Android点九图片使用 详解Android .9.png “点九”图片的使用
huaxun66 人气:0“点九”图片概述

“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边角会模糊失真,而使用点九PNG技术,可以将图片横向和纵向同时进行拉伸,以实现在多分辨率下的完美显示效果。
而且使用*.9.png图片技术,只需要采用一套界面切图去适配不同的分辨率,大幅减少安装包的大小。程序不需要专门做处理的就可以实现其拉伸,也减少了代码量和开发工作量。
【普通拉伸和点九拉伸效果对比】

很明显看出,使用点九后,仍能保留图像的渐变质感,和圆角的精细度。
从中我们也可以理解为什么叫“点九PNG”,其实相当于把一张png图分成了9个部分(九宫格),分别为4个角,4条边,以及一个中间区域,4个角是不做拉升的,所以还能一直保持圆角的清晰状态,而2条水平边和垂直边分别只做水平和垂直拉伸,所以不会出现边会被拉粗的情况,只有中间用黑线指定的区域做拉伸。结果是图片不会走样。
制作自己的“点九”图片
“点九”图片制作有两种方式:使用 “draw9patch”工具和PS技术。这里我们只讲前一种,流程如下:

安装工具
首先你需要给自己的电脑安装上JDK在系统的默认目录下。
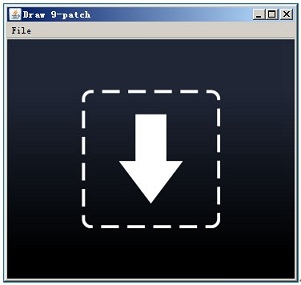
然后使用andriod模拟器—android-sdk-windows,打开SDK/tools目录下的“draw9patch.bat”文件,出现载入窗口:

导入并编辑
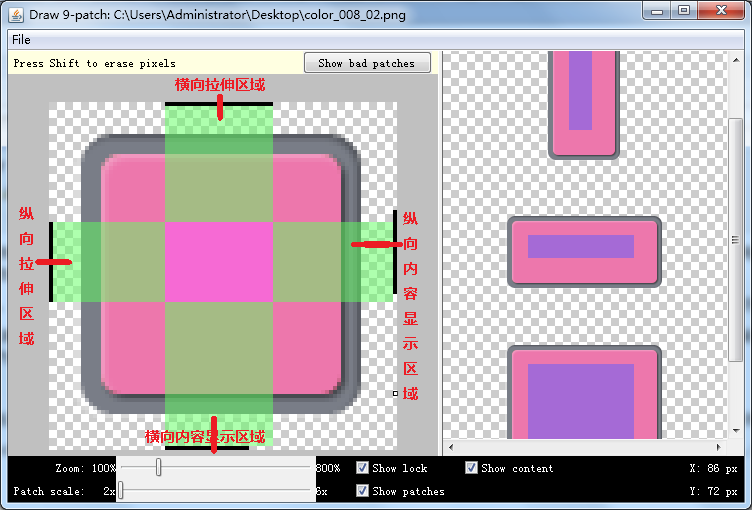
将png图片拖拽到该窗口中,或者File –> Open 9 patch,如下图,自动进入编辑界面。图中介绍了每个区域的内容及功能注释。

右侧是视图的预览区域,分别对应纵向拉伸预览、横向拉伸预览和双向拉伸预览。
现在我们在图片边缘点击左键,绘制出黑线,即图片需要被拉伸的区域和内容显示区域。如上图,对4条黑线做了注释。
上边黑线:横向拉伸区域,必须要画的,拉伸是横向拉伸,如右边的区域第二个拉伸的就是横向拉伸的效果
左边黑线:纵向拉伸区域,必须要画的,拉伸是纵向拉伸,如右边的区域第一个拉伸的就是纵向拉伸的效果
下边黑线:可选,横向内容显示区域
右边黑线:可选,纵向内容显示区域
注意,1.黑线必须是连续的,如果你感觉画的不好,按shift+鼠标左键将其擦出,然后重新画。2.如果这是有显示文字的窗体,那么这时右边和下边黑线不能省略,否则文字位置会显示在左边和上边黑线控制的拉伸区域,从而引起错乱。
【draw9patch.bat其他功能说明】
Show lock:显示不可绘区域
Show patches:预览这个绘图区中的可延伸宫格
Show patches:预览视图中的高亮区域(紫色区域)
Show bad patches:在宫格区域四周增加一个红色边界,这可能会在图像被延伸时产生人工痕迹。如果你消除所有的坏宫格,延伸视图的视觉一致性将得到维护。
保存和输出
点击左上file- save,保存文件,自动生成一张后缀名为“*.9.png”格式的图片,图片上下左右各增加了1px的黑线。
最后,截两个项目里面的图来看一下效果,背景在纵向拉伸后完全没有失真:


加载全部内容