iOS的Modal与主流UI iOS的UI开发中Modal的使用与主流应用UI结构介绍
文顶顶 人气:0Modal简单介绍
一、简单介绍
除了push之外,还有另外一种控制器的切换方式,那就是Modal
任何控制器都能通过Modal的形式展⽰出来
Modal的默认效果:新控制器从屏幕的最底部往上钻,直到盖住之前的控制器为⽌
二、代码说明
新建一个项目,在Application的代理中添加window和控制器。
YYAppDelegate.m文件
//
// YYAppDelegate.m
// 01-modal
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYAppDelegate.h"
#import "YYViewController.h"
@implementation YYAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//1.创建window,并设置window的frame
self.window=[[UIWindow alloc]initWithFrame:[[UIScreen mainScreen] bounds]];
//2.设置window的背景颜色为黑色
self.window.backgroundColor=[UIColor blackColor];
//创建一个导航控制器作为子控制器
YYViewController *one=[[YYViewController alloc]init];
self.window.rootViewController=one;
//3.设置window为主窗口,并显示
[self.window makeKeyAndVisible];
return YES;
}
@end
打开modal窗口
YYViewController.m文件
//
// YYViewController.m
// 01-modal
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYtwoViewController.h"
@interface YYViewController ()
//当点击的时候,跳转到第二个界面
- (IBAction)jump2two:(UIButton *)sender;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (IBAction)jump2two:(UIButton *)sender {
//创建一个新的modal并弹出
YYtwoViewController *two=[[YYtwoViewController alloc]init];
//在two上用导航控制器包装,让弹出的模态窗口有一个导航栏可以放返回按钮
UINavigationController *nvc=[[UINavigationController alloc]initWithRootViewController:two
];
[self presentViewController:nvc animated:YES completion:^{
NSLog(@"弹出一个模态窗口");
}];
}
@end
移除modal视图
YYtwoViewController.m文件
//
// YYtwoViewController.m
// 01-modal
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYtwoViewController.h"
@interface YYtwoViewController ()
@end
@implementation YYtwoViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//给导航条添加一个返回按钮
self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"返回" style:UIBarButtonItemStylePlain target:self action:@selector(change)];
}
-(void)change
{
//编写点击返回按钮的点击事件
//点击返回按钮,移除当前模态窗口
// [self.navigationController dismissViewControllerAnimated:YES completion:^{
// NSLog(@"移除模态窗口");
// }];
// 如果一个控制器是以模态的形式展现出来的, 可以调用该控制器以及该控制器的子控制器让让控制器消失
[self dismissViewControllerAnimated:YES completion:^{
NSLog(@"移除");
}];
}
@end
三、注意点
(1)modal的特点:当modal窗口弹出(从下往上)的时候,后面的视图不可点
(2)弹出控制器的视图(通过这种方式只能弹出一个视图)
//创建一个新的modal并弹出
YYtwoViewController *two=[[YYtwoViewController alloc]init];
//在two上用导航控制器包装,让弹出的模态窗口有一个导航栏可以放返回按钮
UINavigationController *nvc=[[UINavigationController alloc]initWithRootViewController:two
];
[self presentViewController:nvc animated:YES completion:^{
NSLog(@"弹出一个模态窗口");
}];
(3)移除控制器的视图(两种方式都可以)
//编写点击返回按钮的点击事件
//点击返回按钮,移除当前模态窗口
// [self.navigationController dismissViewControllerAnimated:YES completion:^{
// NSLog(@"移除模态窗口");
// }];
// 如果一个控制器是以模态的形式展现出来的, 可以调用该控制器以及该控制器的子控制器让让控制器消失
[self dismissViewControllerAnimated:YES completion:^{
NSLog(@"移除");
}];
4)提示在实际的开发中,如果控制器之间的关系紧密一般用导航控制器,如果控制器之间的关系不是很紧密就用modal
四、内部机制
(1)弹出之后,window上面只有一个子视图。
(2)虽然当前界面上展示在我们眼前的时twoview,但是window的根控制器仍然是NJviewController,它并没有切换window的根控制器,而仅仅只是换了window上面显示的视图。
(3)移除的视图并没有销毁,因为控制器并没有销毁,所以控制器对应的view也没有销毁。
(4)在模态弹出(完全显示后),在方法中传入two作为参数,默认就有一个控制器强引用着它。
(5)当向下移除之后,只要调用了控制器的dismiss方法让窗口关闭,modal就释放了。
(6)通常弹出的模态窗口都会提供一个导航条,让界面拥有导航条的最快的方式是给它包装一个导航控制器。
(7)如果一个控制器是以模态的形式展现出来的。可以调用该控制器以及该控制器的子控制器,让该控制器消失。
五、数据的传递
项目文件结构和storyboard

