教你如何利用threejs对3D模型皮肤进行DIY
At丶Sea 人气:0
一步一步教你如何利用threejs加载gltf模型来实现DIY换肤功能。
### 模型准备
- ***模型制作***
模型可以通过网上下载,也可以自己通过c4d、maya、blender等模型制作软件得到。这里就不叙述有关模型制作的问题,本文中会在blender进行模型的有关设置。
- ***模型导出***
1、导出前设定
为了在页面中方便后续的操作,在导出模型前,将模型的各个部件拆分好进行命名约定(本文以小车模型为例)具体如下图所示: 图1
2、导出模型格式选取
threejs可以加载的模型有很多中,之前.ojb、.json、.FBX等格式都有讲过参我之前的文章[从Maya中把模型搬运至网页的过程](http://www.flowers1225.com/lessons/2018/03/07/1)、[首个threejs-3D项目](https://flowers1225.com/lessons/2016/02/29/1),所以我这里选取官方推荐现在使用的格式.gltf、.glb。
> gltf与glb的区别: gltf文件类似与json格式而glb是以二进制流进行存储。
3、模型导出
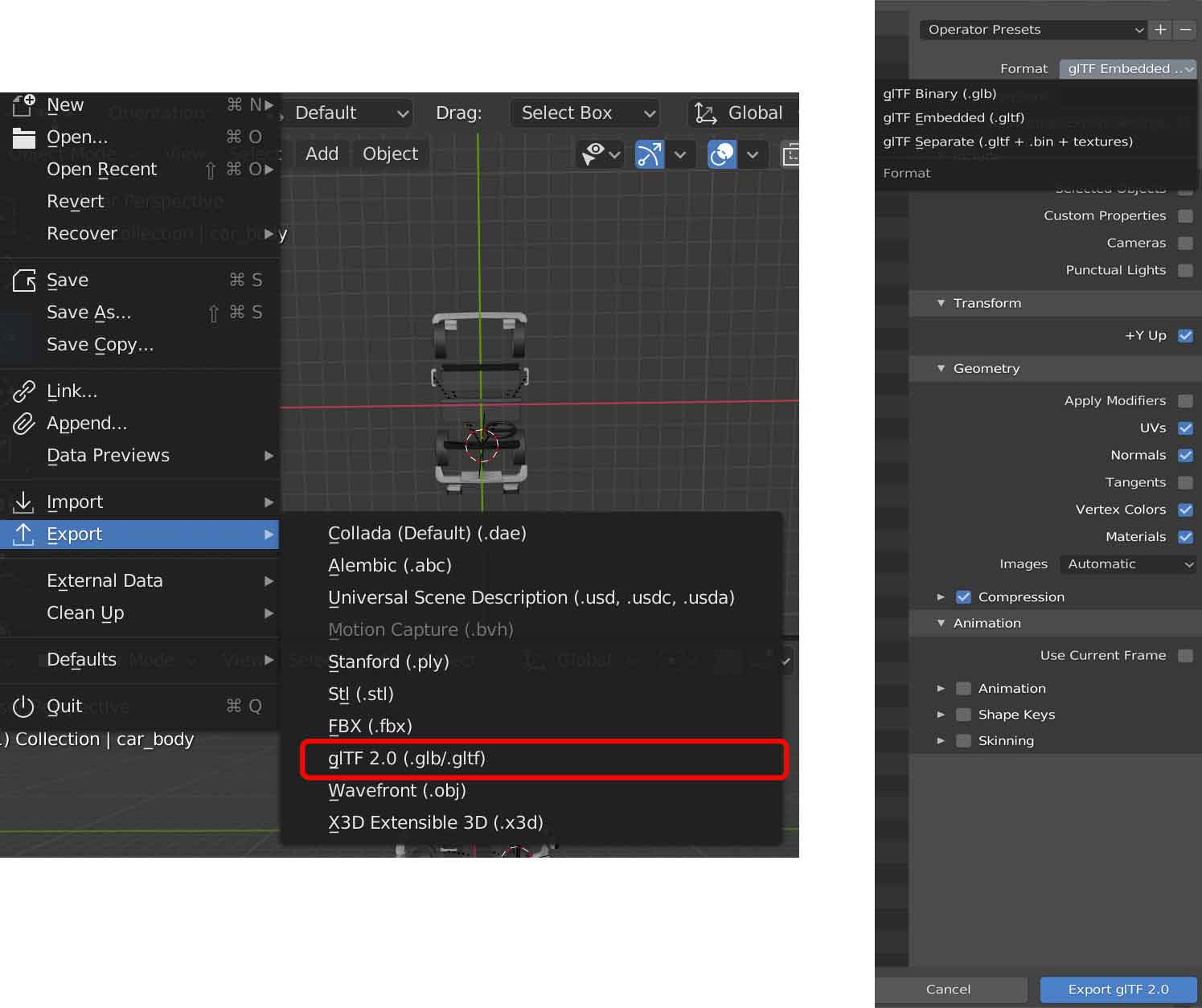
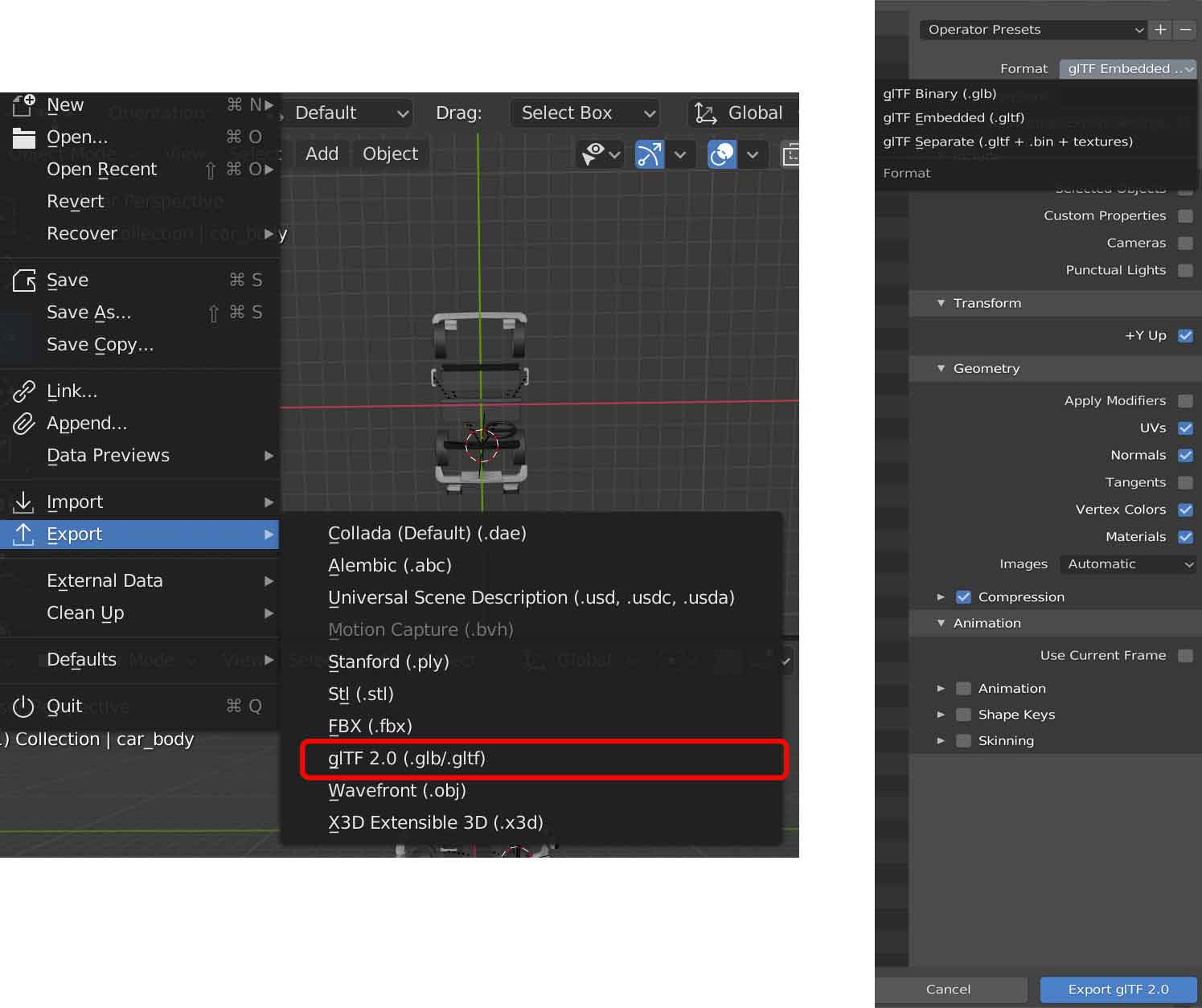
在blender中直接有gltf格式导出的选项,如果没有特别的要求,按照默认配置导出就可以了。导出界面如下图所示:
图1
2、导出模型格式选取
threejs可以加载的模型有很多中,之前.ojb、.json、.FBX等格式都有讲过参我之前的文章[从Maya中把模型搬运至网页的过程](http://www.flowers1225.com/lessons/2018/03/07/1)、[首个threejs-3D项目](https://flowers1225.com/lessons/2016/02/29/1),所以我这里选取官方推荐现在使用的格式.gltf、.glb。
> gltf与glb的区别: gltf文件类似与json格式而glb是以二进制流进行存储。
3、模型导出
在blender中直接有gltf格式导出的选项,如果没有特别的要求,按照默认配置导出就可以了。导出界面如下图所示: 图2
### 场景建立
- ***使用threejs建立一个场景***
首先将需要的东西从threejs (r110) 中引入,然后进行建立场景四部曲:
```javascript
import {Scene, WebGLRenderer, PerspectiveCamera, Color} from 'three';
```
1、Scene
```javascript
let scene = new Scene();
scene.background = new Color(0xB3CEFB);
scene.fog = new Fog(scene.background, 1, 100);
```
2、Camera
```javascript
let camera = new PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.z = 15;
```
