高德车载导航自研图片格式的探索和实践
高德技术 人气:0背景
随着近年来车内多媒体设备从无屏向有屏的发展,市场上出现了各种形状、尺寸和分辨率的车机屏幕,其丰富程度远远超过Android适配的手机屏幕。
高德车载导航过去采用的多套UI 图片资源,通过拉伸、缩小来适应各种车机屏幕以便减少内部UI资源开发和管理成本的方式受到越来越大的挑战:软件包的Size不断增加,对安装空间和用户流量提出更高要求、多套UI资源的维护成本越来越高、拉伸或者缩小导致适配效果上存在各种失真的情况。
本文小结了高德技术团队在车载导航自研图片格式解决方案上的探索和实践,希望对大家有所启发。
本地化方案和动态化方案的比较
行业上的解决方案基本上分成两大类:
本地化方案:UI资源存在于软件包中,然后从图片格式入手,解决使用过程中的性能和成本问题。

动态化方案:通过在线识别目标机器的硬件配置,动态下载合适的UI资源,通过在线的方式动态生成。

从车机应用的角度思考,这两种方案的优缺点如下:

从以上可以看出,当前阶段,业内的车载生态体系的建设并不健全,采用本地化方案更具有现实意义。在大屏时代,随着硬件性能的逐步提升,矢量化的图片方案会成为未来应用的趋势。于是,我们决定在图片矢量化方向上开展建设,以确定适合高德车载的图片适配方案。
矢量化方案的探索与实践
以下是常用的矢量图片方案的能力支持情况:

注:Shape支持简单的Path指的是:矩形、圆角矩形、椭圆、线。
通过除动画外的常用图形设计元素进行对比,可以看出除SVG外,其它表达方式在当下个性化诉求下,存在一定的不满足性。因此,SVG应该是高德车机在矢量图上的最优选择。
SVG在车载业务上的适用性分析
车机硬件属于嵌入式硬件,车机上的导航应用,同样要遵循一般的规则,即用最少的资源(磁盘、内存、CPU)取得最大的运行效果。结合高德业务的需求,通过对SVG格式的分析,我们发现了SVG格式存在如下的不足:
- SVG文件类型为文本文件,读写效率存在一定的提升空间;
- SVG数据中存在大量非必要数据,对文件大小和读写效率存在影响;
- 高德业务中,存在大量差异性较小的资源,需要提供更优的解决方案;
- UED在提供的设计资源中可能会提供.9图片,需要考虑合适的支持方案;
- 不支持颜色描述主题化、圆角信息ID化等为支持高德动态HMI所需的需求;
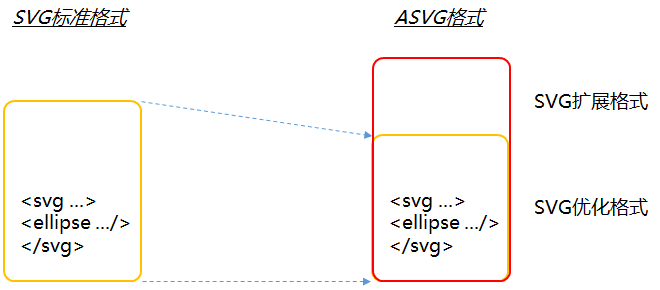
基于以上分析,为了满足业务的需求,我们考虑扩展标准的SVG格式创建高德自用的图片格式,格式名称定义为ASVG(Amapauto SVG)。

ASVG在车载业务上的实践
ASVG在车机导航中,需要经历如下四个环节。我们主要从创建、解析和绘制环节对ASVG的使用进行了优化。

1.针对创建环节,从ASVG格式的角度进行优化:
数据结构优化
在SVG的设计意图本身是更加倾向于让使用者更易用,所以在表达矢量化过程中存在大量冗余的意图数据,这导致使用过程中存在较高的解析成本。在嵌入式系统上,我们需要充分利用格式中的每一个字节,有效提高读取效率并降低资源大小。
对SVG进行解析并将对应的节点和属性变成一个特定的中间结构,并扁平化存放,除magic等数据外,其它数据可直接用于图形运算,去掉非必要数据,从而达到压缩和提高解析效率的目的。如下表格:

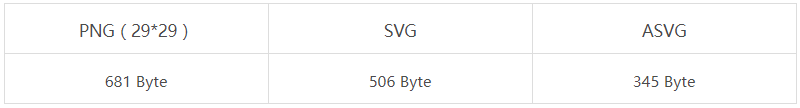
完成优化后,整个运算过程中不再进行字符串运算,在连续内存中读取顺序变量Buffer并进行赋值,解码时间降到微秒级别,资源大小平均缩减60%左右:

