什么是data:image/png;base64,?一道关于Data URI Scheme的入门级CTF_Web题
c1ata 人气:1
## 一道关于Data URI Scheme的入门级CTF_Web题
### 0x00 题目描述
这是偶尔遇到的某网安交流群的入群题,题目没有任何的提示,直接给了一个`txt`文件。

### 0x01 解题过程
通过给的这个文件的名字,大致可以猜测和图片有关。我们先打开这个文本文件看看这里面有什么。
```css
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAANwAAAAoCAIAAAAaOwPZAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAQuSURBVHhe7ZptmoMgDIR7rh6o5+lpvEwP01XUGshAokgX+8z+7PKRTF6SoN7e/KMCnSlw68wemkMF3oSSEHSnAKHsLiQ0iFCSge4UIJTdhYQGEUoy0J0ChLK7kNAgQkkGulOAUHYXEhpEKMlAdwpcG8rhcRv/HkN3stIgW4F88DYoX89nObjmANuOc0eMXpHHcyX9+mowhgHKmdlChM0BZzvzet6DSSW7xjEWk8Hu+/O1x7zF1237/Uu4t/O46V6sZuARoZb9KqbO7On4rJlykqcYYnNAjSbx3Gmrj6WTzxirVlA+90F82G+nm4fX3zOxgqyKqRaUU7b8FpRDOeyjJa7k5oByT1yWse4mxfDC3NrrprnQtQeUMuUXoURmCGHdKfl/oTS8MElxu2mudO0BXUCZL8efVGU0EmsQjkGpM2H8y/CwGtW1C3el8ywxhHKWxgOlaPNj0VcRRW+OoiKvCXF0o6YeXWLQDaNQyMf1Clhsi22D9HUNXOBCVZamaBmiO5BxRdRQOt3M3oFUAD4/HDolSChx7AvXzRIJQtgsUfMu6HB+HglNLc5d5KiwpcAqTH7Idk/lvLD9Z0rUx4vYWL2UJ4WY6XbdL91ML57+EjsRNEMnw/LCrKklN9NNkbuLvKsdabjM/ZMByh+PDWuuw6kDEYXPzeSfzGARlNG1M1ENRCfGLlUuJ5MVTg+UyxGzC+1+KN/DkDyuTSVbqo7vNnagfKPTrH9b8pQtgQ/PRCifDTaUJaIWw8adUycklLrcppkyCZfkJ5cYlSZnQTkmsYf58OYAlMpg6JnlhYlC9uxhIdWvbr1NS8Ahc9pgQlkkai3fOorVUK4JGeYTJIgVTm+mnCqrmSfOgDJ0mOlOlhcmClk3M0KmPzeF0mnDGVB6LjqbmKB8p5GRQ34DStRCdpEpp5MRNWRNocwsjk9i7nyqugzPYTWUSZuqe0qVucAT5tgH9ITmxEdCdihjpcCVAgfI8uJ4pgx3K3UhgBeRQ9dtbJmjp1TnYmsKoSH1UGqKE23mxlrsri4yKsuAFnZ5BrAugypw0/IdSvHmxHJbEI6lREzj0asuOc7TR8BONdd9pNKCo4LRNY9CdgCEXjqObDhQvsFpy7z7DsqHP9khxp9DzNeKbSR+Iy3/n31tqVFYe17xFUZkTu507+4px4USFwBRm32lbzFyXphgRMtn3cwqqaef8a0UrMHlaJYM8RC1Iq2DeOXvKUdVjALmzromST8+4N+Egm9rrwzl/DpAVlddnE9su36Jyx6ECtkUxufaUMJOzfwQsxldUbnTLyO/ckCcNsS112yDmkkGF/4xKL8rHndrowChbKMrV61QgFBWiMepbRQglG105aoVChDKCvE4tY0ChLKNrly1QgFCWSEep7ZRgFC20ZWrVihAKCvE49Q2ChDKNrpy1QoF/gDXIhmWmc+CSAAAAABJRU5ErkJggg==
```
打开之后,我们可以看到这个文件内容的格式:
`data:image/png;base64,`后面是一段Base64编码。
本来看到了base64,只想到解密。但是却没解出来东西。猜测与前面的内容有关,于是百度了一下。
于是了解到这一段内容就相当与一个`url`,我们复制到地址栏中便可直接打开。

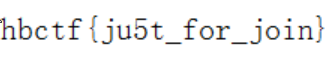
打开之后是一张图片,图片上显示这我们的flag。

### 0x03 相关知识
#### data URI scheme
上面我们见到的那种形式的代码就是`Data URI Scheme`。那么什么是`Data URI Scheme`呢?