3、Render
```javascript
let renderer = new WebGLRenderer({
alpha: true,
antialias: true
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
```
4、Animate
```javascript
const render = function () {
requestAnimationFrame(render);
renderer.render(scene, camera);
}
```
然后就会看到一个蓝蓝的场景(因为设置了背景颜色)
### 加载模型
- ***GLTFLoader加载模型至场景***
```javascript
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader';
const loader = function () {
let gltfLoader = new GLTFLoader();
gltfLoader.load(
'toycar.glb', // your .glb & .gltf
gltf => {
scene.add(gltf.scene); // 添加至建立好的场景中
// gltf.animations; // Array
图2
### 场景建立
- ***使用threejs建立一个场景***
首先将需要的东西从threejs (r110) 中引入,然后进行建立场景四部曲:
```javascript
import {Scene, WebGLRenderer, PerspectiveCamera, Color} from 'three';
```
1、Scene
```javascript
let scene = new Scene();
scene.background = new Color(0xB3CEFB);
scene.fog = new Fog(scene.background, 1, 100);
```
2、Camera
```javascript
let camera = new PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.z = 15;
```
3、Render
```javascript
let renderer = new WebGLRenderer({
alpha: true,
antialias: true
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
```
4、Animate
```javascript
const render = function () {
requestAnimationFrame(render);
renderer.render(scene, camera);
}
```
然后就会看到一个蓝蓝的场景(因为设置了背景颜色)
### 加载模型
- ***GLTFLoader加载模型至场景***
```javascript
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader';
const loader = function () {
