Android ViewPager向导页面 Android ViewPager向导页面制作方法
zsml2016 人气:0接着上一篇博客,上一篇博客跟大家分享了三种开始页面的定时跳转,根据项目需求接下来就说一下向导页面吧!几乎每一个APP都有自己的向导页面,一般都是第一次安装的时或者第一次进入应用时才有向导页面的,就是只出现一次向导页面,向导页面顾名思义是指引客户大概了解APP的功能,向客户介绍APP的主要内容和使用方式,给客户一种期待已久的感觉,向导页面的实现方法有很多,现在我就以我之前做的项目为例给大家介绍用ViewPager去实现向导页面吧!
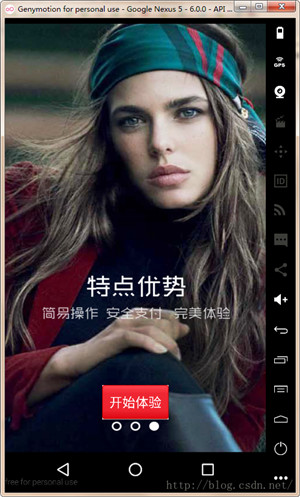
现在就给你们先看看效果图,是很酷吧!



一、判断开始页面是否跳转到向导页面(如果是第一次进入APP,则开始页面跳转到想到页面;如果不是第一次进入APP了,则开始页面跳转到主页面。这就是向导页面只出现一次的逻辑构思)
// 判断是否进入向导界面还是主界面
if (SpTools.getBoolean(getApplicationContext(), MyConstants.ISSETUP, false)){
//true,设置过,直接进入主界面
//
Intent main = new Intent(SplashActivity.this,MainActivity.class);
startActivity(main);//主界面
} else {
//false,没设置过,进入设置向导界面
Intent intent = new Intent(SplashActivity.this,GuideActivity.class);
startActivity(intent);//向导界面
}
二、向导页面GuideActivity.class的实现,用ViewPager来实现。 (默认第一次进入APP的,不然开始页面就不会跳转到向导页面了)如果有对ViewPager不熟悉的,也可以查一下Android API帮助文档,地址:http://android-doc.com/reference/android/support/v4/view/ViewPager.html
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.ViewTreeObserver.OnGlobalLayoutListener;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.RelativeLayout;
import com.zsml.fashiongou.sputils.DensityUtil;
import com.zsml.fashiongou.sputils.MyConstants;
import com.zsml.fashiongou.sputils.SpTools;
import java.util.ArrayList;
import java.util.List;
public class GuideActivity extends Activity
{
private ViewPager vp_guids;
private LinearLayout ll_points;
private View v_redpoint;
private Button bt_startExp;
private List<ImageView> guids;
private MyAdapter adapter;
private int disPoints;//
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);//去掉标题
// Full Screen
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
initView();// 初始化界面
initData();//初始化数据
initEvent();//初始化组件事件
}
private void initEvent() {
//
v_redpoint.getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
//
v_redpoint.getViewTreeObserver().removeGlobalOnLayoutListener(this);
//
disPoints = (ll_points.getChildAt(1).getLeft() - ll_points.getChildAt(0)
.getLeft());
}
});
//给开始体验按钮添加点击事件
bt_startExp.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//保存设置的状态
SpTools.setBoolean(getApplicationContext(), MyConstants.ISSETUP, true);//保存设置完成的状态
//进入主界面
Intent main = new Intent(GuideActivity.this,MainActivity.class);
startActivity(main);//启动主界面
//关闭自己
finish();
}
});
//
vp_guids.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
//当前viewpager显示的页码
//如果viewpager滑动到第三页码(最后一页),显示button
if (position == guids.size() - 1) {
bt_startExp.setVisibility(View.VISIBLE);//设置按钮的显示
} else {
//隐藏该按钮
bt_startExp.setVisibility(View.GONE);
}
}
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
//
//
float leftMargin = disPoints * (position + positionOffset);
//
RelativeLayout.LayoutParams layoutParams = (RelativeLayout.LayoutParams) v_redpoint.getLayoutParams();
layoutParams.leftMargin = Math.round(leftMargin);//
//
v_redpoint.setLayoutParams(layoutParams);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void initData() {
// viewpaper adapter适配器 list容器
// 图片的数据(数组)
int[] pics = new int[] { R.mipmap.img_guide_1, R.mipmap.img_guide_2,
R.mipmap.img_guide_3};
//定义viewpager使用的容器
guids = new ArrayList<ImageView>();
//创建viewpager的适配器
for (int i = 0; i < pics.length; i++) {
ImageView iv_temp = new ImageView(getApplicationContext());
iv_temp.setBackgroundResource(pics[i]);
//添加界面的数据
guids.add(iv_temp);
//
View v_point = new View(getApplicationContext());
// v_point.setBackgroundResource(R.drawable.gray_point);//红点背景色
int dip = 10;
//
LayoutParams params = new LayoutParams(DensityUtil.dip2px(getApplicationContext(), dip), DensityUtil.dip2px(getApplicationContext(), dip));// dp
//
//
if (i != 0)//
params.leftMargin = 47;//
v_point.setLayoutParams(params);//
//
ll_points.addView(v_point);
}
//
