android ios dialog android底部弹出iOS7风格对话选项框(QQ对话框)--第三方开源之IOS_Dialog_Library
Z2 人气:0想了解android底部弹出iOS7风格对话选项框(QQ对话框)--第三方开源之IOS_Dialog_Library的相关内容吗,Z2在本文为您仔细讲解android ios dialog的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android_ios_dialog,android仿ios_dialog,下面大家一起来学习吧。
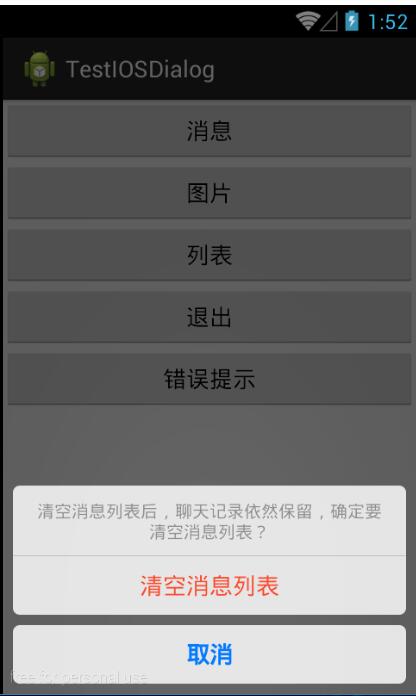
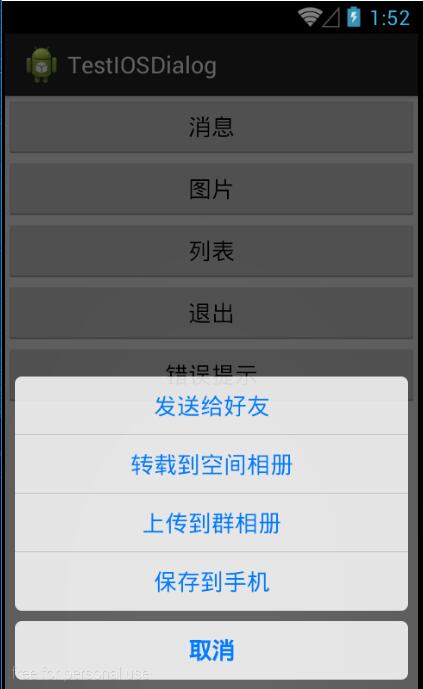
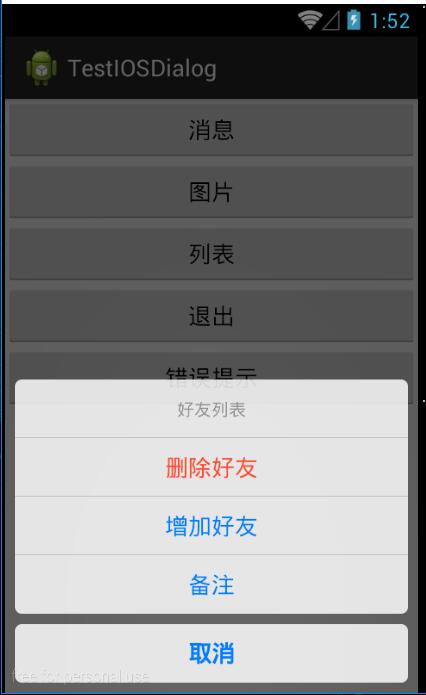
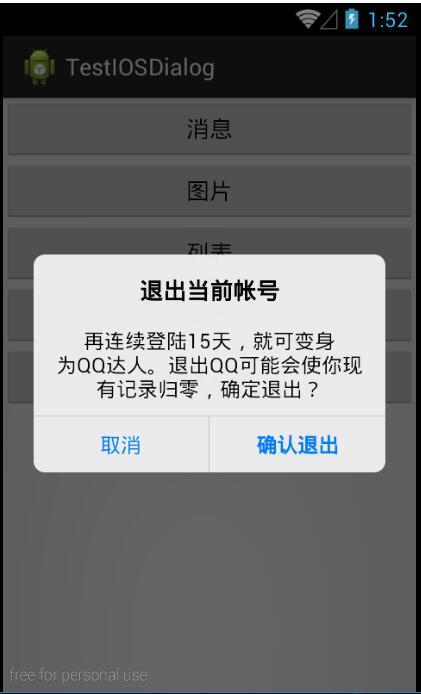
先给大家展示下效果图,喜欢的朋友可以下载源码哦。





完成这个效果的是使用了 IOS_Dialog_Library
下载地址:http://xiazai.jb51.net/201509/yuanma/IOS_Dialog_Library(jb51.net)
下载后导入到Eclipse中,然后作为Library引入到自己的工程中,直接作为第三方控件使用。
测试代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="消息" /> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="图片" /> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="列表" /> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="退出" /> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="错误提示" /> </LinearLayout>
MainActivity.java:
package com.example.testiosdialog;
import zhangphil.iosdialog.widget.ActionSheetDialog;
import zhangphil.iosdialog.widget.ActionSheetDialog.OnSheetItemClickListener;
import zhangphil.iosdialog.widget.ActionSheetDialog.SheetItemColor;
import zhangphil.iosdialog.widget.AlertDialog;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener {
private Button btn, btn, btn, btn, btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
btn = (Button) findViewById(R.id.btn);
btn = (Button) findViewById(R.id.btn);
btn = (Button) findViewById(R.id.btn);
btn = (Button) findViewById(R.id.btn);
btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(this);
btn.setOnClickListener(this);
btn.setOnClickListener(this);
btn.setOnClickListener(this);
btn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
//setCancelable 设置取消,setCanceledOnTouchOutside设置在外触碰取消
switch (v.getId()) {
case R.id.btn:
new ActionSheetDialog(MainActivity.this)
.builder()
.setTitle("清空消息列表后,聊天记录依然保留,确定要清空消息列表?")
.setCancelable(true)
.setCanceledOnTouchOutside(true)
.addSheetItem("清空消息列表", SheetItemColor.Red
, new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
}).show();
break;
case R.id.btn:
new ActionSheetDialog(MainActivity.this)
.builder()
.setCancelable(true)
.setCanceledOnTouchOutside(true)
.addSheetItem("发送给好友",
SheetItemColor.Blue,
new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("转载到空间相册",
SheetItemColor.Blue,
new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("上传到群相册",
SheetItemColor.Blue,
new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("保存到手机",
SheetItemColor.Blue,
new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
}).show();
break;
case R.id.btn:
new ActionSheetDialog(MainActivity.this)
.builder()
.setTitle("好友列表")
.setCancelable(true)
.setCanceledOnTouchOutside(true)
.addSheetItem("删除好友", SheetItemColor.Red
, new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("增加好友", SheetItemColor.Blue
, new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("备注", SheetItemColor.Blue
, new OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
}).show();
break;
//setNegativeButton相对setPositiveButton颜色要浅一些
case R.id.btn:
new AlertDialog(MainActivity.this)
.builder()
.setTitle("退出当前帐号")
.setMsg("再连续登陆天,就可变身为QQ达人。退出QQ可能会使你现有记录归零,确定退出?")
.setPositiveButton("确认退出", new OnClickListener() {
@Override
public void onClick(View v) {
}
})
.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(View v) {
}
}).show();
break;
case R.id.btn:
new AlertDialog(MainActivity.this)
.builder()
.setTitle("错误信息")
.setMsg("你的手机sd卡出现问题,建议删除不需要的文件,否则收不到图片和视频等打文件")
.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(View v) {
}
}).show();
break;
}
}
}
以上所示是小编给大家分享的android底部弹出iOS7风格对话选项框(QQ对话框)--第三方开源--IOS_Dialog_Library的全部内容,希望大家喜欢。
加载全部内容