使用Gitee搭建个人图床
AhuntSun 人气:0使用Gitee搭建个人图床
一、前言
搭建个人的图床可以更加方便地管理个人图片,虽然Github也可以实现个人图床的搭建,但是,Github毕竟是外网,访问速度慢且不稳定。因此采用Gitee来搭建图床是个好选择。
二、创建仓库
第一步,在Gitee上创建一个仓库,用于存放图片:


三、建立联系
创建一个本地文件夹与刚才创建的远程仓库建立联系,可以采用以下两种方式:
- 第一种:将新创建的远程仓库克隆到本地文件夹中:
git clone https://gitee.com/ahuntsun/BlogImageBed.git
- 第二种:手动关联本地文件夹与远程仓库:
//添加远程仓库地址
git remote add originhttps://gitee.com/ahuntsun/BlogImageBed.git
建立联系之后,我们就可以自由地更新这个远程仓库了;
四、开启Gitee Pages服务
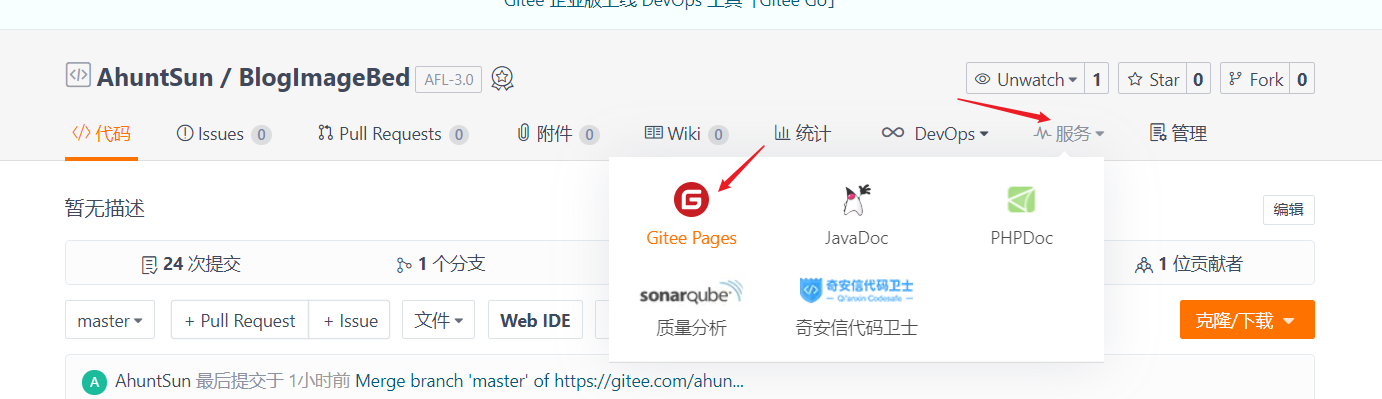
在仓库中打开服务选项,选择Gitee Pages:

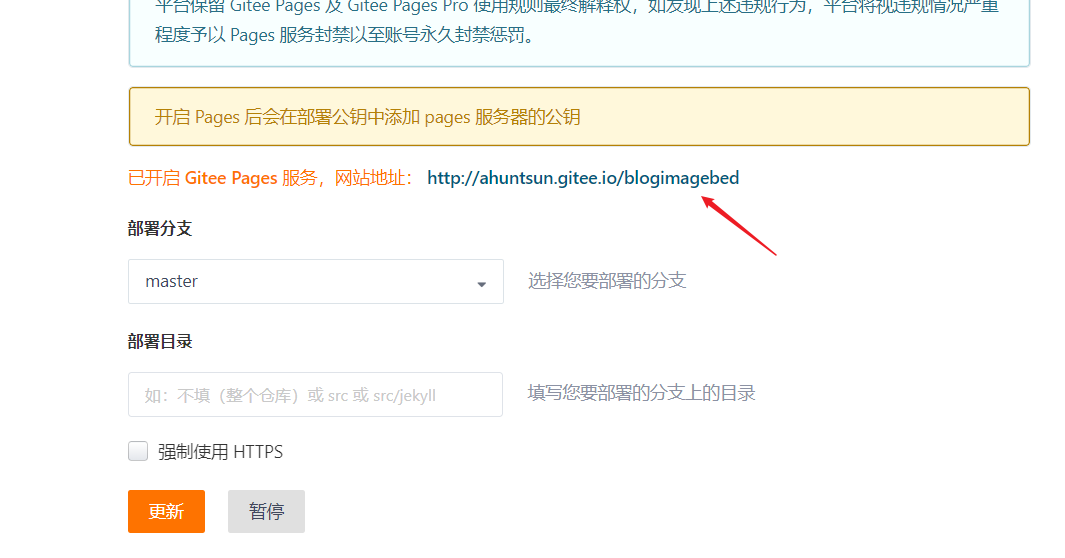
在Gitee Pages服务页面可以选择部署服务的分支和目录等,然后点击启动选项,就能开启Gitee Pages服务了:

稍等片刻,图床的部署就完成了:

从上图可以看到,Gitee Pages生成的图床地址为:
http://ahuntsun.gitee.io/blogimagebed
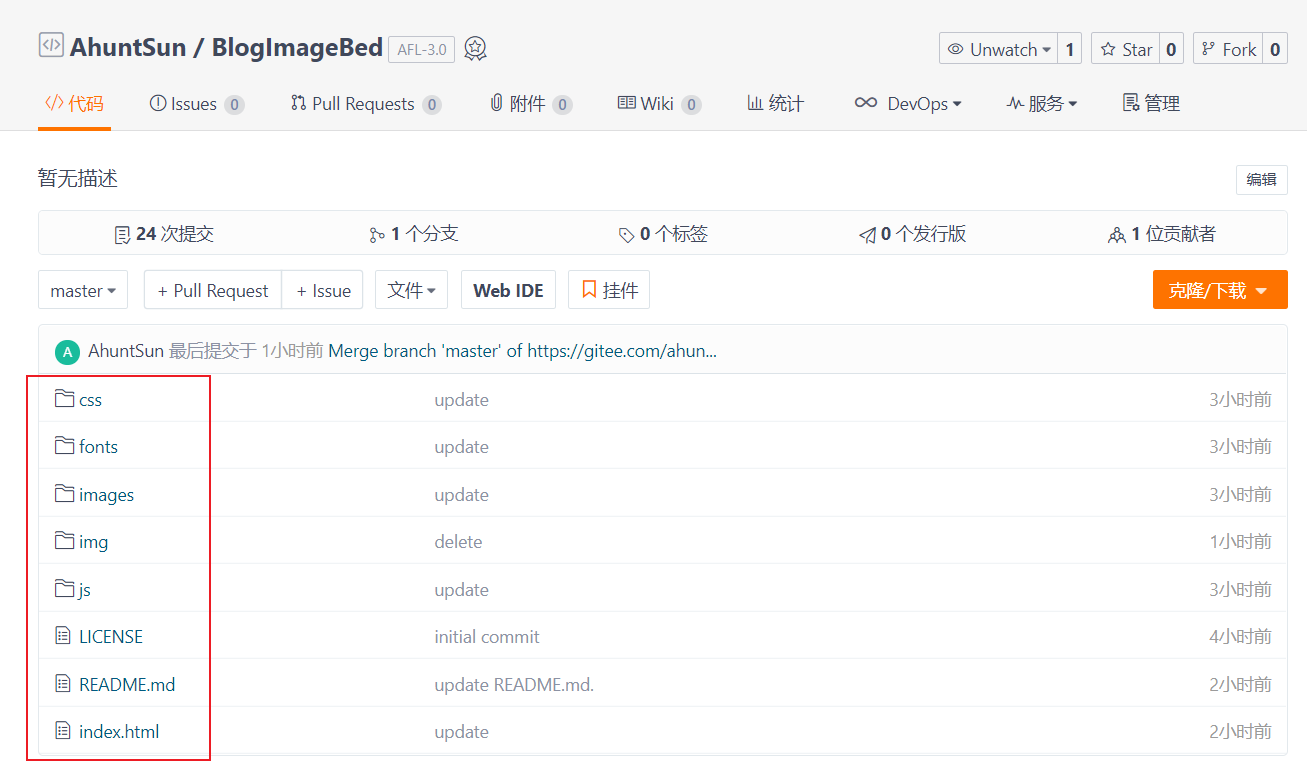
通过在该地址后面拼接远程仓库内的图片目录,就能将图片显示出来。比如位于远程仓库如下目录中的demo.png图片:

只要将目录信息拼接在图床地址后面,就形成了demo.png图片的URL了:
http://ahuntsun.gitee.io/blogimagebed/img/图床https://img.qb5200.com/download-x/demo.webp

由此完成了图床的搭建。
五、图床美化
我们可以通过下载一些网站模板来美化我们的图床,比如可以在模板之家下载:

