php留言板 php简单的留言板与回复功能具体实现
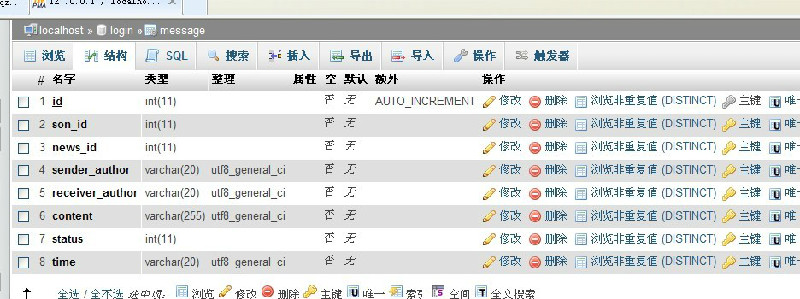
人气:0在网上找了这方面的教程 但是基本就是没有人说什么 然后在某一天看见一个PHP程序设计出了一张类似这样的数据库设计图之后就有了很多领悟!下面是数据库的结构图

下面我们就来继续一下介绍
id 这个算是父Id 可以通过这个id来查询 在这个id下是否有子id 同时也可以记录这个是那条留言的id
son_id 这个是子id 然后通过这个id 可以找到相对应的父id
news_id 记录文章的id
sender_author 接受留言的人
receiver_author 发送留言的人
content 留言的内容
status 在有人回复你的帖子的时候 这个值从0转为1时候 该消息不在显示 如果没点击进去 该消息依然存在
time 记录留言的时间
留言板回复思路
当发送方(也就留言的人)要到该文章下留言或者回复的的时候就需要接收方(也就文章的作者或者要被回复的人)来接收。单数据库语句查询到这个键sender_author和receiver_author 的是就会知道接收方是谁和发送方是谁了。然后在根据这个判断来显示出回复内容
提示你有一条新的消息思路
当发送方发送消息的时候 这个status的值默认为0 就是提示接收发 你有一条新的消息。当点击进去的时候 调用数据库修改语句把指定的值修改成为1 这样就不显示了
查看评论的时候 的数据库操作语句
function message($id){
$query = $this->db->query("SELECT * FROM message WHERE news_id = '$id'");//或者文章id后查询里面所有评论
return $query->result();
}
这个是获取父的留言内容的代码
<?php foreach($query as $sel){?>
<p>留言用户:<?php echo $sel->receiver_author;?> 留言内容:<?php echo $sel->content?></p>
<?php }?>
用户是否登陆 并给予留言权限
<form id="form1" name="form1" method="post" action="<?php echo site_url()."/publish/user_message"?>">
<textarea rows="5" cols="50" name="huifu" <?php if($uere_name == "0"){echo "disabled";}?> >
<?php
if($uere_name == "0")
{echo "抱歉你还没登录不能进行留言";}
?>
</textarea>
<input class="wole" name="author" value="<?php echo $author;?>" /><!--接受方帖子作者-->
<input class="wole" name="news_id" value="<?php echo $news_idx;?>" /><!--文章id-->
<input type="submit" name="Submit"/>
</form>
<script language="javascript">
function updateinfo(){
if(<?php echo $uere_name;?> == 1){
document.form1.Submit.value = "留言";
document.form1.Submit.disabled = false;
}
else{
document.form1.Submit.value = "还未登录";
document.form1.Submit.disabled = "disabled";
}
}
updateinfo();
</script>
这个是显示了 获取指定的父id 之后来显示他里面的全部子id 和留言内容
<p>这里是<?php echo $is;?>楼 用户:<?php echo $sel->receiver_author;?> <br />留言内容:<?php echo $sel->content?>
<a onClick="showdiv('contentid<?php echo $is;?>','showtext<?php echo $is;?>')" href="javascript:void(0)">回复</a>
<div id="contentid<?php echo $is;?>" class="none">
<?php
$query = $this->db->query("select * from message where son_id ='$sel->id' order by id");//获取指定父id的子回复
$revis = $query->result();
foreach($revis as $row){?>
<p><?php if($row->sender_author == $row->receiver_author){echo $row->sender_author;}
else{ echo $row->sender_author."回复了:".$row->receiver_author;}?>
内容是:<?php echo $row->content?></p>
<?php }?>
<form action="<?php echo site_url()."/publish/son_message"?>" method="post">
<input name="son_idx" class="wole" value="<?php echo $sel->id?>" />
<input name="receiver_author" class="wole" value="<?php echo $sel->receiver_author;?>" />
<input class="wole" name="news_id" value="<?php echo $news_idx;?>" /><!--文章id-->
<textarea rows="5" cols="50" name="huifux"></textarea>
<br><input type="submit" name="sub" value="回复"></form></div></p>
<script language="JavaScript" type="text/JavaScript">
<!--
function showdiv(targetid,objN){
var target=document.getElementById(targetid);
var clicktext=document.getElementById(objN)
if (target.style.display=="block"){
target.style.display="none";
clicktext.innerText="回复";
} else {
target.style.display="block";
clicktext.innerText='收起';
}
}
-->
</script>
这个是实现之后的效果图片 留言板已经实现了 留言内容回复

然后这个是实现了 回复你的时候 会显示你有一条新的留言

加载全部内容