正则表达式认证界面 正则表达式初运用之认证界面的实现代码
W川秋水 人气:0想了解正则表达式初运用之认证界面的实现代码的相关内容吗,W川秋水在本文为您仔细讲解正则表达式认证界面的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:正则表达式认证界面,正则表达式运用,下面大家一起来学习吧。
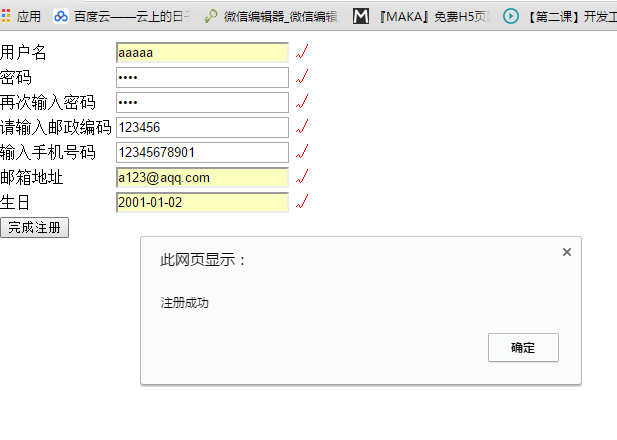
先给大家展示下效果图:

关键代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
<form action="" name="form1">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="input1" onblur="check1()"/></td><td><div id="div1" style="color:red"></div></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="input2" onblur="check2()"/></td><td><div id="div2" style="color:red"></div></td>
</tr>
<tr>
<td>再次输入密码</td>
<td><input type="password" name="input3" onblur="check3()"/></td><td><div id="div3" style="color:red"></div></td>
</tr>
<tr>
<td>请输入邮政编码</td>
<td><input type="text" name="input4" onblur="check4()"/></td><td><div id="div4" style="color:red"></div></td>
</tr>
<tr>
<td>输入手机号码</td>
<td><input type="text" name="input5" onblur="check5()"/></td><td><div id="div5" style="color:red"></div></div></td>
</tr>
<tr>
<td> 邮箱地址</td>
<td><input type="text" name="input6" onblur="check6()"/></td><td><div id="div6" style="color:red"></div></td>
</tr>
<tr>
<td>生日</td><td><input type="text" name="input7" onclick="check7()"/></td><td><div id="div7" style="color:red"></div></td>
</tr>
<tr><td><input type="submit" value="完成注册" onclick="sub()"></td></tr>
</table>
</form>
<script type="text/javascript">
var p = false;
function check1() {
var reg=/^[a-zA-Z][a-zA-Z0-9]{3,15}$/;
var div1=document.getElementById("div1");
if(!reg.test(document.form1.input1.value)){
div1.innerHTML="用户名必须是4-16字母或数字组成且以字母开始";
}else{
div1.innerHTML="√";
return true;
}
}
function check2() {
var reg=/[a-zA-Z0-9]{4,10}/;
var div2=document.getElementById("div2");
if(!reg.test(document.form1.input2.value)){
div2.innerHTML="密码只能由英文字母和数字组成,长度为4-10个字符";
}else{
div2.innerHTML="√";
return true;
}
}
function check3() {
var div3=document.getElementById("div3");
if(document.form1.input3.value==0){
div3.innerHTML="请再次输入密码";
}else if(document.form1.input3.value!=document.form1.input2.value){
div3.innerHTML="密码不一致";
}else {
div3.innerHTML="√";
return true;
}
}
function check4() {
var reg=/^\d{6}$/;
var div4=document.getElementById("div4");
if(!reg.test(document.form1.input4.value)){
div4.innerHTML="邮政编码必须是6个数字";
}
else{
div4.innerHTML="√";
return true;
}
}
function check5() {
var reg=/^1\d{10}$/;
var div5=document.getElementById("div5");
if(!reg.test(document.form1.input5.value)){
div5.innerHTML="手机号必须是11个数字且1开始";
}else{
div5.innerHTML="√";
return true;
}
}
function check6() {
var reg=/^[a-zA-Z][a-zA-Z0-9_]+@([a-zA-Z0-9]+.)+(com|cn)$/;
var div6=document.getElementById("div6");
if(!reg.test(document.form1.input6.value)){
div6.innerHTML="邮箱地址不是这种格式";
}else{
div6.innerHTML="√";
return true;
}
}
function check7() {
var reg=/^(\d{4})-(\d{1,2})-(\d{1,2})$/;
var div7=document.getElementById("div7");
var arr=reg.exec(document.form1.input7.value);
if(arr==null){
div7.innerHTML="生日格式为1980-05-12或1988-05-04的形式";
}else if (arr[1]<1900||arr[1]>2016) {
div7.innerHTML="生日必须在1900-2014";
}else if (arr[2]<1||arr[2]>12) {
div7.innerHTML="生日的月份在01~12之间";
}else if (arr[3]<1||arr[3]>31) {
div7.innerHTML="生日的日期必须在01-31之间";
}else {
div7.innerHTML="√";
p = true;
}
}
function sub(){
if(check1()==true&&p==true&& check2()==true&&check3()==true&&check4()==true&&check5()==true&&check6()==true){
alert("注册成功");
}else{
alert("注册失败,你还有信息没填或不符合格式");
}
}
</script>
</body>
</html>
以上所述是小编给大家介绍的正则表达式初运用之认证界面的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容