JavaScript(9)--- 跨域
雨点的名字 人气:0
#JavaScript(9)--- 跨域
## 一、跨域原理(同源策略)
在项目搭建的初期,因为现在项目基本上都是前后端分离,所以不可避免地会遇到跨域问题,而造成跨域的罪魁祸首就是浏览器的同源策略。所以要解决跨域,
我们必须知道什么是浏览器的同源策略。
#### 1、什么是同源策略
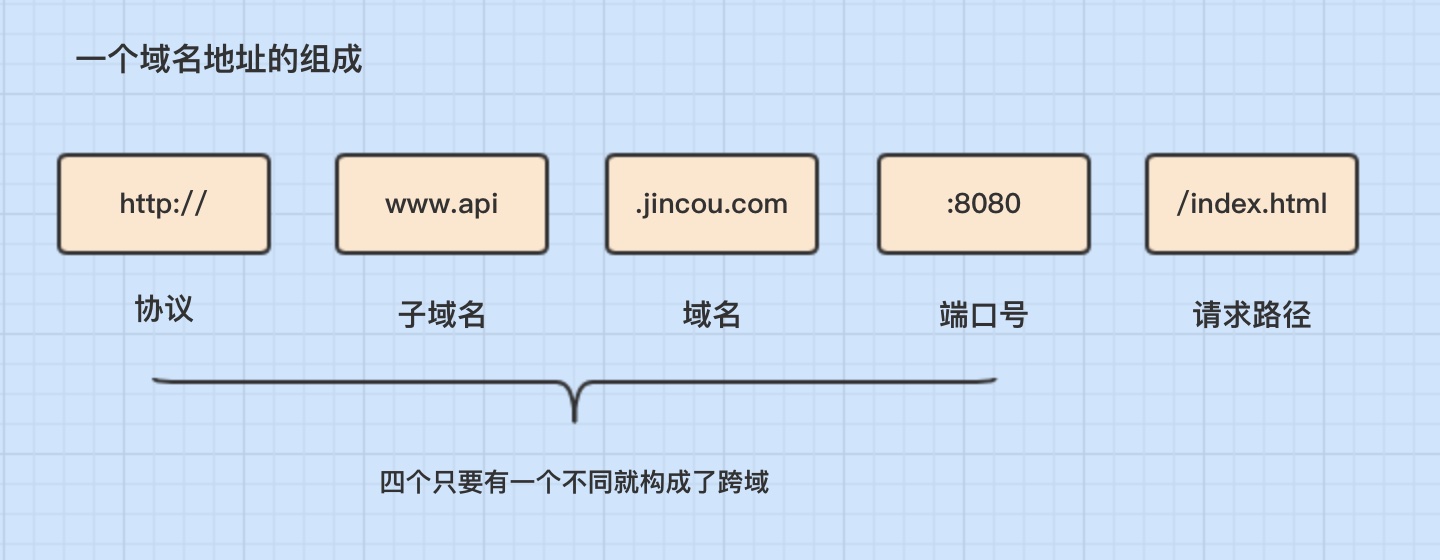
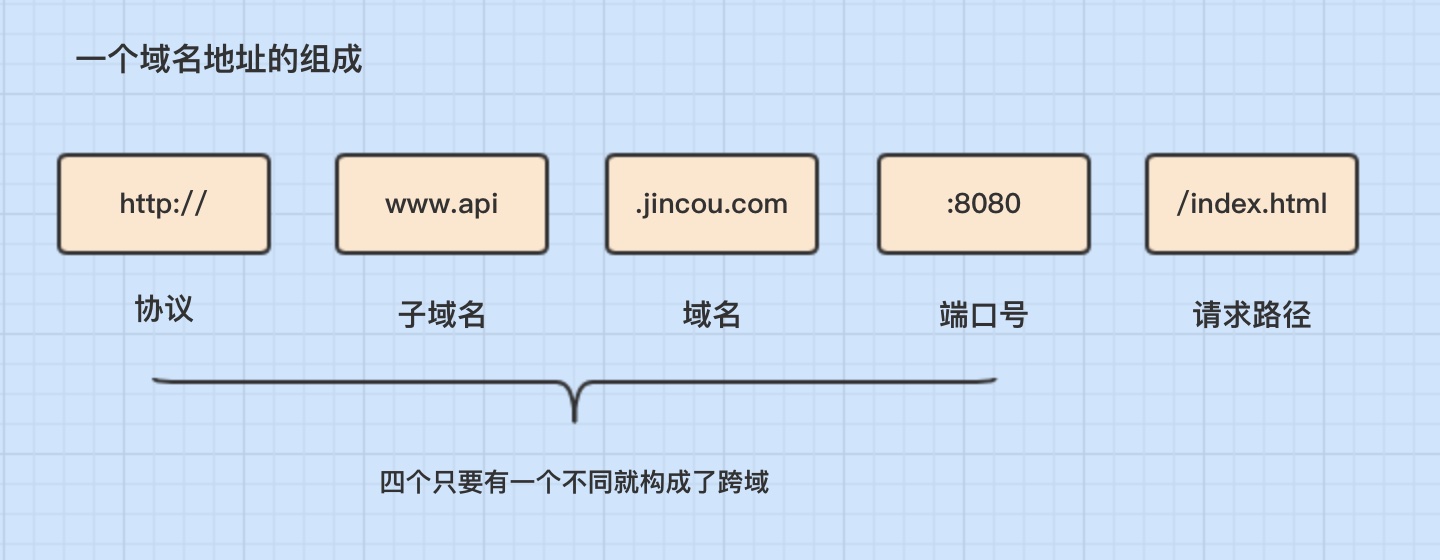
`概念` 它是一个著名的安全策略。所有支持JavaScript 的浏览器都会使用这个策略。所谓`同源是指,域名,协议,端口相同`。
当协议、子域名、主域名、端口号中任意一个不相同时,都算作不同域。不同域之间相互请求资源,就算作“跨域”。
 `注意` **跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了**。
#### 2、同源策略限制什么
`概念` 同源策略限制 **从一个源加载的文档或脚本如何与来自另一个源的资源进行交互**。这是一个用于隔离潜在恶意文件的关键的安全机制。它的存在可以保护
用户隐私信息,防止身份伪造等(读取Cookie)。
**同源策略限制内容有**
```
1、Cookie、LocalStorage、IndexedDB 等存储性内容
2、DOM 节点
3、AJAX 请求不能发送
```
**但是有三个标签是允许跨域加载资源**
```
1.
`注意` **跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了**。
