登录注册模块 IOS开发用户登录注册模块所遇到的问题
华过的痕迹 人气:0最近和另外一位同事负责公司登录和用户中心模块的开发工作,开发周期计划两周,减去和产品和接口的协调时间,再减去由于原型图和接口的问题,导致强迫症纠结症状高发,情绪不稳定耗费的时间,能在两周基本完成也算是个不小的奇迹了。本文就总结一下如何满足产品需要的情况下,高效开发一个登录注册模块。
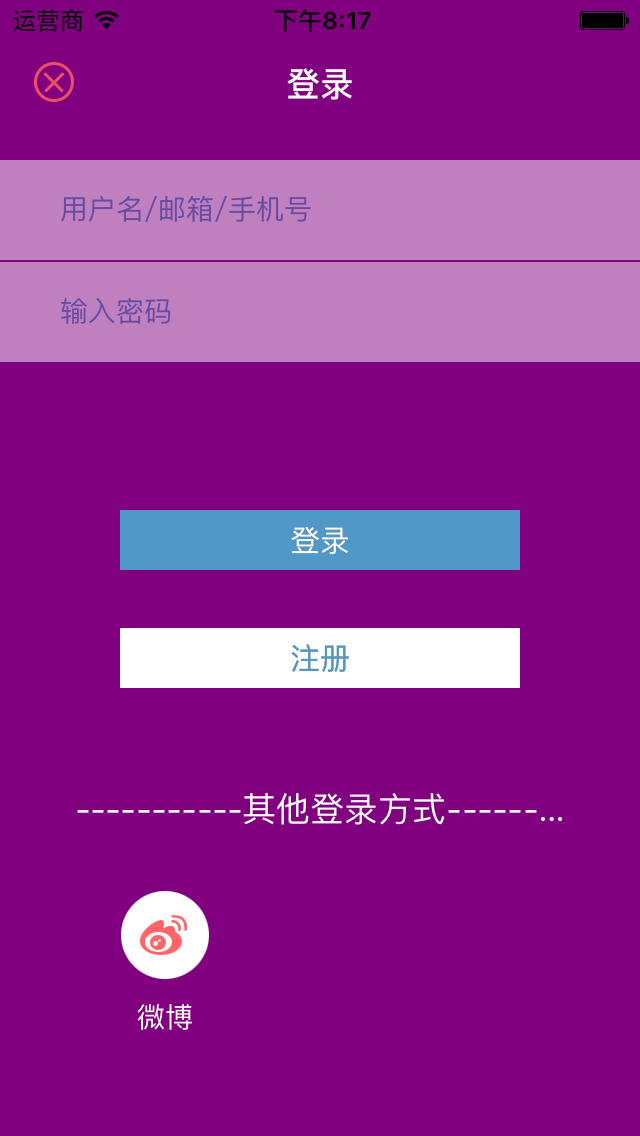
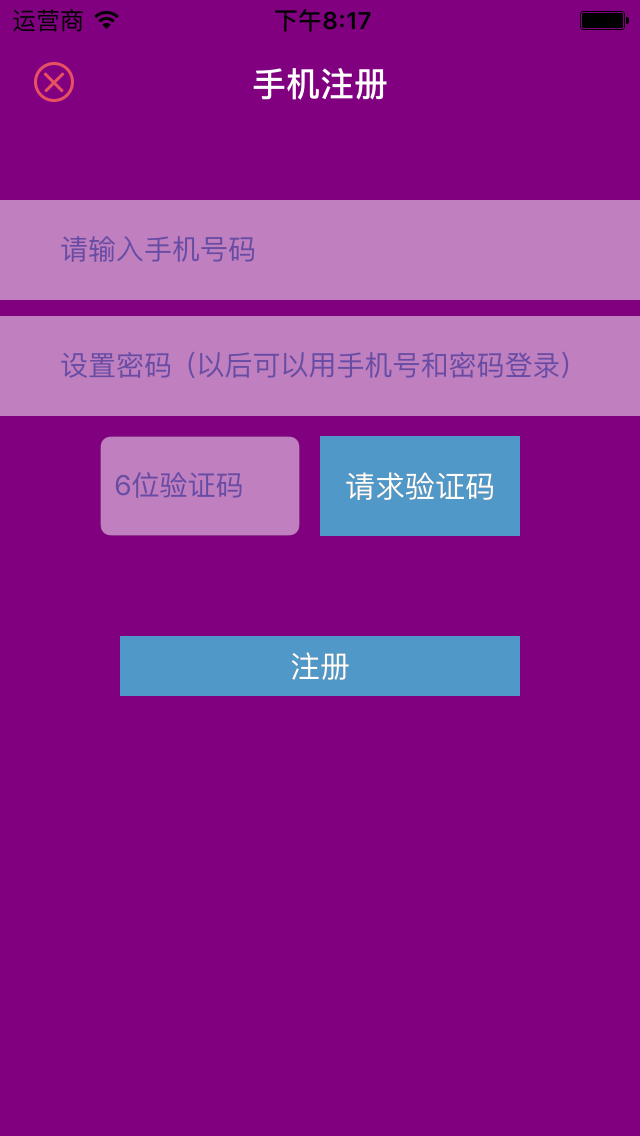
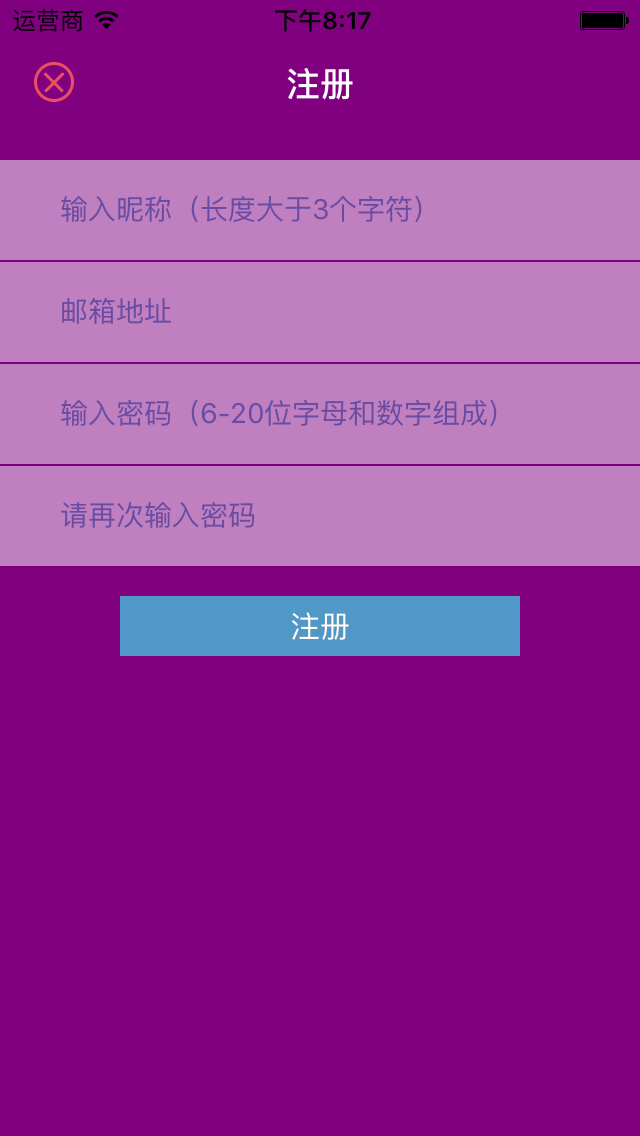
1.利用继承解决界面重复性功能。通常登录注册会有一个独立的设计,而模块内部会有有相似的背景,相似的导航栏样式,相似返回和退出行为,相似的输入框,按钮样式等。



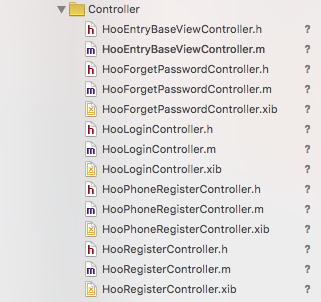
比如上面的的注册和登录模块,就有相同的返回按钮,相同的背景,相同的导航栏样式,甚至相同的按钮和输入框样式。所以为了加快我们的开发,我们完全先定义一个父控制器,然后通过的继承实现多态,从而实现我们快速设计页面和基本功能的实现。下图是我的个人项目《丁丁印记》的登录注册模块的目录结构,其中HooEntryBaseViewController就定义了这个模块通用的行为和样式:

2.弹出键盘和退出键盘机制开发。
这点使我们开发者容易忽略的一点,我也因为看到一些APP因为弹出键盘遮挡输入,导致怒删APP的行为。这模块的设计就根据产品的设计来决定采用什么代码实现我们的目的了。
•单击空白区域退出键盘代码:
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(closeKeyboard:)];
tap.numberOfTapsRequired = 1;
tap.numberOfTouchesRequired = 1;
[self.view addGestureRecognizer:tap];
- (void)closeKeyboard:(id)sender
{
[self.view endEditing:YES];
}
•避免键盘遮挡,登录表单或按钮上移代码:
- (void)textViewDidBeginEditing:(UITextField *)textView
{
CGRect frame = textView.frame;
int offset = frame.origin.y + 120 - (self.view.frame.size.height - 216.0);//键盘高度216
NSTimeInterval animationDuration = 0.30f;
[UIView beginAnimations:@"ResizeForKeyBoard" context:nil];
[UIView setAnimationDuration:animationDuration];
float width = self.view.frame.size.width;
float height = self.view.frame.size.height;
if(offset > 0)
{
CGRect rect = CGRectMake(0.0f, -offset,width,height);
self.view.frame = rect;
}
[UIView commitAnimations];
}
3.接入第三方登录,必须要判断用户是否安装该第三方客户端,否则苹果可能审核无法通过。血的教训。
