placeholdertextview iOS程序开发之使用PlaceholderImageView实现优雅的图片加载效果
YouXianMing 人气:0想了解iOS程序开发之使用PlaceholderImageView实现优雅的图片加载效果的相关内容吗,YouXianMing在本文为您仔细讲解placeholdertextview的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:placeholdertextview,ios图片加载,下面大家一起来学习吧。

说明
1. PlaceHolderImageView基于SDWebImage编写
2. 给定一个图片的urlString,以及一个placeholderImage就可以优雅的显示图片加载效果
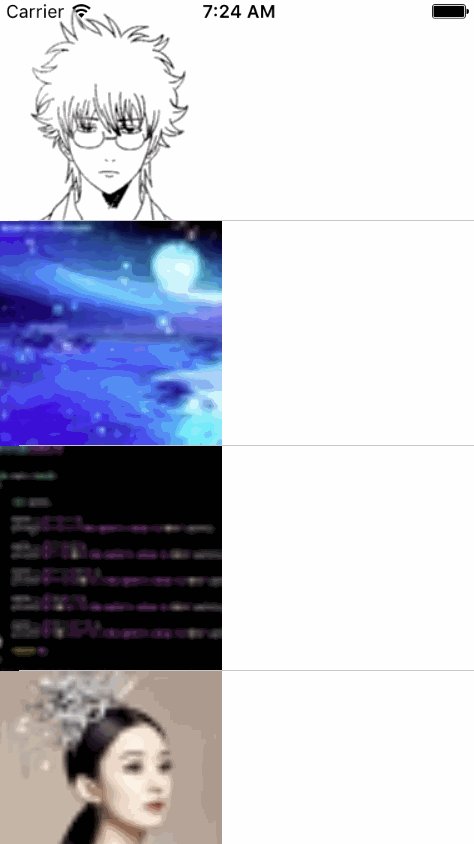
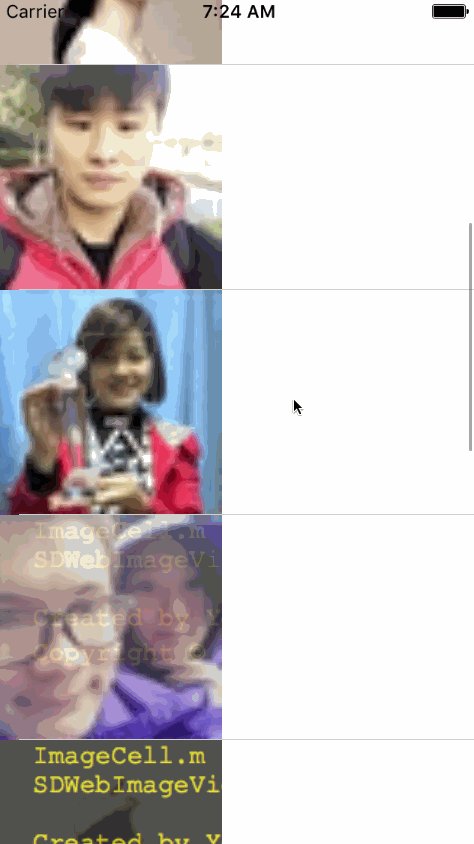
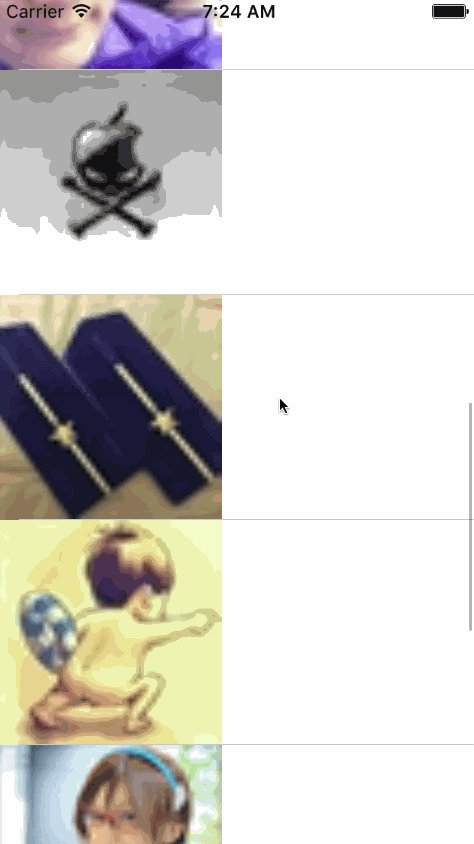
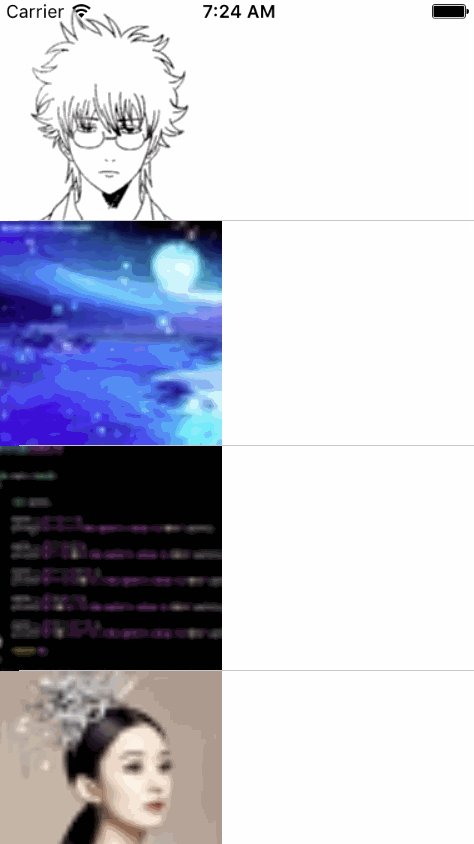
效果

源码
PlaceholderImageView.h/.m
// // PlaceholderImageView.h // SDWebImageViewPlaceHorder // // Created by YouXianMing on 16/9/14. // Copyright © 2016年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> @interface PlaceholderImageView : UIView /** * Picture's url string. */ @property (nonatomic, strong) NSString *urlString; /** * The placeholder's image. */ @property (nonatomic, strong) UIImage *placeholderImage; /** * Default is UIViewContentModeScaleAspectFill. */ @property (nonatomic) UIViewContentMode placeholderImageContentMode; /** * Default is UIViewContentModeScaleAspectFill. */ @property (nonatomic) UIViewContentMode contentImageContentMode; @end
ImageCell.h/.m
// // ImageCell.h // SDWebImageViewPlaceHorder // // Created by YouXianMing on 16/9/14. // Copyright © 2016年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> #import "PlaceholderImageView.h" @interface ImageCell : UITableViewCell @property (nonatomic, strong) PlaceholderImageView *placeholderImageView; @end // // ImageCell.m // SDWebImageViewPlaceHorder // // Created by YouXianMing on 16/9/14. // Copyright © 2016年 YouXianMing. All rights reserved. //
#import "ImageCell.h"
@implementation ImageCell
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
self.selectionStyle = UITableViewCellSelectionStyleNone;
self.placeholderImageView = [[PlaceholderImageView alloc] initWithFrame:CGRectMake(0, 0, 150.f, 150.f)];
self.placeholderImageView.placeholderImage = [UIImage imageNamed:@"1"];
[self addSubview:self.placeholderImageView];
}
return self;
}
@end
ViewController.m
//
// ViewController.m
// SDWebImageViewPlaceHorder
//
// Created by YouXianMing on 16/9/14.
