asp.net gridview 表格列合并 ASP.NET中GridView 重复表格列合并的实现方法
小飞飞oo 人气:1想了解ASP.NET中GridView 重复表格列合并的实现方法的相关内容吗,小飞飞oo在本文为您仔细讲解asp.net gridview 表格列合并的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:asp.net,gridview,gridview表格列合并,下面大家一起来学习吧。
这几天做一个项目有用到表格显示数据的地方,客户要求重复的数据列需要合并,就总结了一下GridView 和 Repeater 关于重复数据合并的方法。

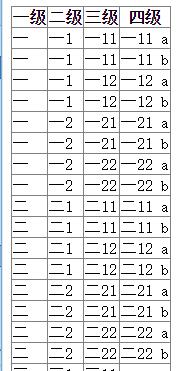
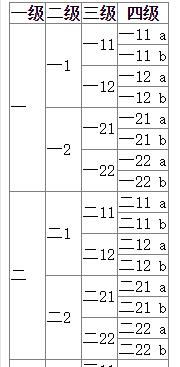
效果图如下:

GridView :
前台代码 :
<div>
<asp:GridView ID="gvIncome" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:TemplateField HeaderText="一级">
<ItemTemplate>
<asp:Label ID="Label0" runat="server" Text='<%#Eval("aname") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="二级">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%#Eval("bname") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="三级">
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%#Eval("cname") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="四级">
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%#Eval("dname") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
GridView 前台代码
<span style="line-height: 1.5; font-family: verdana, Arial, Helvetica, sans-serif; font-size: 14px; background-color: rgb(255, 255, 255);"> </span>
后台代码 :
public void DataBind()
{
string sql = "select a.aname,b.bname,c.cname ,d.dname from aa as a right join bb as b on a.aid=b.aid right join cc as c on b.bid=c.bid left join dd as d on d.cid=c.cid order by a.aid";
SqlDataAdapter sda = new SqlDataAdapter(sql, cn);
DataSet ds = new DataSet();
sda.Fill(ds);
gvIncome.DataSource = ds;
gvIncome.DataBind();
//MergeRows(gvIncome.HeaderRow, gvIncome.Rows.Count);
int colnum = gvIncome.Columns.Count; // 获取GridView中获取列数
MergeRows(gvIncome, 4, "Label"); // GridView 要整合的列数 需要改变的Lable控件
}
public static void MergeRows(GridView gvw, int colnum, string controlNameo)
{
for (int col = 0; col < colnum; col++) // 遍历每一列
{
string controlName = controlNameo + col.ToString(); // 获取当前列需要改变的Lable控件ID
for (int rowIndex = gvw.Rows.Count - 2; rowIndex >= 0; rowIndex--) //GridView中获取行数 并遍历每一行
{
GridViewRow row = gvw.Rows[rowIndex]; // 获取当前行
GridViewRow previousRow = gvw.Rows[rowIndex + 1]; // 获取当前行 的上一行
Label row_lbl = row.Cells[col].FindControl(controlName) as Label; //// 获取当前列当前行 的 Lable 控件ID 的文本
Label previousRow_lbl = previousRow.Cells[col].FindControl(controlName) as Label; //// 获取当前列当前行 的上一行 的 Lable控件ID 的文本
if (row_lbl != null && previousRow_lbl != null) // 如果当前行 和 上一行 要改动的 Lable 的ID 的文本不为空
{
if (row_lbl.Text == previousRow_lbl.Text) // 如果当前行 和 上一行 要改动的 Lable 的ID 的文本不为空 且相同
{
// 当前行的当前单元格(单元格跨越的行数。 默认值为 0 ) 与下一行的当前单元格的跨越行数相等且小于一 则 返回2 否则让上一行行的当前单元格的跨越行数+1
row.Cells[col].RowSpan = previousRow.Cells[col].RowSpan < 1 ? 2 : previousRow.Cells[col].RowSpan + 1;
//并让上一行的当前单元格不显示
previousRow.Cells[col].Visible = false;
}
}
}
}
}
GridView 后台代码
Repeater :
前台代码 :
// table样式
<style>
table {
border-collapse:collapse;
}
table tr td,th {
border:1px solid black;
}
</style>
//*****************
<div>
<table>
<tr>
<th>一级</th> <th>二级</th> <th>三级</th> <th>四级</th>
</tr>
<asp:Repeater ID="rptIncome" runat="server">
<ItemTemplate>
<tr>
<td runat="server" id="td0"><%#Eval("aname") %></td>
<td runat="server" id="td1"><%#Eval("bname") %></td>
<td runat="server" id="td2"><%#Eval("cname") %></td>
<td runat="server" id="td3"><%#Eval("dname") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</div>
Repeater 前台代码
后台代码 :
public void DataBind()
{
string sql = "select a.aname,b.bname,c.cname ,d.dname from aa as a right join bb as b on a.aid=b.aid right join cc as c on b.bid=c.bid left join dd as d on d.cid=c.cid order by a.aid";
SqlDataAdapter sda = new SqlDataAdapter(sql, cn);
DataSet ds = new DataSet();
sda.Fill(ds);
rptIncome.DataSource = ds;
rptIncome.DataBind();
for (int i = 0; i < 4; i++) // 遍历每一列
{
string rpttd = "td";
string tdIdName1 = rpttd + i.ToString();
MergeCell(tdIdName1); // 把当前列的 td 的 ID文本作为方法的参数
}
}
/// <summary>
///
/// </summary>
/// <param name="tdIdName1">当前列当前行的 td 的ID文本</param>
private void MergeCell(string tdIdName1)
{
for (int i = rptIncome.Items.Count - 1; i > 0; i--) // rptIncome.Items.Count - 1 数据总行数(数据从0开始) 遍历当前列的每一行
{
MergeCellSet(tdIdName1, i);
}
}
/// <summary>
///
/// </summary>
/// <param name="tdIdName1">当前列当前行的 td 的ID文本</param>
/// <param name="i">当前行</param>
private void MergeCellSet(string tdIdName1, int i)
{
HtmlTableCell cellPrev = rptIncome.Items[i - 1].FindControl(tdIdName1) as HtmlTableCell; // 获取下一行当前列的 td 所在的单元格
HtmlTableCell cell = rptIncome.Items[i].FindControl(tdIdName1) as HtmlTableCell; // 获取当前行当前列的 td 所在的单元格
cell.RowSpan = (cell.RowSpan == -1) ? 1 : cell.RowSpan; // 获取当前行当前列单元格跨越的行数
cellPrev.RowSpan = (cellPrev.RowSpan == -1) ? 1 : cellPrev.RowSpan; // 获取下一行当前列单元格跨越的行数
if (cell.InnerText == cellPrev.InnerText)
{
// 让下一行的当前单元格的跨越行数 + 当前行的跨越行数
cellPrev.RowSpan += cell.RowSpan;
cell.Visible = false; // 隐藏当前行
//关键代码,再判断执行第2列的合并单元格方法
}
}
Repeater 后台代码
以上所述是小编给大家介绍的ASP.NET中GridView 重复表格列合并的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容