asp.net文件上传带进度条 asp.net文件上传带进度条实现案例(多种风格)
人气:0想了解asp.net文件上传带进度条实现案例(多种风格)的相关内容吗,在本文为您仔细讲解asp.net文件上传带进度条的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:asp.net实现文件上传带进度条,asp.net实现文件上传,asp.net文件上传,下面大家一起来学习吧。
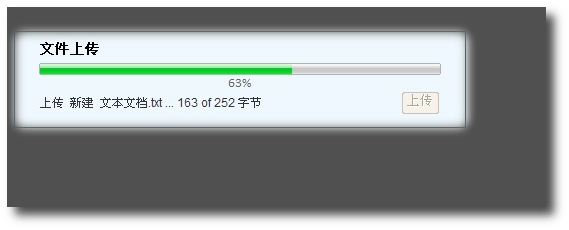
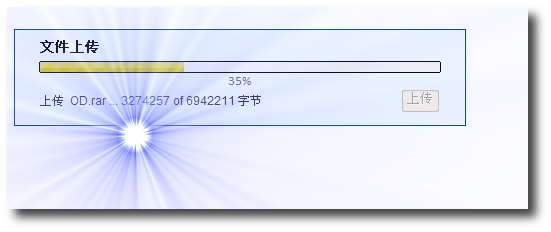
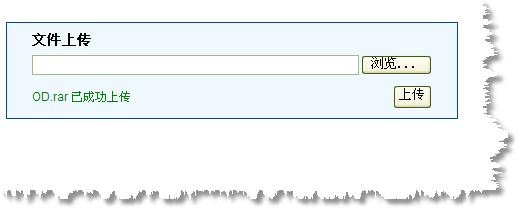
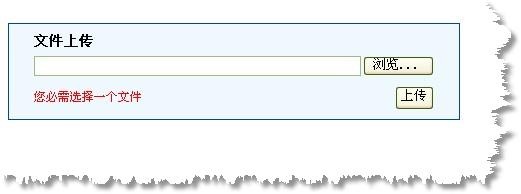
先饱饱眼福:




在之前的文章中也有类似带进度条文件传送的案例,大家可以翻阅之前的文章对知识点进行扩充。
部分代码:
<%@ Page Language="C#" %>
<%@ Register Assembly="MattBerseth.WebControls.AJAX" Namespace="MattBerseth.WebControls.AJAX.Progress" TagPrefix="mb" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link rel="Stylesheet" href="_assets/css/progress.css" mce_href="_assets/css/progress.css" />
<link rel="Stylesheet" href="_assets/css/upload.css" mce_href="_assets/css/upload.css" />
<mce:style type="text/css"><!--
BODY{ font-family:Arial, Sans-Serif; font-size:12px;}
--></mce:style><style type="text/css" mce_bogus="1"> BODY{ font-family:Arial, Sans-Serif; font-size:12px;}
</style>
<mce:script type="text/C#" runat="server"><!--
protected void Page_Load(object sender, EventArgs args)
{
if (!this.IsPostBack)
{
this.Session["UploadInfo"] = new UploadInfo { IsReady = false };
}
}
/// <summary>
///
/// </summary>
[System.Web.Services.WebMethod]
[System.Web.Script.Services.ScriptMethod]
public static object GetUploadStatus()
{
//获取文件长度
UploadInfo info = HttpContext.Current.Session["UploadInfo"] as UploadInfo;
if (info != null && info.IsReady)
{
int soFar = info.UploadedLength;
int total = info.ContentLength;
int percentComplete = (int)Math.Ceiling((double)soFar / (double)total * 100);
string message = string.Format("上传 {0} ... {1} of {2} 字节", info.FileName, soFar, total);
// 返回百分比
return new { percentComplete = percentComplete, message = message };
}
// 还没有准备好...