代码示例:
YYViewController.m文件
//
// YYViewController.m
// 02-模态窗口的数据传递
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYtwoViewController.h"
@interface YYViewController ()
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
/*
如果控制器之间的关系比较紧密一般用 UINavigationController
如果控制器之间的关系不是很紧密可以用Modal
*/
//通过segue跳转前,会调用这个方法,在这个方法中把数据传递给弹出来的模态窗口
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
//拿到目标控制器
UINavigationController *nav=segue.destinationViewController;
YYtwoViewController *two=(YYtwoViewController *)nav.topViewController;
//传递数据
two.name=@"文顶顶";
}
@end
YYtwoViewController.h文件
//
// YYtwoViewController.h
// 02-模态窗口的数据传递
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface YYtwoViewController : UIViewController
@property(nonatomic,copy)NSString *name;
@end
YYtwoViewController.m文件
//
// YYtwoViewController.m
// 02-模态窗口的数据传递
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYtwoViewController.h"
@interface YYtwoViewController ()
@property (weak, nonatomic) IBOutlet UILabel *nametext;
@end
@implementation YYtwoViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.nametext.text=self.name;
//为导航栏添加一个返回按钮
self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"返回" style:UIBarButtonItemStylePlain target:self action:@selector(black)];
}
-(void)black
{
//移除模态窗口
[self dismissViewControllerAnimated:YES completion:^{
NSLog(@"成功移除!");
}];
}
@end
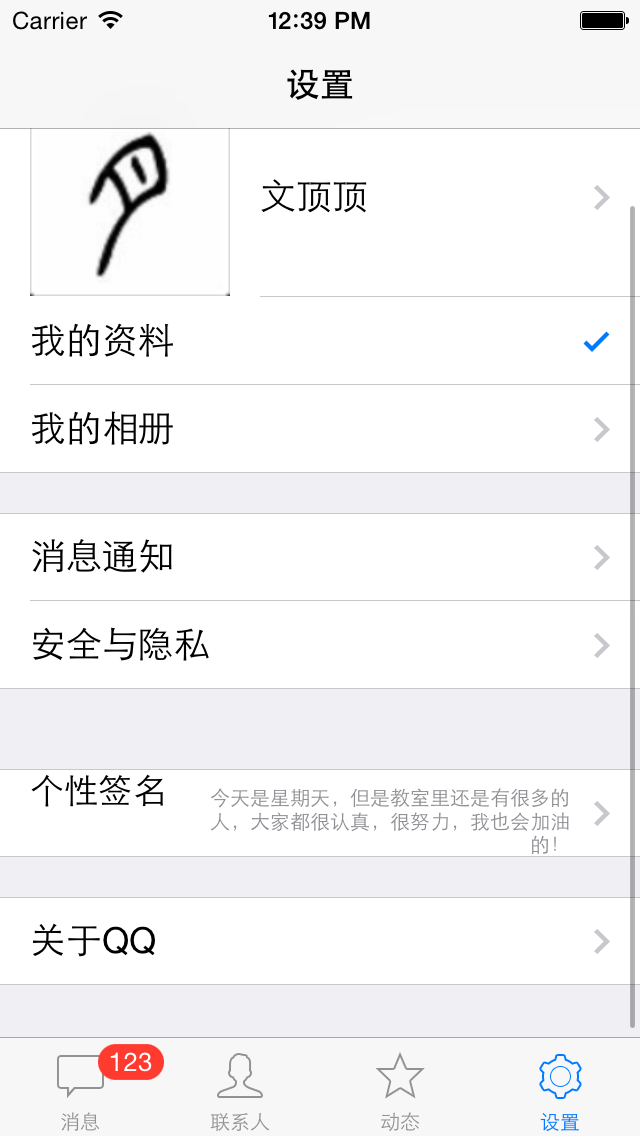
APP主流UI框架结构
一、简单示例
说明:使用APP主流UI框架结构完成简单的界面搭建
搭建页面效果:






二、搭建过程和注意点
1.新建一个项目,把原有的控制器删除,添加UITabBarController控制器作为管理控制器
2.对照界面完成搭建

3.注意点:
(1)隐藏工具条:配置一个属性,Hideabotton bar在push的时候隐藏底部的bar在那个界面隐藏,就在哪个界面设置。

(2).cell可以设置行高

(3)连线


(4)说明:在上面的页面搭建中直接使用了静态单元格,但在实际开发中,通常不这么做。
(5)在tableview中添加headerview(显示一根蓝线)
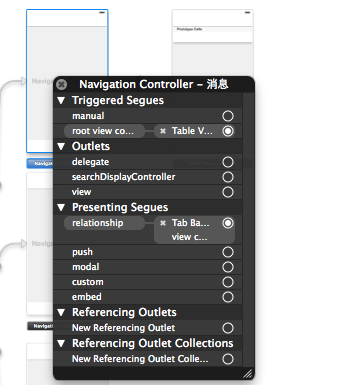
三、 APP主流UI框架结构

请问:UITabBarController和导航控制器的在结构中的位置能否互调?(一个导航条)
设置控制器关联或出现问题,tableviewcontroller默认实现了数据源的方法,两个控制器把它反过来管理。关于导航条。导航条上显示什么内容由栈顶控制器来确定,下面的导航条只有一个(栈顶控制器就是tabbar控制器)。
补充说明:ios7全屏化的设计
打印ios7中控制器的层次结构:

打印ios6中控制器的层次结构:

加载全部内容