> The data URI scheme is a uniform resource identifier (URI) scheme that provides a way to include data in-line in Web pages as if they were external resources.
>
> 摘自维基百科
**data URI scheme**(数据URI方案)是**URI**(统一资源标识符)方案,它提供了一种在**网页中内联包含数据**的方式,这些数据好像它们是外部资源一样。它目的是将一些小的数据,直接嵌入到网页中,这样就不用再从外部文件载入。常常用于把图片嵌入网页中。
#### 语法
```
data:[][;base64],
```
`data`代表方案名称,后面跟`:`
``为可选的以部分,这部分表示媒体类型,可以有一个或多个参数,不同参数之间用`;`分隔。参数的格式为`attribute=value`。比如我们可以指定编码的字符集`charset`;数据的`MIME 类型`;以及编码格式。也就是这种格式`data:[][;charset=][;],`
`;base64`也是可选的部分。如果存在,则表示URI的数据内容是二进制数据,使用**Base64方案**以**ASCII格式**编码。由于base64方案会是文件增大$\frac13$左右,所以data URI scheme一般用于较小的数据。
``表示数据。前面用`,`分隔。即使数据为空,这个`,`也不能丢掉。数据部分中允许的字符包括ASCII大写和小写字母,数字以及许多ASCII标点和特殊字符。如果数据是B**ase64编码**的,则数据部分可能仅包含有效的Base64字符
例如
```
data:text/plain;charset=UTF-8;page=21,the%20data:1234,5678
(outputs: "the data:1234,5678")
```
#### 用法
平常我们用HTML插入一张图片一般是这个样子,
```html
 ```
如果我们使用data URI scheme可以这样:
```html
```
如果我们使用data URI scheme可以这样:
```html
 ```
前者我们打开这个图片时会发出HTTP请求,去访问外部资源,从而显示出来这张图片;
而后者则没有发出HTTP请求,直接从HTML文件中读取到文件的值,从而显示出来。
#### 支持的类型
```css
data:, 文本数据
data:text/plain, 文本数据
data:text/html, HTML代码
data:text/html;base64, base64编码的HTML代码
data:text/css, CSS代码
data:text/css;base64, base64编码的CSS代码
data:text/javascript, Javascript代码
data:text/javascript;base64, base64编码的Javascript代码
data:image/gif;base64, base64编码的gif图片数据
data:image/png;base64, base64编码的png图片数据
data:image/jpeg;base64, base64编码的jpeg图片数据
data:image/x-icon;base64, base64编码的icon图片数据
...
```
#### 优缺点
##### 优
- 可以减少对资源的请求;
- 可解决外部资源受限问题;
##### 却
- 资源不会被浏览器缓存,每次访问都要重新获取;
- 可以放在样式表`css`中,与样式表一起被缓存;
- 资源会比原来的大1/3;
## 0x04 参考资料
[1] [data URI scheme](https://en.wikipedia.org/wiki/Data_URI_scheme)
[2] [前端-Data URI Scheme](https://www.jianshu.com/p/ea49397fcd13)
[3] [Css中路径data:image/png;base64的用法详解](https://www.aimks.com/css-path-data-image-png-usage-base64.html)
```
前者我们打开这个图片时会发出HTTP请求,去访问外部资源,从而显示出来这张图片;
而后者则没有发出HTTP请求,直接从HTML文件中读取到文件的值,从而显示出来。
#### 支持的类型
```css
data:, 文本数据
data:text/plain, 文本数据
data:text/html, HTML代码
data:text/html;base64, base64编码的HTML代码
data:text/css, CSS代码
data:text/css;base64, base64编码的CSS代码
data:text/javascript, Javascript代码
data:text/javascript;base64, base64编码的Javascript代码
data:image/gif;base64, base64编码的gif图片数据
data:image/png;base64, base64编码的png图片数据
data:image/jpeg;base64, base64编码的jpeg图片数据
data:image/x-icon;base64, base64编码的icon图片数据
...