let gltfLoader = new GLTFLoader();
gltfLoader.load(
'toycar.glb', // your .glb & .gltf
gltf => {
scene.add(gltf.scene); // 添加至建立好的场景中
// gltf.animations; // Array
 图1
2、导出模型格式选取
threejs可以加载的模型有很多中,之前.ojb、.json、.FBX等格式都有讲过参我之前的文章[从Maya中把模型搬运至网页的过程](http://www.flowers1225.com/lessons/2018/03/07/1)、[首个threejs-3D项目](https://flowers1225.com/lessons/2016/02/29/1),所以我这里选取官方推荐现在使用的格式.gltf、.glb。
> gltf与glb的区别: gltf文件类似与json格式而glb是以二进制流进行存储。
3、模型导出
在blender中直接有gltf格式导出的选项,如果没有特别的要求,按照默认配置导出就可以了。导出界面如下图所示:
图1
2、导出模型格式选取
threejs可以加载的模型有很多中,之前.ojb、.json、.FBX等格式都有讲过参我之前的文章[从Maya中把模型搬运至网页的过程](http://www.flowers1225.com/lessons/2018/03/07/1)、[首个threejs-3D项目](https://flowers1225.com/lessons/2016/02/29/1),所以我这里选取官方推荐现在使用的格式.gltf、.glb。
> gltf与glb的区别: gltf文件类似与json格式而glb是以二进制流进行存储。
3、模型导出
在blender中直接有gltf格式导出的选项,如果没有特别的要求,按照默认配置导出就可以了。导出界面如下图所示: 图2
### 场景建立
- ***使用threejs建立一个场景***
首先将需要的东西从threejs (r110) 中引入,然后进行建立场景四部曲:
```javascript
import {Scene, WebGLRenderer, PerspectiveCamera, Color} from 'three';
```
1、Scene
```javascript
let scene = new Scene();
scene.background = new Color(0xB3CEFB);
scene.fog = new Fog(scene.background, 1, 100);
```
2、Camera
```javascript
let camera = new PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.z = 15;
```
3、Render
```javascript
let renderer = new WebGLRenderer({
alpha: true,
antialias: true
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
```
4、Animate
```javascript