结合业务去冗余
在车机导航应用中,同一个控件对象在不同的场景下,UED会制作不同的图片资源。如下图,设计师根据昼夜不同的色彩饱和度和阴影效果来达到车标Icon的设计效果。

这种情况下,形状描述相关信息基本一致,通过设计中间结构在图形状态及主题上进行去冗余。

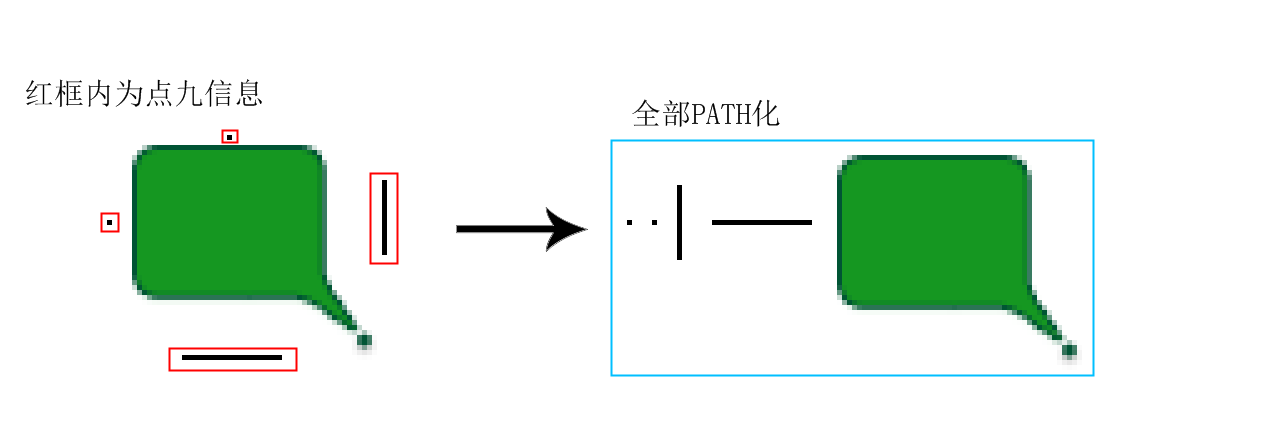
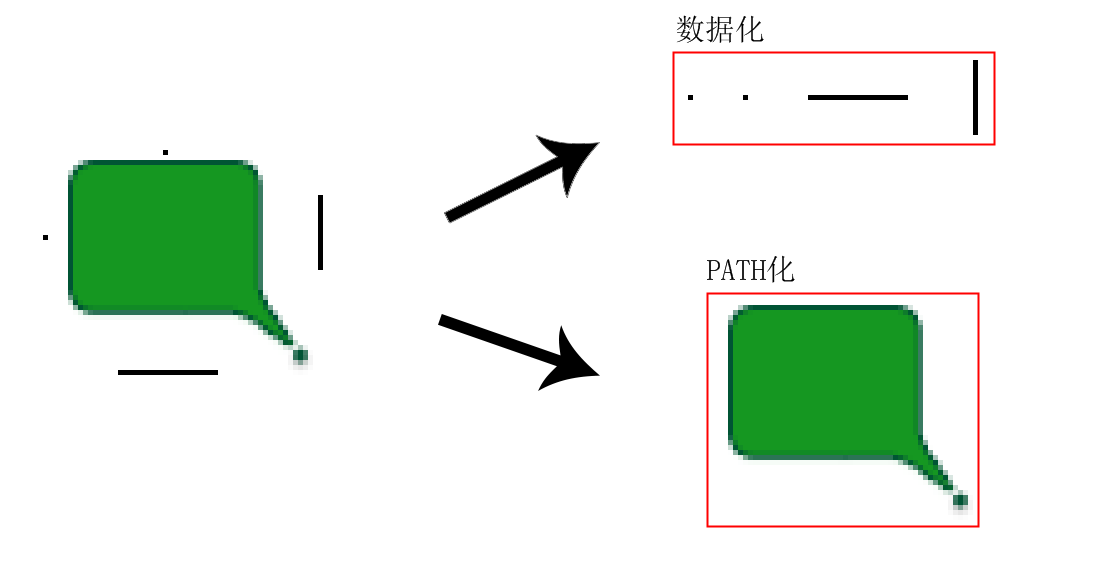
点9图片ASVG化
点九图片是PNG栅格图片中一类特殊的图片。将点九图片ASVG化,面临点九图片信息管理的问题。

