Android 图形特效 Android 图片特效怎样实现及总结
峥嵘life 人气:0Android 图形特效
最近公司项目,有一个需求是做图片特效的任务,自己写了代码实现特效,但是不是很好,上网搜了相关资料,整理了一下比较全面的Android 图片特效的资料,大家可以看下,
一.图形特效(一)特效的实现方式
在Android中,提供了3种方式实现特效,setXXX方法,postXXX和preXXX()方法。
1.setXXX方法用于直接设置Matrix的值,每使用一次setXXX()方法,整个的Matrix都会变掉。
2.postXXX方法用于采用后乘的方式为Matrix设置值,可以连续多次使用post完成多个变换
3.preXXX方法用于采用前乘的方式为Matrix设置值,使用preXXX方法的设置操作最先发生.
(二)特效的表现形式
1.旋转:setRotate(float dgrees,float px,float py)
px、py为旋转的轴心
2.缩放:setScale(float sx.float sy)
sx和sy用于指定x轴和轴y轴的缩放比例
Android提供了android.graphics.Matrix类的seetScale(),postScale()和preScale()方法可对图像进行缩放.这三个方法除了方法名不同外,其它的语法格式均相同
3.倾斜 setSkew (float kx.float ky)
ky和ky用于指定x轴和轴y轴的倾斜量
Android提供了android.graphics.Matrix类的setSkew()(),postSkew ()和preSkew()方法可对图像进行倾斜.这三个方法除了方法名不同外,其它的语法格式均相同
setSkew (float sx,float sy,float px,float py)
px 和py是以它们为轴心进行倾斜
4.平移 setTranslate (float dx.float dy)
dy和dy用于指定移动到的位置的x和y的坐标
Android提供了android.graphics.Matrix类的setTranslate (),postTranslate ()和 preTranslate ()方法可对图像进行平移.这三个方法除了方法名不同外,其它的语法格式均相同
二.BitmapShader渲染图像
在android中BitmapShader类主要用来渲染图像,如果需要将一张图片裁剪成椭圆或者圆形等 形状显示到屏幕上时,就可以使用BitmapShader类来实现,使用BitmapShader类来渲染图像的
基本步骤如下
创建BitmapShader类的对象, 通过Paint的setShader()方法来设置渲染对象. 在绘制图像时,使用已经设置了setShader()方法的画笔.
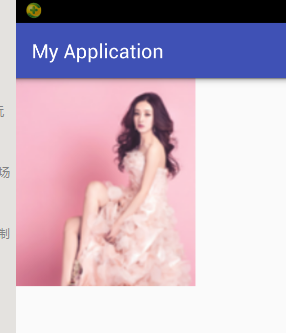
三.下面是一个图形特效控制的一个示例
程序通过按键来控制图像的放大缩小、旋转、倾斜。
(一)自定义的View的代码
package lesson10_fragmentfordata.myapplication;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.view.View;
/**
* 图像特效的演示
*/
public class MyView extends View {
//定义Bitmap对象
Bitmap bitmap;
//创建矩阵对象
Matrix matrix = new Matrix();
//宽和高
int width, height;
//缩放比例
float scale = 1f;
//图像的状态是缩放还是旋转
Boolean isScale = false;
//判断是否旋转
Boolean istRotate = false;
//x轴方向倾斜的角度
private float sx;
//旋转的角度
private float degress;
//重写俩个构造方法
public MyView(Context context) {
super(context);
initView();
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
/**
* 初始化数据
*/
private void initView() {
//获取位图 bitmap=getContext().getResources().getDrawable(R.mipmap.img01);
bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.a3);
//获取宽和高
width = bitmap.getWidth();
height = bitmap.getHeight();
//使当前的视图获取焦点
this.setFocusable(true);
}
/**
* 重写onDraw重绘的方法
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
matrix.reset();//重置
if (isScale) {
//伸缩状态
matrix.setScale(scale, scale);
} else {
//倾斜状态
matrix.setSkew(sx, 0);
}
if (istRotate) {
//顺时针旋转30度
matrix.setRotate(degress,0.5f*width,0.5f*height);
}
//根据原始位图和Matrix创建新图片
Bitmap bit = Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, true);
//从新绘制位图
canvas.drawBitmap(bit, matrix, null);
}
/**
* 键盘控制的逻辑
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
switch (keyCode) {
case KeyEvent.KEYCODE_A://点击A向左倾斜
isScale = false;
istRotate=false;
sx -= 0.1;
invalidate();//重绘
break;
case KeyEvent.KEYCODE_D://点击D向右倾斜
isScale = false;
istRotate=false;
sx += 0.1;
invalidate();//重绘
break;
case KeyEvent.KEYCODE_W://点击W图像变大
isScale = true;
istRotate=false;
scale += 0.1;
invalidate();//重绘
break;
case KeyEvent.KEYCODE_S://点击S图像变小
isScale = true;
istRotate=false;
scale -= 0.1;
invalidate();//重绘
break;
case KeyEvent.KEYCODE_X://点击x图像顺时针旋转30度
istRotate = true;
degress += 30;
invalidate();//重绘
break;
}
return super.onKeyDown(keyCode, event);
}
}
(二)调用类
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyView(this));
}
}
程序通过W键控制放大后的效果:

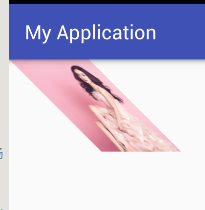
程序通过D键控制倾斜后的效果:

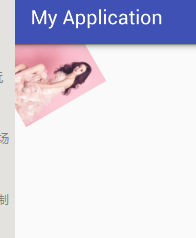
程序通过X键控制旋转后的效果:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容