const render = function () {
requestAnimationFrame(render);
renderer.render(scene, camera);
}
```
然后就会看到一个蓝蓝的场景(因为设置了背景颜色)
### 加载模型
- ***GLTFLoader加载模型至场景***
```javascript
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader';
const loader = function () {
let gltfLoader = new GLTFLoader();
gltfLoader.load(
'toycar.glb', // your .glb & .gltf
gltf => {
scene.add(gltf.scene); // 添加至建立好的场景中
// gltf.animations; // Array
图2
### 场景建立
- ***使用threejs建立一个场景***
首先将需要的东西从threejs (r110) 中引入,然后进行建立场景四部曲:
```javascript
import {Scene, WebGLRenderer, PerspectiveCamera, Color} from 'three';
```
1、Scene
```javascript
let scene = new Scene();
scene.background = new Color(0xB3CEFB);
scene.fog = new Fog(scene.background, 1, 100);
```
2、Camera
```javascript
let camera = new PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.z = 15;
```
3、Render
```javascript
let renderer = new WebGLRenderer({
alpha: true,
antialias: true
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
```
4、Animate
```javascript
const render = function () {
requestAnimationFrame(render);
renderer.render(scene, camera);
}
```
然后就会看到一个蓝蓝的场景(因为设置了背景颜色)
### 加载模型
- ***GLTFLoader加载模型至场景***
```javascript
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader';
const loader = function () {
let gltfLoader = new GLTFLoader();
gltfLoader.load(
'toycar.glb', // your .glb & .gltf
gltf => {
scene.add(gltf.scene); // 添加至建立好的场景中
// gltf.animations; // Array加载全部内容