#### 2、同源策略限制什么
`概念` 同源策略限制 **从一个源加载的文档或脚本如何与来自另一个源的资源进行交互**。这是一个用于隔离潜在恶意文件的关键的安全机制。它的存在可以保护
用户隐私信息,防止身份伪造等(读取Cookie)。
**同源策略限制内容有**
```
1、Cookie、LocalStorage、IndexedDB 等存储性内容
2、DOM 节点
3、AJAX 请求不能发送
```
**但是有三个标签是允许跨域加载资源**
```
1.
 `注意` **跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了**。
#### 2、同源策略限制什么
`概念` 同源策略限制 **从一个源加载的文档或脚本如何与来自另一个源的资源进行交互**。这是一个用于隔离潜在恶意文件的关键的安全机制。它的存在可以保护
用户隐私信息,防止身份伪造等(读取Cookie)。
**同源策略限制内容有**
```
1、Cookie、LocalStorage、IndexedDB 等存储性内容
2、DOM 节点
3、AJAX 请求不能发送
```
**但是有三个标签是允许跨域加载资源**
```
1.
`注意` **跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了**。
#### 2、同源策略限制什么
`概念` 同源策略限制 **从一个源加载的文档或脚本如何与来自另一个源的资源进行交互**。这是一个用于隔离潜在恶意文件的关键的安全机制。它的存在可以保护
用户隐私信息,防止身份伪造等(读取Cookie)。
**同源策略限制内容有**
```
1、Cookie、LocalStorage、IndexedDB 等存储性内容
2、DOM 节点
3、AJAX 请求不能发送
```
**但是有三个标签是允许跨域加载资源**
```
1.