// Copyright © 2016年 YouXianMing. All rights reserved.
//
#import "ViewController.h"
#import "UIImageView+WebCache.h"
#import "PlaceholderImageView.h"
#import "ImageCell.h"
@interface ViewController () <UITableViewDelegate, UITableViewDataSource>
@property (nonatomic, strong) UITableView *tableView;
@property (nonatomic, strong) NSArray *pictures;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.pictures = @[@"http://pic.cnblogs.com/avatar/607542/20151017230728.png",
@"http://pic.cnblogs.com/face/607741/20140226202001.png",
@"http://pic.cnblogs.com/face/815231/20150923160245.png",
@"http://pic.cnblogs.com/face/993558/20160729092113.png",
@"http://pic.cnblogs.com/face/894202/20160217151952.png",
@"http://pic.cnblogs.com/face/968459/20160709111712.png",
@"http://pic.cnblogs.com/face/145865/20160210174306.png",
@"http://pic.cnblogs.com/face/796658/20151026090914.png",
@"http://pic.cnblogs.com/face/933887/20160629214007.png",
@"http://pic.cnblogs.com/face/125303/20130313094252.png",
@"http://pic.cnblogs.com/face/976232/20160730173456.png",
@"http://pic.cnblogs.com/face/969708/20160602120239.png",
@"http://pic.cnblogs.com/face/954541/20160705113740.png",
@"http://pic.cnblogs.com/face/799942/20150818204115.png"];
PlaceholderImageView *pImageView = [[PlaceholderImageView alloc] initWithFrame:CGRectMake(0, 0, 150.f, 150.f)];
[self.view addSubview:pImageView];
pImageView.urlString = @"http://pic.cnblogs.com/avatar/607542/20151017230728.png";
self.tableView = [[UITableView alloc] initWithFrame:self.view.bounds];
self.tableView.delegate = self;
self.tableView.dataSource = self;
self.tableView.rowHeight = 150.f;
[self.view addSubview:self.tableView];
[self.tableView registerClass:[ImageCell class] forCellReuseIdentifier:@"ImageCell"];
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return _pictures.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
ImageCell *cell = [tableView dequeueReusableCellWithIdentifier:@"ImageCell"];
cell.placeholderImageView.urlString = _pictures[indexPath.row];
return cell;
}
@end
以上所述是小编给大家介绍的ioS程序开发之使用PlaceholderImageView实现优雅的图片加载效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容