Yii目录结构、入口文件及路由设置 Yii入门教程之目录结构、入口文件及路由设置
人气:0项目名称从“FantaCMS”修改成为“testyii”—————— 俗!
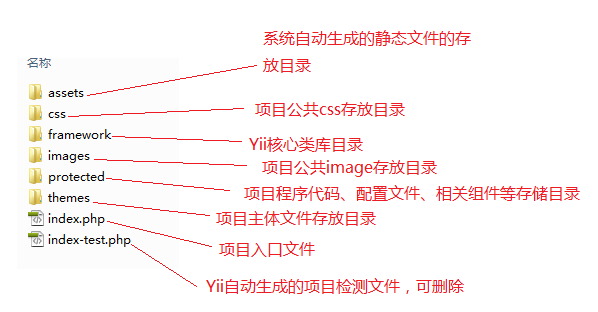
1,项目目录结构分析


2,Yii入口文件分析

在Yii启动项目时,传递了项目主配置文件数组,那么Yii会在整个应用中绑定一个全局的Yii对象并且可以通过如下方法来调用该对象:Yii::app()
Yii系统把配置文件中的数组值,通过键值对的形式绑定到了该对象上,例如在配置文件中我们配置了:
'name'=>'My Web Application',
那么我们在项目的任何一个地方通过该对象的属性就可以获取到“name”的值,方法为:
Yii::app()->name;
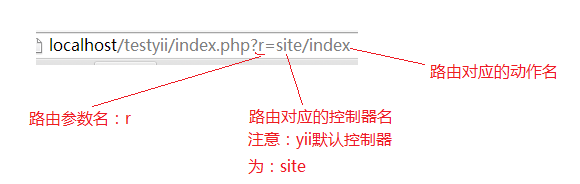
3,Yii路由设置

同时应该知道:对于控制器名,Yii首先会检测当前的控制器名是否是一个“模块名”,如果是模块名则先定位到模块。
“模块”会在后面搭建项目的时候解释。
通过上面的路由访问到的就是:SiteController.php类文件下的SiteController类中的actionIndex方法
控制器文件位于:protected/controllers 目录下,也就是我们的控制器文件存放目录
注意Yii中控制器文件和动作方法名的书写方式,控制器有统一的后缀”Controller“,动作方法也有统一的前缀”action“,同时要求动作方法名的命名规范符合”除第一个单词外其它每个单词的首字母要大写“
由于Yii默认的控制器名为:site
默认的动作名为:index
因此上述通过指定控制器名动作名访问的路径和直接访问:http://localhost/testyii/ 的效果是一致的
4,视图调用
在动作方法中,调用:$this->render('index');
来为对应的动作方法指定视图文件,视图文件位于:protected/views/site 目录下
其中:site为对应的控制器名文件夹,每个控制器名在视图中都应该具有一个唯一的文件夹名与其相对应
然后在动作方法中通过‘index'来指定显示的具体视图文件是site控制器下的指定的‘index.php'视图文件
另外还需要注意:
调用视图的方法有两个:
$this->render ----> 会调用模板文件
和
$this->renderPartial -----> 不会调用模板文件
它们之间的区别,也如上所述。
5,视图模板设置
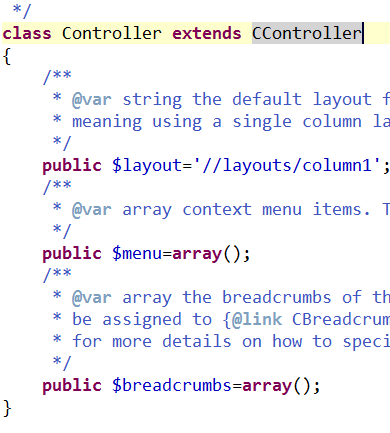
打开SiteController.php文件,其中的代码截图如下:

我们发现:Yii应用中,每个控制器都要继承自公共控制器“Controller”
然后打开“Controller”控制器文件:Controller.php,它位于:protected/components 目录下
“Controller”控制器代码截图如下:

Yii通过:public $layout='//layouts/column1'; 来指定动作方法的公共模板文件
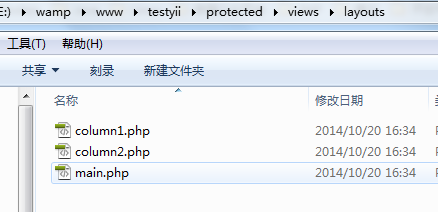
公共模板文件位于:protected/views/layouts 目录下,如下图:

现在我们来创建我们的模板文件:testlayout.php,代码如下:

其中”<?php echo $content; ?>“为Yii中规定的模板文件中的内容替换方法
然后,修改 ”Controller“控制器中的模板文件为:public $layout='//layouts/testlayout';
然后访问:http://localhost/testyii/index.php?r=site/index 结果如图:

然后我们发现,模板文件已经变成我们自己指定的了,然后假如你不需要视图文件渲染模板文件,那么你可以在动作方法中调用视图文件的时候使用:$this->renderPartial 方法
或者你整个项目都不需要调用模板文件,那么你可以在动作方法中调用视图文件时全部用:$this->renderPartial
也或者将视图模板文件设置为”空“,例如:public $layout='';
下一节继续:Yii的魔术师:gii,Yii模块及模块自定义
加载全部内容