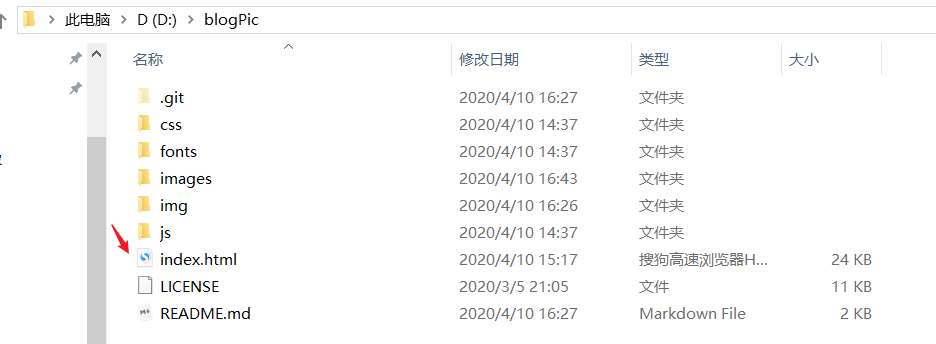
模板下载完成后,解压,并删除不必要的东西,然后添加到远程仓库对应的本地文件夹中:

这里的index.html表示网站的主页,可以进行相应的修改。随后直接将这些文件推送到远程仓库:
git add .
git commit -m '提交注释'
git push -u origin master

随后,再次打开Gitee Pages服务,更新部署,即可应用上传的网站模板:

更新后,打开图床链接:
http://ahuntsun.gitee.io/blogimagebed
就可以看到美化效果了:

六、注意事项
每次部署之后,都相当于永远定格在了部署那一刻的仓库状态;如果仓库发生变化,比如添加文件,或删除文件,部署出来的内容都不会改变。相当于部署的时候,服务器将当前状态的仓库复制了一份,只要不更新部署,部署的内容就不会改变。所以每次更新仓库内容后,要同步更新部署:

如果更新出错了,没有更新内容。可以先暂停Gitee Pages服务,再开启,这样部署的内容就会发生更新;
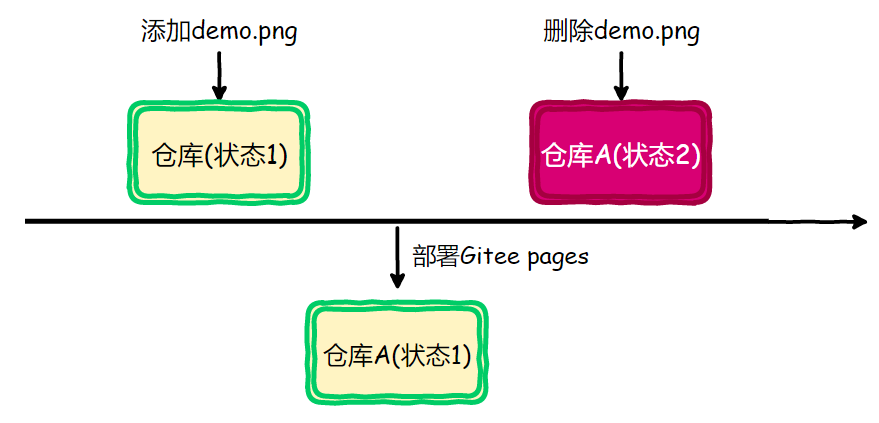
过程分析
由于Gitee Pages部署时会将当前仓库复制一份,所以部署之后,即使删除了仓库的某些文件,只要不更新或者重启Gitee Pages服务,Gitee Pages还是可以使用这些部署后被删除的文件,因为Gitee Pages使用的是部署时复制出来的仓库,两个仓库彼此是独立的;
但是,当我们更新或重启Gitee Pages服务时,两个仓库就会再次同步。
这样说可能有点抽象,举个例子:部署的时候,仓库中有一张demo.png图片。部署后,即使这张图被删除了,也能通过图床链接:http://ahuntsun.gitee.io/blogimagebedhttps://img.qb5200.com/download-x/demo.png 访问该图片,示意图如下:

同样地,部署后在仓库中新增图片demo2.png,只要不重新部署,就不能通过图床链接:http://ahuntsun.gitee.io/blogimagebedhttps://img.qb5200.com/download-x/demo2.png 访问该图片:

最后附上图床地址,仅供参考:http://ahuntsun.gitee.io/blogimagebed/
加载全部内容