【BIM】BIMFACE中创建矢量文本
悠扬的牧笛 人气:0
## 背景
在三维模型产品的设计中,针对空间的管理存在这样一个普遍的需求,那就是在三维模型中,将模型所代表的空间通过附加文本的方式来展示其所代表的实际位置或功能,之前尝试过若干方式,比如直接在建模的时候,将文本以构件的方式建在模型里,其优点是展示效果好、位置可控、放大后不失真,但是缺少灵活性,一旦加入到模型中,相当于焊死在上面;另一种方式则是通过
Canvas绘制文本后动态追加到模型之上,这种方式解决了灵活性的问题,但是在模型放大时会产生失真,变得模糊。那么有没有一种方式,既能保证文本在模型中的灵活性,又能保证其矢量特性,放大模型不失真呢?答案是有的。
## 平台
[BIMFACE](https://bimface.com/)是基于THREEJS 3D库的图形引擎,有很多的优异特性,但在某些功能上仍然不满足现有的需求,例如对矢量文本的支持。但是它提供了一个允许添加外部构件的接口,我称之为开放接口,它允许任何符合THREEJS标准的三维物体添加到场景中,这就给开发者提供了脑洞大开的机会,比如我可以自己创建各种各样的Mesh添加到场景、可以自定义任何类型的灯光效果,当然也可以将矢量图形加入场景。本文的矢量文本就是基于SVG的矢量图形,通过开放接口加入到场景中的。
## 实践
如果我们对SVG(Scalable Vector Graphics)了解的话,就会知道它是可缩放的矢量图形,以下是来自百度百科对它的定义:
>严格来说应该是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的Web图形页面。用户可以直接用代码来描绘图像,可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTML中通过浏览器来观看。
接下来就是字体文件的转换,字体文件需要转换成json格式才可以被THREEJS的FontLoader所识别,网络上已经有大牛实现了这种转换算法,具体地址如下:
>http://gero3.github.io/facetype.js/
通过该网站可以将字体文件转换成可被识别的json文件,然后通过FontLoader导入后即可开始后续的操作。核心代码如下:
```javascript
function loadText(){
var loader = new THREE.FontLoader();
loader.load('fonts/FZDaBiaoSong-B06S_Regular.json', (font) => {
var xMid, text;
var textShape = new THREE.BufferGeometry();
var color = 0xff0009;
var matDark = new THREE.LineBasicMaterial({
