ckeditor 代码高亮 ckeditor syntaxhighlighter代码高亮插件配置分享
人气:0最近由于自己想做一个网站形式的代码库,自已写一个在线文本编辑器,对于现在的我来,确实是很不切实际,呵呵!再说了,现在有一个非常好的在线文本编辑器(ckeditor)了,我和必再去费这等功夫呢!有现成的,拿过用就是的呗!正所谓的拿来主义!不过这个在线文本编辑器,对于我们程序员来说有一个算是缺陷吧!没有代码高亮的功能!这样把代码贴上去,很不好看!今天晚上,我总是把他给弄出来了。当然也采在别人的肩膀上做成的。在此感谢他们的分享!费话不多说了!咱们进入正题吧!
首先去官方网站下载个ckeditor
其次去官方网站下载个syntaxhighlighter ,这个是代码高亮插件。
还有就是请把我下面提供下载的Demo里的syntaxhighlighter/shBrushes.js文件
下载以后,把他们解压,加入项目,如下所示:

然后在ckeditor下面新建一个文件夹,命名为:insertcode,然后在"insertcode"目录下新建一个"plugin.js",输入以下代码:
CKEDITOR.plugins.add('insertcode', {
requires: ['dialog'],
init: function (a) {
var b = a.addCommand('insertcode', new CKEDITOR.dialogCommand('insertcode'));
a.ui.addButton('insertcode', {
label: a.lang.insertcode.toolbar,
command: 'insertcode',
icon: this.path + 'images/code.jpg'
});
CKEDITOR.dialog.add('insertcode', this.path + 'dialogs/insertcode.js');
}
});
目录结构如下图:图二

再新建一个images文件夹,放入一个"code.jpg"的图片,如上图所示,当然图片可以从google找一个,16*16大小的就好了。
再新建一个dialogs文件夹,新建一个"insertcode.js",输入如下代码:
CKEDITOR.dialog.add('insertcode', function (editor) {
var escape = function (value) {
return value;
};
return {
title: 'Insert Code Dialog',
resizable: CKEDITOR.DIALOG_RESIZE_BOTH,
minWidth: 720,
minHeight: 480,
contents: [{
id: 'cb',
name: 'cb',
label: 'cb',
title: 'cb',
elements: [{
type: 'select',
label: 'Language',
id: 'lang',
required: true,
'default': 'csharp',
items: [['ActionScript3', 'as3'], ['Bash/shell', 'bash'], ['C#', 'csharp'], ['C++', 'cpp'], ['CSS', 'css'], ['Delphi', 'delphi'], ['Diff', 'diff'], ['Groovy', 'groovy'], ['Html', 'xhtml'], ['JavaScript', 'js'], ['Java', 'java'], ['JavaFX', 'jfx'], ['Perl', 'perl'], ['PHP', 'php'], ['Plain Text', 'plain'], ['PowerShell', 'ps'], ['Python', 'py'], ['Ruby', 'rails'], ['Scala', 'scala'], ['SQL', 'sql'], ['Visual Basic', 'vb'], ['XML', 'xml']]
}, {
type: 'textarea',
style: 'width:700px;height:420px',
label: 'Code',
id: 'code',
rows: 31,
'default': ''
}]
}],
onOk: function () {
code = this.getValueOf('cb', 'code');
lang = this.getValueOf('cb', 'lang');
html = '' + escape(code) + '';
editor.insertHtml("<pre class=\"brush:" + lang + ";\">" + html + "</pre>");
},
onLoad: function () {
}
};
});
接下来,我们就把高亮插件插入到ckeditor里来,找到ckeditor文件夹下的"ckeditor.js"。按ctrl+F查找"about",找到"fullPage:false,height:200,plugins:'about,basicstyles",我们在"about"后面增加",insertcode",这里就变成"plugins:'about,insertcode,basicstyles"。
如图:

继续查找"about",找到"j.add('about',{init:function(l){var m=l.addCommand('about',new a.dialogCommand('about'));m.modes={wysiwyg:1,source:1};m.canUndo=false;l.ui.addButton('About',{label:l.lang.about.title,command:'about'});a.dialog.add('about',this.path+'dialogs/about.js');}});",我们在这个分号后面增加"j.add('insertcode', {requires: ['dialog'],init: function(l){l.addCommand('insertcode', new a.dialogCommand('insertcode'));l.ui.addButton('insertcode', {label: l.lang.insertcode.toolbar,command: 'insertcode',icon: this.path + 'images/code.jpg'});a.dialog.add('insertcode', this.path + 'dialogs/insertcode.js');}});"。
如下图:

接下来继续在ckeditor.js查找"i.toolbar_Basic=",这就是CKEditor默认的工具栏了,我们在这里加上",insertcode",比如我的"['Maximize','ShowBlocks','-','insertcode']"
我添加在如下图选中的文本那个地方:

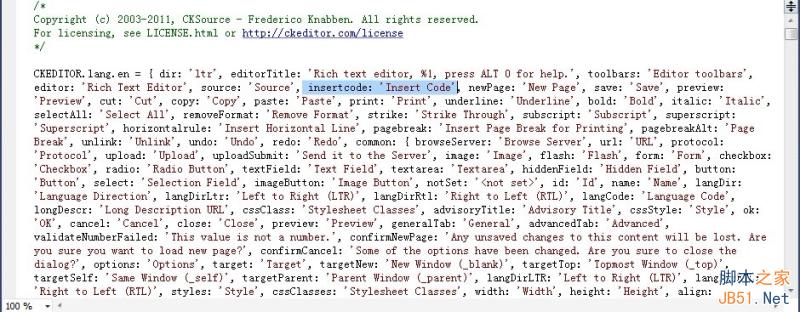
最后一步:进入"ckeditor\lang",请注意是分别在"en.js","zh.js","zh-cn.js"中增加",insertcode:'Insert Code'",",insertcode:'插入代碼'",",insertcode:'插入代码'",一定要按这个顺序加哦。
如下图是en.js中的,zh-cn.js,zh.js我就不一一截图了。

最后在页面上添加如下引用:
<head runat="server"> <title></title> <link type="text/css" rel="stylesheet" href="syntaxhighlighter_3.0.83/styles/shCore.css" /> <link type="text/css" rel="stylesheet" href="syntaxhighlighter_3.0.83/styles/shThemeDefault.css" /> <script type="text/javascript" src="syntaxhighlighter_3.0.83/scripts/shCore.js"></script> <script type="text/javascript" src="syntaxhighlighter_3.0.83/scripts/shBrushes.js"></script> <script type="text/javascript" src="ckeditor/ckeditor.js"></script> <link type="text/css" rel="Stylesheet" href="syntaxhighlighter_3.0.83/styles/shCoreDefault.css" /> <script type="text/javascript"> SyntaxHighlighter.all();</script> </head>
页面的代码如下:
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtcontent" runat="server" TextMode="MultiLine" Height="310px"
Width="100%"></asp:TextBox>
<script type="text/javascript">
CKEDITOR.replace('<%= txtcontent.ClientID %>', { skin: 'office2003' });
</script>
</script>--%>
<asp:Button runat="server" Text="Button" OnClick="Unnamed1_Click" />
</div>
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</form>
后台代码:
protected void Unnamed1_Click(object sender, EventArgs e)
{
this.Literal1.Text = txtcontent.Text;
}
还有就是在页面的@ Page指令中加入 ValidateRequest="false",加入后的@Page指令如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" ValidateRequest="false" %>
否则会报错的。
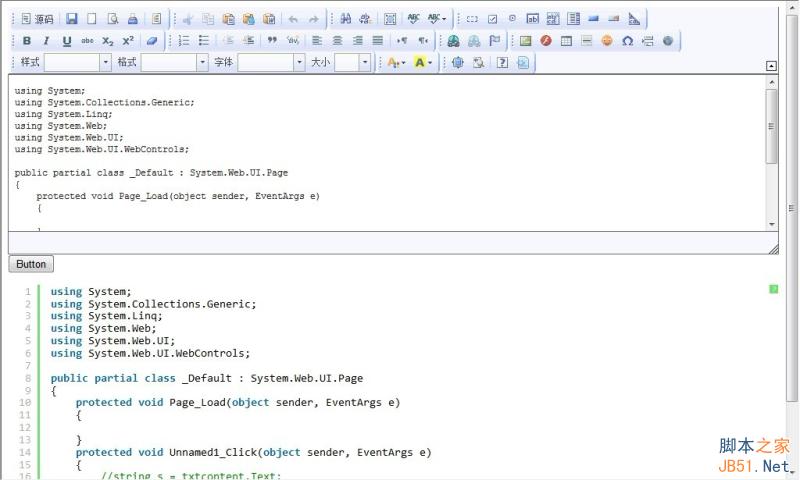
效果图:

怎么获取这个文本编辑器里的文本今天白天再写吧!该睡觉了,1点多了,O My god!
(O YE!现在总是很完善了的)
我的Demo下载:Cheditor+syntaxhighlighter Demo ,如果还有点不懂,请多多参考这个Demo,或者给我留言吧!
参考博文:http://zhidao.baidu.com/question/302527067.html
http://blog.sina.com.cn/s/blog_5fdcf5c90100uo4r.html
加载全部内容