比如我的APP《丁丁印记》接入了QQ登录功能,程序会客户端是否安装了QQ,如果未安装则隐藏QQ登录图标。
if (![QQApi isQQInstalled]) {
self.QQLoginButton.hidden = YES;
self.QQLoginLabel.hidden = YES;
}
4.特殊情景处理。这容易是一个空白点,通常年轻的开发的者不会考虑到这一块,而通常产品和UE也不太会记得定义清楚临界点的行为。
• 加载状态。当用户发起登录或者注册请求时需要给用户友好的提示。
#pragma mark - 登录按钮点击
- (IBAction)login:(UIButton *)sender {
if([self.userNameTextField.text isEmpty] || [self.passwordTextField.text isEmpty]){
[SVProgressHUD showErrorWithStatus:@"用户名或密码不能为空"];
}else{
__weak typeof(self) weakSelf = self;
[[HooUserManager manager] LoginWithUserName:self.userNameTextField.text andPassword:self.passwordTextField.text block:^(BmobUser *user, NSError *error) {
__strong __typeof(weakSelf)strongSelf = weakSelf;
if (error) {
[SVProgressHUD showErrorWithStatus:@"登录失败"];
}else if(user){
[SVProgressHUD showSuccessWithStatus:@"登录成功"];
[strongSelf loginSuccessDismiss];
}
}];
}
}
• 账号或者密码各种错误判断
NSString *emailStr;
NSString *phoneStr;
NSString *passwordStr = weakSelf.passwordView.inputTextField.text;
emailStr = weakSelf.accountView.inputTextField.text;
if (![NSString validateEmail:emailStr] || !emailStr.length) {
[weakSelf showErrorTipViewWithMessage:@"邮箱格式错误"];
return;
}
} else {
phoneStr = weakSelf.accountView.inputTextField.text;
if (phoneStr.length < 5) {
[weakSelf showErrorTipViewWithMessage:@"手机长度错误")];
return;
}
if ([weakSelf.accountView.countryCode isEqualToString:@"+86"]) {
if (![phoneStr isValidateMobileNumber]) {
[weakSelf showErrorTipViewWithMessage:@"手机号码格式错误")];
return;
}
}
}
if (passwordStr.length < kPasswordMinLength) {