color: color,
side: THREE.DoubleSide
});
var matLite = new THREE.MeshBasicMaterial({
color: color,
transparent: true,
wireframe: false,
opacity: 0.9,
side: THREE.DoubleSide
});
// 显示文本
var message = "THREEJS";
// 根据文本产生路径
// 参数列表:文本 | 字体大小
var shapes = font.generateShapes(message, 5000);
var geometry = new THREE.ShapeGeometry(shapes);
geometry.computeBoundingBox();
xMid = - 0.5 * (geometry.boundingBox.max.x - geometry.boundingBox.min.x);
geometry.translate(xMid, 0, 0);
geometry.rotateX(45);
textShape.fromGeometry(geometry);
text = new THREE.Mesh(textShape, matLite);
text.position.z = 0;
text.position.x = 70000;
var group = new THREE.Group();
groupt.add(text);
// 加入到场景中
viewer.addExternalObject("text", group);
viewer.render();
});
}
```
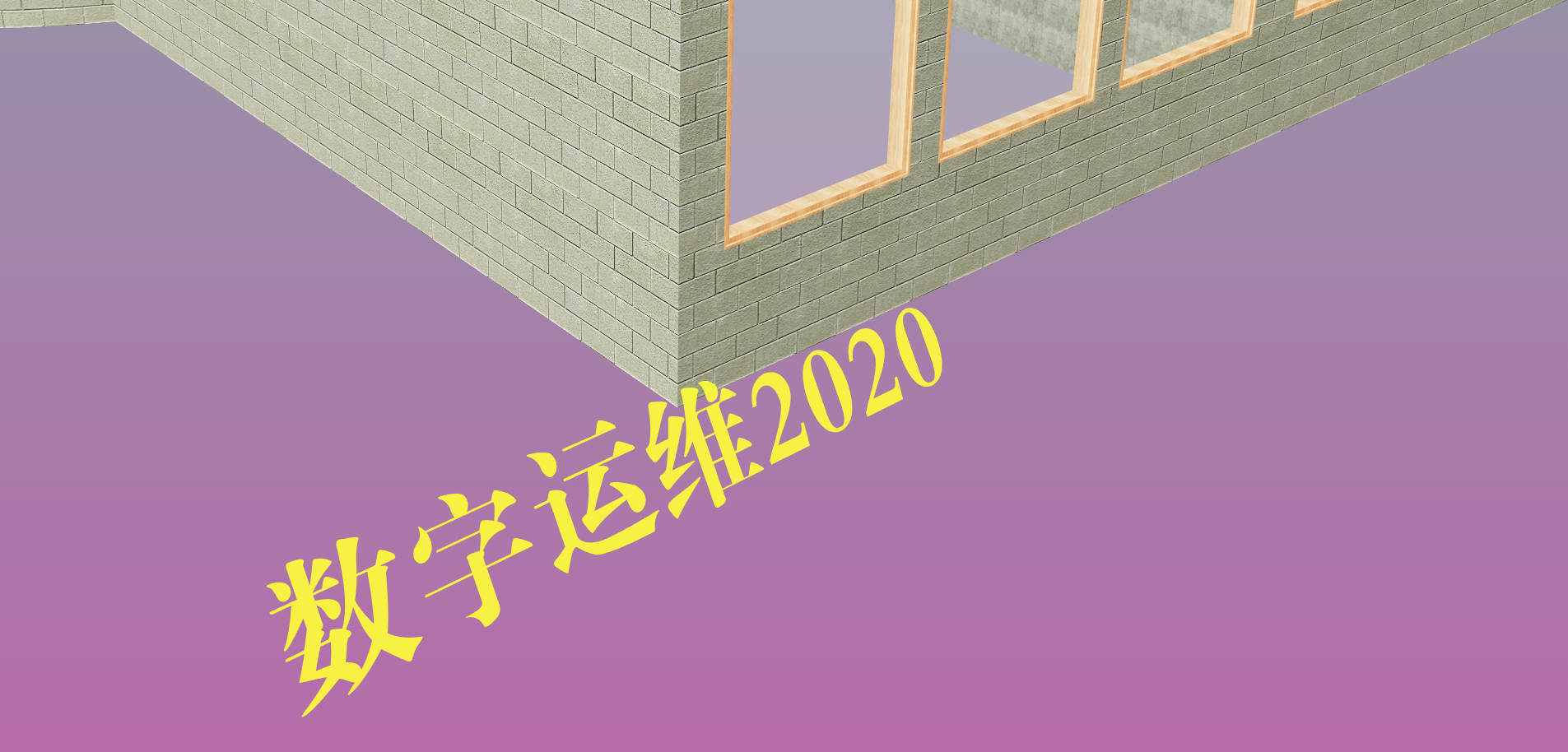
## 效果

## 总结
在BIMFACE平台实现矢量文本,一般需要四个步骤:
1. 选择目标字体;
2. 将目标字体通过转换平台转换成可识别的json文件;
3. 通过THREEJS的FontLoader导入该文件生成Mesh;
4. 将该Mesh对象加入到场景中;
下一步将继续探索如何将文本放置在正确的平面位置上。
作者:[悠扬的牧笛](http://www.cnblogs.com/xhb-bky-blog)
地址:[https://www.cnblogs.com/xhb-bky-blog/p/12454863.html](https://www.cnblogs.com/xhb-bky-blog/p/12454863.html)
声明:本博客原创文字只代表本人工作中在某一时间内总结的观点或结论,与本人所在单位没有直接利益关系。非商业,未授权贴子请以现状保留,转载时必须保留此段声明,且在文章页面明显位置给出原文连接。
加载全部内容
- 猜你喜欢
- 用户评论