自定义popupwindow 弹出框 Android中自定义PopupWindow实现弹出框并带有动画效果
oooohuhu 人气:0想了解Android中自定义PopupWindow实现弹出框并带有动画效果的相关内容吗,oooohuhu在本文为您仔细讲解自定义popupwindow 弹出框的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:自定义popupwindow,弹出框,下面大家一起来学习吧。
使用PopupWindow来实现弹出框,并且带有动画效果
首先自定义PopupWindow
public class LostPopupWindow extends PopupWindow {
public Lost lost;
public void onLost(Lost lost){
this.lost = lost;
}
private View conentView;
public View getConentView() {
return conentView;
}
public LostPopupWindow(final Activity context) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
conentView = inflater.inflate(R.layout.lost_pop_menu, null);
int h = context.getWindowManager().getDefaultDisplay().getHeight();
int w = context.getWindowManager().getDefaultDisplay().getWidth();
// 设置SelectPicPopupWindow的View
this.setContentView(conentView);
// 设置SelectPicPopupWindow弹出窗体的宽
this.setWidth(w / 2 + 50);
// 设置SelectPicPopupWindow弹出窗体的高
this.setHeight(LayoutParams.WRAP_CONTENT);
// 设置SelectPicPopupWindow弹出窗体可点击
this.setFocusable(true);
this.setOutsideTouchable(true);
// 刷新状态
this.update();
// 实例化一个ColorDrawable颜色为半透明
ColorDrawable dw = new ColorDrawable(0000000000);
// 点back键和其他地方使其消失,设置了这个才能触发OnDismisslistener ,设置其他控件变化等操作
this.setBackgroundDrawable(dw);
// mPopupWindow.setAnimationStyle(android.R.style.Animation_Dialog);
// 设置SelectPicPopupWindow弹出窗体动画效果
this.setAnimationStyle(R.style.AnimationPreview);
LinearLayout send = (LinearLayout) conentView
.findViewById(R.id.send);
LinearLayout mySend = (LinearLayout) conentView
.findViewById(R.id.my_send);
LinearLayout all = (LinearLayout) conentView.findViewById(R.id.all);
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
LostPopupWindow.this.dismiss();
lost.onLost(2);
}
});
mySend.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LostPopupWindow.this.dismiss();
lost.onLost(1);
}
});
all.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LostPopupWindow.this.dismiss();
lost.onLost(0);
}
});
}
/**
* 显示popupWindow
*
* @param parent
*/
public void showPopupWindow(View parent) {
if (!this.isShowing()) {
// 以下拉方式显示popupwindow
this.showAsDropDown(parent, parent.getLayoutParams().width / 2, 18);
} else {
this.dismiss();
}
}
}
R.layout.lost_pop_menu文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="200dp" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:background="@drawable/black_menu_pop_bg" android:orientation="vertical" android:paddingLeft="@dimen/activity_horizontal_margin"> <LinearLayout android:id="@+id/send" android:layout_width="match_parent" android:layout_height="40dp" android:gravity="center_vertical" android:orientation="horizontal" android:scaleType="fitXY"> <ImageView android:id="@+id/img5" android:layout_width="20dp" android:layout_height="20dp" android:src="@drawable/icon_lost_add" /> <TextView android:id="@+id/item_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="发布信息" android:textColor="#e5e5e6" android:textSize="18sp" /> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1px" android:background="#616467" /> <LinearLayout android:id="@+id/my_send" android:layout_width="match_parent" android:layout_height="40dp" android:gravity="center_vertical" android:orientation="horizontal"> <ImageView android:id="@+id/img6" android:layout_width="20dp" android:layout_height="20dp" android:scaleType="fitXY" android:src="@drawable/icon_lost_my" /> <TextView android:id="@+id/item_content1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="我发布的信息" android:textColor="#e5e5e6" android:textSize="18sp" /> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1px" android:background="#616467" /> <LinearLayout android:id="@+id/all" android:layout_width="match_parent" android:layout_height="40dp" android:gravity="center_vertical" android:orientation="horizontal"> <ImageView android:id="@+id/img7" android:layout_width="20dp" android:layout_height="20dp" android:scaleType="fitXY" android:src="@drawable/icon_all" /> <TextView android:id="@+id/item_content2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="全部信息" android:textColor="#e5e5e6" android:textSize="18sp" /> </LinearLayout> </LinearLayout> 动画R.style.AnimationPreview <style name="AnimationPreview"> <item name="android:windowEnterAnimation">@anim/fade_in</item> <item name="android:windowExitAnimation">@anim/fade_out</item> </style> @anim/fade_in <?xml version="1.0" encoding="utf-8"?> <!-- 左上角扩大--> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromXScale="0.001" android:toXScale="1.0" android:fromYScale="0.001" android:toYScale="1.0" android:pivotX="100%" android:pivotY="10%" android:duration="200" /> @anim/fade_out <!-- 左上角缩小 --> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromXScale="1.0" android:toXScale="0.001" android:fromYScale="1.0" android:toYScale="0.001" android:pivotX="100%" android:pivotY="10%" android:duration="200" />
接下来就是使用了
LostPopupWindow popWindow = new LostPopupWindow(ZiXunDetailActivity.this);
((ImageView)(popWindow.getConentView().findViewById(R.id.img5))).setImageResource(R.drawable.ckplico);
((ImageView)(popWindow.getConentView().findViewById(R.id.img6))).setImageResource(R.drawable.fbplico);
((ImageView)(popWindow.getConentView().findViewById(R.id.img7))).setImageResource(R.drawable.zfplico);
((TextView)(popWindow.getConentView().findViewById(R.id.item_content))).setText("查看评论");
((TextView)(popWindow.getConentView().findViewById(R.id.item_content1))).setText("发表评论");
((TextView)(popWindow.getConentView().findViewById(R.id.item_content2))).setText("转发文章");
popWindow.showPopupWindow(linMain);
popWindow.onLost(new Lost() {
@Override
public void onLost(int index) {
switch (index){
case 0: //转发文章
break;
case 1: //发表评论
lineFooter.setVisibility(View.VISIBLE);
break;
case 2://查看评论
Bundle bundle=new Bundle();
bundle.putString("id",mID);
startActivity(PingLunActivity.class, "热门评论", bundle);
break;
}
}
});
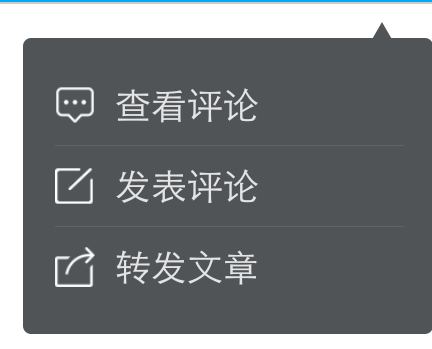
效果图

以上所述是小编给大家介绍的Android中自定义PopupWindow实现弹出框并带有动画效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容