[weakSelf showErrorTipViewWithMessage:ATLocalizedString(@"密码长度超过少于6个字符")];
return;
}
if (passwordStr.length > kPasswordMaxLength) {
[weakSelf showErrorTipViewWithMessage:@"密码长度超过20个字符")];
return;
}
5.手机找回密码,发送验证码按钮的处理。这个行为也容易被产品忽略需要我们开发者主动想到,然后跟产品确定这个需求,然后确定按钮的触发后的行为,否则用户可能多次点击发送验证码,这会造成服务器负担,并且可能返回给用户多条短信,造成困扰。下面这段代码可以实现单击验证码按钮,然后倒计时2分钟后恢复按钮的可点击状态。
- (void)verifedCodeButtonWithTitle:(NSString *)title andNewTitle:(NSString *)newTitle {
WS(weakSelf);
__block int timeout = kTimeout;
dispatch_queue_t queue = dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0);
dispatch_source_t _timer = dispatch_source_create(DISPATCH_SOURCE_TYPE_TIMER, 0, 0,queue);
dispatch_source_set_timer(_timer,dispatch_walltime(NULL, 0),1.0*NSEC_PER_SEC, 0);
dispatch_source_set_event_handler(_timer, ^{
if(timeout<=0){
dispatch_source_cancel(_timer);
dispatch_async(dispatch_get_main_queue(), ^{
[weakSelf setTitle:title forState:UIControlStateNormal];
weakSelf.userInteractionEnabled = YES;
});
}else{
int seconds = timeout;
NSString *strTime = [NSString stringWithFormat:@"%.2d", seconds];
dispatch_async(dispatch_get_main_queue(), ^{
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1];
[weakSelf setTitle:[NSString stringWithFormat:@"%@(%@)",newTitle,strTime] forState:UIControlStateNormal];
[UIView commitAnimations];
weakSelf.userInteractionEnabled = NO;
});
timeout--;
}
});
dispatch_resume(_timer);
}
5.用户登录信息和状态持久化。我们通常会有业务层处理登录的数据的持久,并且使用单例,但是不能依赖单例记录用状态,因为用户可能会退出,所以需要从沙盒去读取用户状态的字段是否存在,如用户的ID,或者AccessToken。
下面这段代码,用来持久化用户信息
-
(void)saveUserInfoWithData:(NSDictionary *)dict {
