面的一些基础知识就等有时间再更新讲解一下,今天就先把项目出来做一些简单介绍,过多的内容可以看我的源码,都传到github上了。
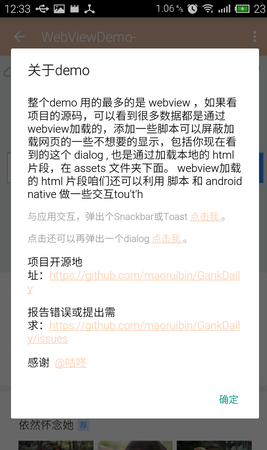
下面是项目的效果图:




应用用到的是 MVP 设计模式,对这种模式还不太了解的可以先自行google一下,不然项目估计会看的晕,虽然我的代码都很简洁的。
对于MVP 可以带着一个思路看源码,那就是 activity(或其他组件)通过 xxPresenter 去拿数据,拿到数据 在 xxPresenter 再利用 xxIView(这是一个接口)更新数据,那么activity(或其他组件)继承 xxIView 这个接口 就可以 更新UI 了
其实 WebView 只用到一些简单的,深入应用本篇文章会在更新!
其中:
//设置WebView的一些缩放功能点
webView.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY);
webView.setHorizontalScrollBarEnabled(false);
webView.getSettings().setSupportZoom(true);
//设置WebView可触摸放大缩小
webView.getSettings().setBuiltInZoomControls(true);
webView.setInitialScale(70);
webView.setHorizontalScrollbarOverlay(true);
//WebView双击变大,再双击后变小,当手动放大后,双击可以恢复到原始大小
//webView.getSettings().setUseWideViewPort(true);
//提高渲染的优先级
webView.getSettings().setRenderPriority(RenderPriority.HIGH);
//允许JS执行
webView.getSettings().setJavaScriptEnabled(true);
//把图片加载放在最后来加载渲染
//webView.getSettings().setBlockNetworkImage(true);
//用WebView将字符串以HTML的形式显示出来
//webView.loadDataWithBaseURL("fake://not/needed", <p>zzz</p>, "text/html", "utf-8", "");
//在同种分辨率的情况下,屏幕密度不一样的情况下,自动适配页面:
与 native 进行交互:
mWebView.addJavascriptInterface(new WebAppInterface(customView.getContext()),"Android");
public class WebAppInterface {
Context mContext;
/** Instantiate the interface and set the context */
WebAppInterface(Context c) {
mContext = c;
}
/** Show a toast from the web page */
@JavascriptInterface
public void showToast(String toast) {
// 比如点击 webview加载的html 片段 可以 让应用弹出一个土司
}
这里给 webview 设置 夜间模式:
也就往 html 页面写入 html 标签 "<div class="night">"
public static String buildHtmlWithCss(String html, String[] cssUrls, boolean isNightMode) {
StringBuilder result = new StringBuilder();
for (String cssUrl : cssUrls) {
result.append(String.format(CSS_LINK_PATTERN, cssUrl));
}
if (isNightMode) {
result.append(NIGHT_DIV_TAG_START);
}
result.append(html.replace(DIV_IMAGE_PLACE_HOLDER, DIV_IMAGE_PLACE_HOLDER_IGNORED));
if (isNightMode) {
result.append(NIGHT_DIV_TAG_END);
}
return result.toString();
}
项目还得有待改进,等这段时间忙完就跟新!!!!
项目源码 github
加载全部内容