```
#### 优缺点
##### 优
- 可以减少对资源的请求;
- 可解决外部资源受限问题;
##### 却
- 资源不会被浏览器缓存,每次访问都要重新获取;
- 可以放在样式表`css`中,与样式表一起被缓存;
- 资源会比原来的大1/3;
## 0x04 参考资料
[1] [data URI scheme](https://en.wikipedia.org/wiki/Data_URI_scheme)
[2] [前端-Data URI Scheme](https://www.jianshu.com/p/ea49397fcd13)
[3] [Css中路径data:image/png;base64的用法详解](https://www.aimks.com/css-path-data-image-png-usage-base64.html)
 ```
如果我们使用data URI scheme可以这样:
```html
```
如果我们使用data URI scheme可以这样:
```html
 ```
前者我们打开这个图片时会发出HTTP请求,去访问外部资源,从而显示出来这张图片;
而后者则没有发出HTTP请求,直接从HTML文件中读取到文件的值,从而显示出来。
#### 支持的类型
```css
data:, 文本数据
data:text/plain, 文本数据
data:text/html, HTML代码
data:text/html;base64, base64编码的HTML代码
data:text/css, CSS代码
data:text/css;base64, base64编码的CSS代码
data:text/javascript, Javascript代码
data:text/javascript;base64, base64编码的Javascript代码
data:image/gif;base64, base64编码的gif图片数据
data:image/png;base64, base64编码的png图片数据
data:image/jpeg;base64, base64编码的jpeg图片数据
data:image/x-icon;base64, base64编码的icon图片数据
...
```
#### 优缺点
##### 优
- 可以减少对资源的请求;
- 可解决外部资源受限问题;
##### 却
- 资源不会被浏览器缓存,每次访问都要重新获取;
- 可以放在样式表`css`中,与样式表一起被缓存;
- 资源会比原来的大1/3;
## 0x04 参考资料
[1] [data URI scheme](https://en.wikipedia.org/wiki/Data_URI_scheme)
[2] [前端-Data URI Scheme](https://www.jianshu.com/p/ea49397fcd13)
[3] [Css中路径data:image/png;base64的用法详解](https://www.aimks.com/css-path-data-image-png-usage-base64.html)
```
前者我们打开这个图片时会发出HTTP请求,去访问外部资源,从而显示出来这张图片;
而后者则没有发出HTTP请求,直接从HTML文件中读取到文件的值,从而显示出来。
#### 支持的类型
```css
data:, 文本数据
data:text/plain, 文本数据
data:text/html, HTML代码
data:text/html;base64, base64编码的HTML代码
data:text/css, CSS代码
data:text/css;base64, base64编码的CSS代码
data:text/javascript, Javascript代码
data:text/javascript;base64, base64编码的Javascript代码
data:image/gif;base64, base64编码的gif图片数据
data:image/png;base64, base64编码的png图片数据
data:image/jpeg;base64, base64编码的jpeg图片数据
data:image/x-icon;base64, base64编码的icon图片数据
...
```
#### 优缺点
##### 优
- 可以减少对资源的请求;
- 可解决外部资源受限问题;
##### 却
- 资源不会被浏览器缓存,每次访问都要重新获取;
- 可以放在样式表`css`中,与样式表一起被缓存;
- 资源会比原来的大1/3;
## 0x04 参考资料
[1] [data URI scheme](https://en.wikipedia.org/wiki/Data_URI_scheme)
[2] [前端-Data URI Scheme](https://www.jianshu.com/p/ea49397fcd13)
[3] [Css中路径data:image/png;base64的用法详解](https://www.aimks.com/css-path-data-image-png-usage-base64.html)
加载全部内容