NSString *userID = dict[kUserId];
NSString *email = dict[kEmail];
NSString *mobile = dict[kMobile];
[HooNSUserDefaultSerialzer setObject:memberID forKey:kUserID];
[HooNSUserDefaultSerialzer setObject:email forKey:kEmail];
[HooNSUserDefaultSerialzer setObject:mobile forKey:kMobile];
}
5.对外开发用户信息的接口。封装我们的模块。对外提供我们的接口,通常其他页面需要判断用户是否登录,也可能需要用户的唯一标示符来请求数据。这一块如果我们做的混乱,则容易导致其他页面获取用户信息的随意性,比如给他们开发了读取沙盒里读取用户信息的字段。我们应该在登录模块统一其他页面获取这些用户信息的行为。
#import <Foundation/Foundation.h>
#import "HooSingleton.h"
@interface HooUserManager : NSObject
@property (nonatomic, strong) NSString *userID;
SingletonH(Manager)
/**
* Verify user if login or not
*
* @return if login in return YES ,otherwise return NO
*/
- (BOOL)isUserLogin;
/**
* login out
*/
- (void)loginOut;
@end
#import "HooUserManager.h"
#import "HooNSUserDefaultSerialzer.h"
static NSString * const kMobile = @"Mobile";
static NSString * const kEmail = @"Email";
static NSString * const kUserID = @"UserID";
@implementation HooUserManager
SingletonM(Manager)
#pragma mark - getter and setter
- (NSString *)userID {
NSString *userID = [HooNSUserDefaultSerialzer objectForKey:kUserID];
return userID;
}
- (BOOL)isUserLogin {
NSString *userID = [HooNSUserDefaultSerialzer objectForKey:kUserID];
if (userID.length) {
return YES;
}
return NO;
}
- (void)loginOut {
[HooNSUserDefaultSerialzer removeObjectForKey:kMobile];
[HooNSUserDefaultSerialzer removeObjectForKey:kEmail];
[HooNSUserDefaultSerialzer removeObjectForKey:kUseID];
}
@end
6.其他。
其实为了更好的用户体验,我们还会提供其他功能,如明文显示密码选择按钮、从服务器读取邮箱格式提示、错误字符纠正、当然还有最重要的动画效果。
加载全部内容