在线集成开发环境 Docker 实现在线集成开发环境实例详解
左蓝 人气:0Docker 实现在线集成开发环境
由于,学校有流量限制,每月10G,超流量后限速为50KB/s,作为一个正常人类,这点流量肯定是不够用的,所以我
需要一个几乎没有流量、网速限制的开发环境。
虽然ssh连接服务器,在服务器终端下开发几乎不限速、不限流,但是开发全靠vim显然有些“不亲民”,大部分人对命令行界面并不熟悉。
终端下的开发环境搭建起来也是颇为麻烦,所以本文将用 三步 教你打造一个界面美观、功能强大的、菜鸟都可以轻松搭建的 在线集成开发环境 。
目标:
- 一键部署,一句命令完成在线集成开发环境部署。
- 语法提示,支持所有主流的编程语言。
- 全能开发,可以开发前后端工程,支持桌面、移动等应用开发。
- 一键迁移,从一台服务器一键搬到另一台服务器。
- 持续构建、即时预览、团队协作等功能
写到这里,可能有人看过我上一篇文章,最近风头正盛的Eclipse Che的确是一个非常好的工具,但是今天我们的主角不是它,关于Che可以看我的另一篇文章:在浏览器里开发Android应用。
今天我们要玩的是Cloud9这个在线IDE。首先你得有一台服务器,最好是国外的,因为没有防火墙的影响。
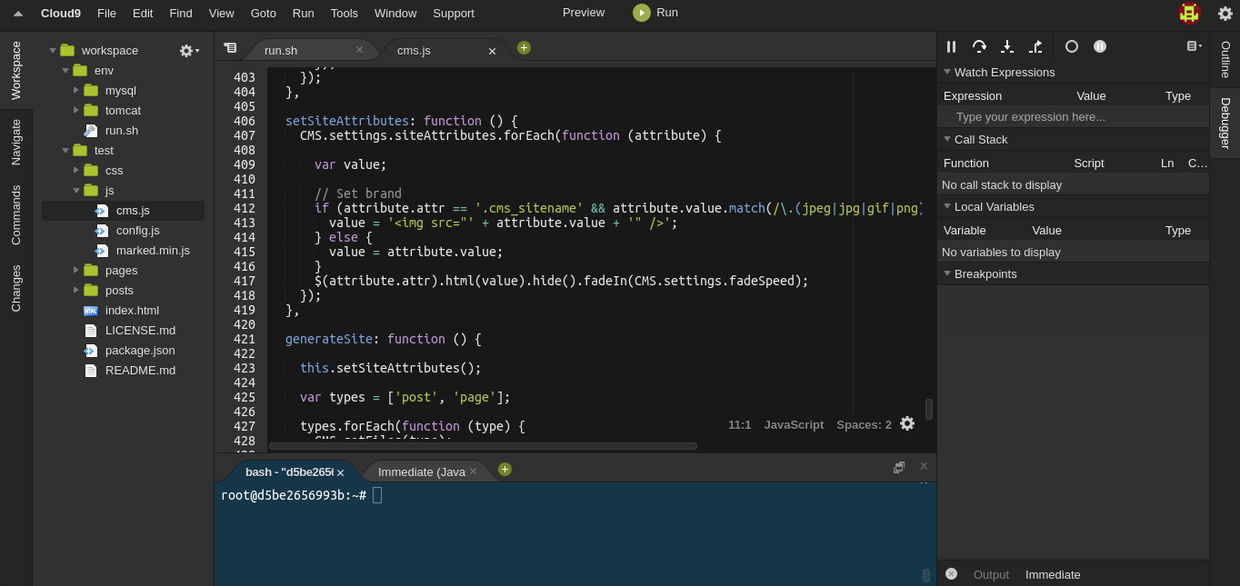
先上完成图:

Cloud9-IDE
第一步、安装Docker
依旧是老规矩,一句话搞定:
sudo curl -sSL https://get.docker.com/ | sh
如果你是非root用户,还要执行此步:
sudo usermod -aG docker your-user
第二步、启动Cloud9
依旧一句话:
docker run -d -it --name=cloud9 -v $(pwd)/workspace:/workspace -p 8181:8181 zuolan/cloud9-ide --auth user:password
user:password替换为你的账号密码
打开http://yourIP:8181输入你设置的账号密码即可打开在线IDE。
第三步、配置Cloud9
第一次打开Cloud9 IDE可能会稍久,耐心等待。

等待一小会
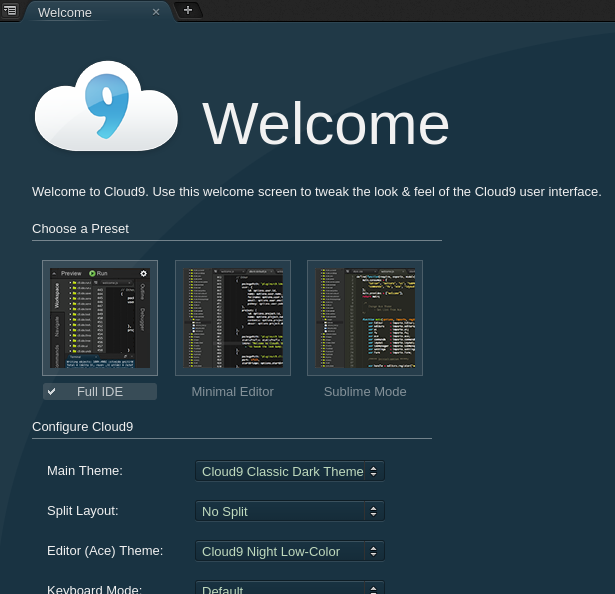
进入IDE界面后会看到一个欢迎界面,在这里可以做一些简单设置。

欢迎界面
首先熟悉一下界面,你可以点击 右上角 的设置按钮配置IDE,Cloud9 IDE功能很强大,不逊色与Eclipse Che,而且Cloud9 IDE内存占用要小得多,因为Cloud9 IDE是基于Node.js的。

设置界面
浏览一遍设置,按自己习惯配置完成后,我们开始安装开发环境。
第四步、安装开发环境
按F6打开IDE终端:

终端界面
依次执行这四条命令
git clone https://github.com/izuolan/env.git cd env chmod +x run.sh ./run.sh
不出意外你会看到一个列表,第一次执行请安装 基础软件包 ,然后选择其他操作
root@d5be2656993b:/workspace# cd env/ root@d5be2656993b:/workspace/env# chmod +x run.sh root@d5be2656993b:/workspace/env# ./run.sh 1. 基础软件包 2. Nodejs 3. Python 4. Golang 5. Java 6. PHP+Apache 7. Tomcat 8. MySQL 第一次执行请安装基础软件包,然后选择其他操作。 选择你要安装的开发环境(输入前面的数字):
首次执行一键安装配置脚本需要先安装“基础软件包”:
基础软件包一键搞定
然后,选择你需要的开发环境,安装即可,安装好后无需做其他配置工作,开发环境已经完全搭好。是不是超级简单?
目前已经做到一键安装配置的有Nodejs、Python、Golang、Java、PHP+Apache、Tomcat、MySQL等,后续将逐步增加其他开环境的一键安装与配置。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容