// 创建viewpager的适配器
adapter = new MyAdapter();
// 设置适配器
vp_guids.setAdapter(adapter);
}
//viewpager的适配器
private class MyAdapter extends PagerAdapter
{
@Override
public int getCount() {
return guids.size();// 返回数据的个数
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;// 过滤和缓存的作用
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);//从viewpager中移除掉
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// container viewpaper
//获取View
View child = guids.get(position);
// 添加View
container.addView(child);
return child;
}
}
private void initView() {
setContentView(R.layout.activity_guide);
// ViewPage组件
vp_guids = (ViewPager) findViewById(R.id.vp_guide_pages);
// 动态加点容器
ll_points = (LinearLayout) findViewById(R.id.ll_guide_points);
// 点
v_redpoint = findViewById(R.id.v_guide_redpoint);
//确定开始体验按钮
bt_startExp = (Button) findViewById(R.id.bt_guide_startexp);
}
}
注、关于是否是第一次进入,实现方式比较简单,用过使用SharedPreferences保存使用状态,将他封装到工具类中便于使用!这里我就直接贴出SharedPreferences封装好的3个工具类了
(一)、
import android.content.Context;
/**
* Created by Administrator on 2016/11/1 0001.
*/
public class DensityUtil {
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
/**
*
*/
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
}
(二)、
/**
* Created by Administrator on 2016/11/1 0001.
*/
public interface MyConstants
{
String CONFIGFILE = "cachevalue";//sp的文件名
String ISSETUP = "issetup";//是否设置向导界面设置过数据
}
(三)、
import android.content.Context;
import android.content.SharedPreferences;
/**
* Created by Administrator on 2016/11/1 0001.
*/
public class SpTools {
public static void setBoolean(Context context, String key, boolean value){
SharedPreferences sp = context.getSharedPreferences(MyConstants.CONFIGFILE, Context.MODE_PRIVATE);
sp.edit().putBoolean(key, value).commit();//提交保存键值对
}
public static boolean getBoolean(Context context,String key,boolean defValue){
SharedPreferences sp = context.getSharedPreferences(MyConstants.CONFIGFILE, Context.MODE_PRIVATE);
return sp.getBoolean(key, defValue);
}
}
三、XML的布局实现
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/vp_guide_pages"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="30dip" >
<LinearLayout
android:id="@+id/ll_guide_points"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
</LinearLayout>
<View
android:id="@+id/v_guide_redpoint"
android:layout_width="10dip"
android:layout_height="10dip"
android:layout_marginBottom="0.7dp"
android:background="@drawable/red_point" />
</RelativeLayout>
<Button
android:id="@+id/bt_guide_startexp"
android:background="@drawable/btn_selector"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="45dip"
android:paddingTop="5dip"
android:paddingBottom="5dip"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:textColor="@color/btn_colors"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开始体验"
android:visibility="gone"
android:textSize="18sp" />
</RelativeLayout>
注、关于圆点、Button按钮的状态、等UI效果的设置
(一)、自己画圆点,定义颜色
外面的大圆big_point.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <corners android:radius="5dip"></corners> <solid android:color="#ffffff"></solid> </shape>
里面的圆点small_point.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <corners android:radius="5dip"></corners> <solid android:color="#fff"></solid> </shape>
(二)、Button的颜色、以及状态选择
背景状态选择器btn_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 按钮按下的状态 --> <item android:drawable="@drawable/button_red_pressed" android:state_pressed="true"></item> <!-- 按钮松开的状态 --> <item android:drawable="@drawable/button_red_normal" android:state_pressed="false"></item> </selector>
文本颜色选择器btn_colors.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 按钮按下的状态 黑色 --> <item android:color="#000000" android:state_pressed="true"></item> <!-- 按钮松开的状态 白色 --> <item android:color="#ffffff" ></item> </selector>
加载全部内容