对策方案:
a.从数据结构上,将点九信息从点九图片中拆分出来。点九信息直接存入ASVG文件中,将点九信息直接数据化。

b.从规则上,制作点九图片时,保证点九信息的点九长度只有一个像素,点九信息周围一个像素点也可以做点九信息点。保证在矢量图片缩放过程中,解决进退位计算带来的点九长度位置误差。
2.针对解析和绘制环节,选择合适的矢量方案:
矢量图形的解析方案
矢量图形的解析就是将矢量图形中的Path部分翻译成可由GPU绘制形状。方案主要有两种:
方案A. 将Path通过分格化(tessellation)分格成多个小的凸多边形。最后,利用标准渲染API直接完成绘制。

方案B. 将Path通过路径解析利用扫描线的方式,将Path转成一张bitmap。最后,利用标准渲染API直接完成绘制。

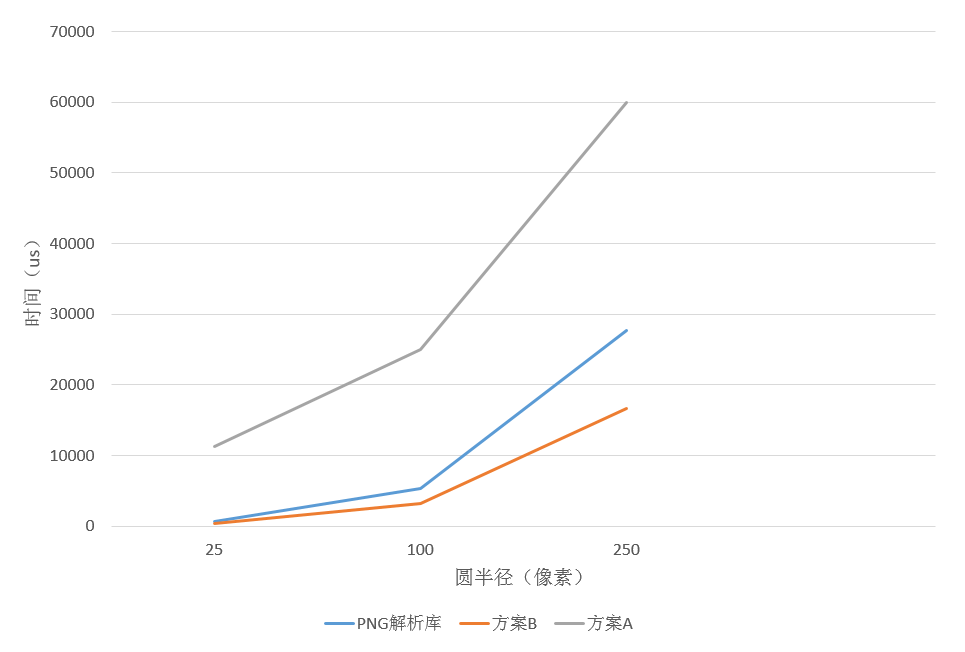
矢量图形解析方案的效能对比
下图是各矢量图形绘制方案的解析效率对比。在同等试验条件下,方案B的加载和解析效率要高很多。

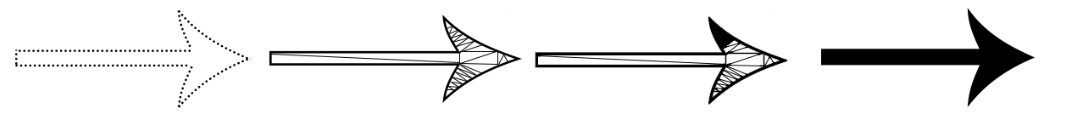
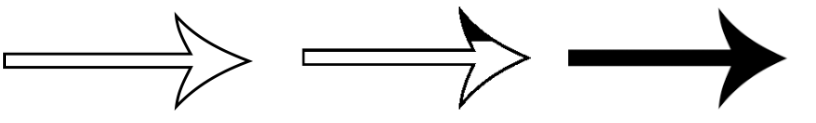
矢量图形方案的绘制效果对比
在显示效果上,车载终端的设备差异较大,部分设备不支持抗锯齿能力。使用方案A绘制出来的图形在处理斜多边形部分会出现锯齿,而使用方案B绘制出来的图形却平滑很多:

综合考虑,我们采用方案B作为ASVG矢量图的最终方案。
小结
通过ASVG的使用,高德车载导航业务取得了较大收益,在界面显示效果、图片加载效率、资源维护效率等方面有了很大提升,同时APK包大小大幅下降。面对车载行业个性化需求及5G时代的到来,“显示”作为用户在车载交互体验中重要的一环,我们将在为用户提供感官上更加真实的体验方面不断创新,后续也会在该方案基础上融入更多能力和提供相关工具,在动态化、主题定制等场景扩大使用范围。

关注高德技术,找到更多出行技术领域专业内容
加载全部内容