return null;
}
// --></mce:script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="scriptManager" runat="server" EnablePageMethods="true" />
<mce:script type="text/javascript"><!--
var intervalID = 0;
var progressBar;
var fileUpload;
var form;
// 进度条
function pageLoad(){
$addHandler($get('upload'), 'click', onUploadClick);
progressBar = $find('progress');
}
// 注册表单
function register(form, fileUpload){
this.form = form;
this.fileUpload = fileUpload;
}
//上传验证
function onUploadClick() {
var vaild = fileUpload.value.length > 0;
if(vaild){
$get('upload').disabled = 'disabled';
updateMessage('info', '初始化上传...');
//提交上传
form.submit();
// 隐藏frame
Sys.UI.DomElement.addCssClass($get('uploadFrame'), 'hidden');
// 0开始显示进度条
progressBar.set_percentage(0);
progressBar.show();
// 上传过程
intervalID = window.setInterval(function(){
PageMethods.GetUploadStatus(function(result){
if(result){
// 更新进度条为新值
progressBar.set_percentage(result.percentComplete);
//更新信息
updateMessage('info', result.message);
if(result == 100){
// 自动消失
window.clearInterval(intervalID);
}
}
});
}, 500);
}
else{
onComplete('error', '您必需选择一个文件');
}
}
function onComplete(type, msg){
// 自动消失
window.clearInterval(intervalID);
// 显示消息
updateMessage(type, msg);
// 隐藏进度条
progressBar.hide();
progressBar.set_percentage(0);
// 重新启用按钮
$get('upload').disabled = '';
// 显示frame
Sys.UI.DomElement.removeCssClass($get('uploadFrame'), 'hidden');
}
function updateMessage(type, value){
var status = $get('status');
status.innerHTML = value;
// 移除样式
status.className = '';
Sys.UI.DomElement.addCssClass(status, type);
}
// --></mce:script>
<div>
<div class="upload">
<h3>文件上传</h3>
<div>
<iframe id="uploadFrame" frameborder="0" scrolling="no" src="Upload.aspx" mce_src="Upload.aspx"></iframe>
<mb:ProgressControl ID="progress" runat="server" CssClass="lightblue" style="display:none" mce_style="display:none" Value="0" Mode="Manual" Speed=".4" Width="100%" />
<div>
<div id="status" class="info">请选择要上传的文件</div>
<div class="commands">
<input id="upload" type="button" value="上传" />
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
upload.aspx:
//限制大小 1M
protected void Page_Load2(object sender, EventArgs e)
{
if (this.IsPostBack)
{
UploadInfo uploadInfo = this.Session["UploadInfo"] as UploadInfo;
if (uploadInfo == null)
{
// 让父页面知道无法处理上传
const string js = "window.parent.onComplete('error', '无法上传文件。请刷新页面,然后再试一次);";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true);
}
else
{
// 让服务端知道我们还没有准备好..
uploadInfo.IsReady = false;
// 上传验证
if (this.fileUpload.PostedFile != null && this.fileUpload.PostedFile.ContentLength > 0
&& this.fileUpload.PostedFile.ContentLength < 1048576)// 限制1M
{
// 设置路径
string path = this.Server.MapPath(@"Uploads");
string fileName = Path.GetFileName(this.fileUpload.PostedFile.FileName);
// 上传信息
uploadInfo.ContentLength = this.fileUpload.PostedFile.ContentLength;
uploadInfo.FileName = fileName;
uploadInfo.UploadedLength = 0;
//文件存在 初始化...
uploadInfo.IsReady = true;
//缓存
int bufferSize = 1;
byte[] buffer = new byte[bufferSize];
// 保存字节
using (FileStream fs = new FileStream(Path.Combine(path, fileName), FileMode.Create))
{
while (uploadInfo.UploadedLength < uploadInfo.ContentLength)
{
//从输入流放进缓冲区
int bytes = this.fileUpload.PostedFile.InputStream.Read(buffer, 0, bufferSize);
// 字节写入文件流
fs.Write(buffer, 0, bytes);
// 更新大小
uploadInfo.UploadedLength += bytes;
// 线程睡眠 上传就更慢 这样就可以看到进度条了
System.Threading.Thread.Sleep(100);
}
}
// 删除.
File.Delete(Path.Combine(path, fileName));
// 让父页面知道已经处理上传完毕
const string js = "window.parent.onComplete('success', '{0} 已成功上传');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", string.Format(js, fileName), true);
}
else
{
if (this.fileUpload.PostedFile.ContentLength >= 1048576)//1M
{
const string js = "window.parent.onComplete('error', '超出上传文件限制大小,请重新选择');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true);
}
else
{
const string js = "window.parent.onComplete('error', '上传文件出错');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true);
}
}
uploadInfo.IsReady = false;
}
}
}
// 不限制大小
protected void Page_Load(object sender, EventArgs e)
{
if (this.IsPostBack)
{
UploadInfo uploadInfo = this.Session["UploadInfo"] as UploadInfo;
uploadInfo.IsReady = false;
if (this.fileUpload.PostedFile != null && this.fileUpload.PostedFile.ContentLength > 0)
{
string path = this.Server.MapPath(@"Uploads");
string fileName = Path.GetFileName(this.fileUpload.PostedFile.FileName);
uploadInfo.ContentLength = this.fileUpload.PostedFile.ContentLength;
uploadInfo.FileName = fileName;
uploadInfo.UploadedLength = 0;
uploadInfo.IsReady = true;
int bufferSize = 1;
byte[] buffer = new byte[bufferSize];
using (FileStream fs = new FileStream(Path.Combine(path, fileName), FileMode.Create))
{
while (uploadInfo.UploadedLength < uploadInfo.ContentLength)
{
int bytes = this.fileUpload.PostedFile.InputStream.Read(buffer, 0, bufferSize);
fs.Write(buffer, 0, bytes);
uploadInfo.UploadedLength += bytes;
}
}
const string js = "window.parent.onComplete('success', '{0} 已成功上传');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", string.Format(js, fileName), true);
}
else
{
const string js = "window.parent.onComplete('error', '上传文件出错');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true);
}
uploadInfo.IsReady = false;
}
}
代码就不贴完了,直接上干货,亲,这可是免邮的哦!下载地址
加载全部内容