两个实用的调试技巧
小雨小雨丶 人气:2
#### 逆向找脚本
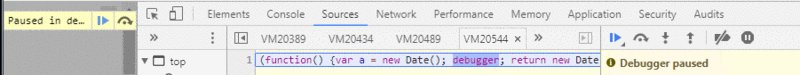
平常我们开发的时候,想调试功能流程或者定位某个状态下的一些值的变化,我们可以使用`debugger`关键字,或者直接在浏览器控制台里打断点,像这样:

不过,如果我们遇到传说级别的,动则几万、几十万行的代码,并且分布非常混乱上面的方法或许不是很方便。
对于这类业务代码,其实更多是更新迭代小功能,那么有没有办法能够帮助我们快速定位到我们要想修改的地方呢?
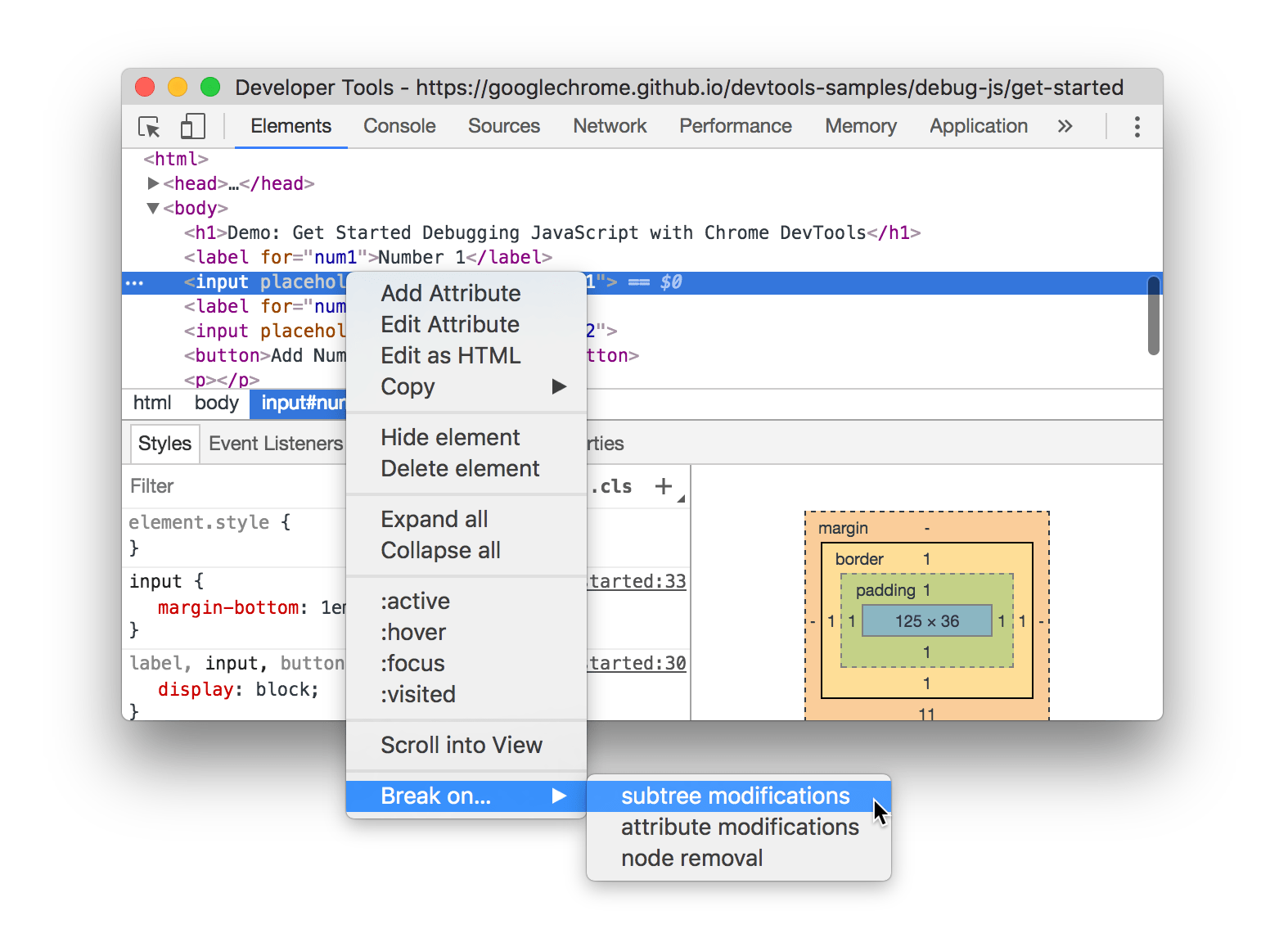
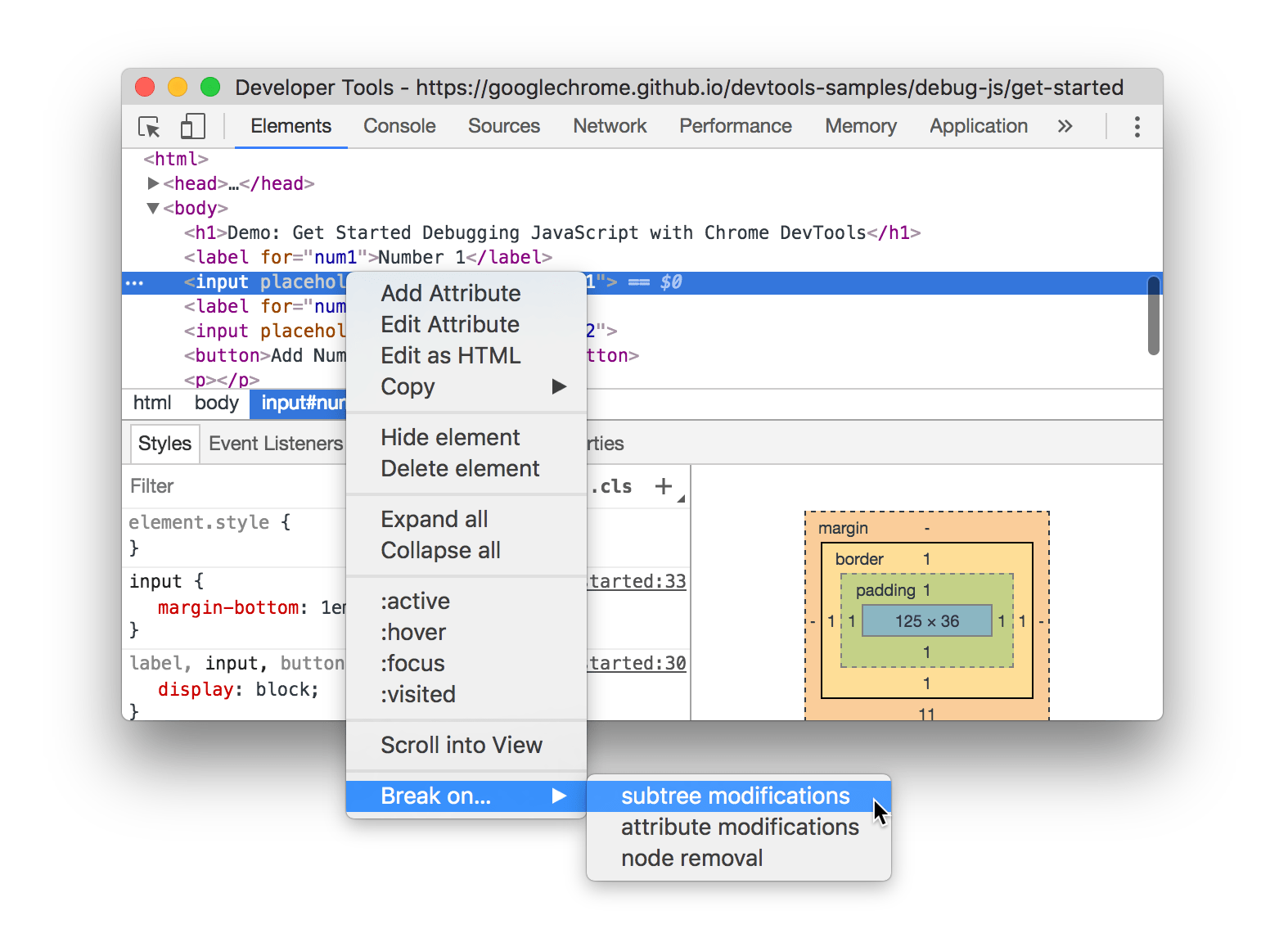
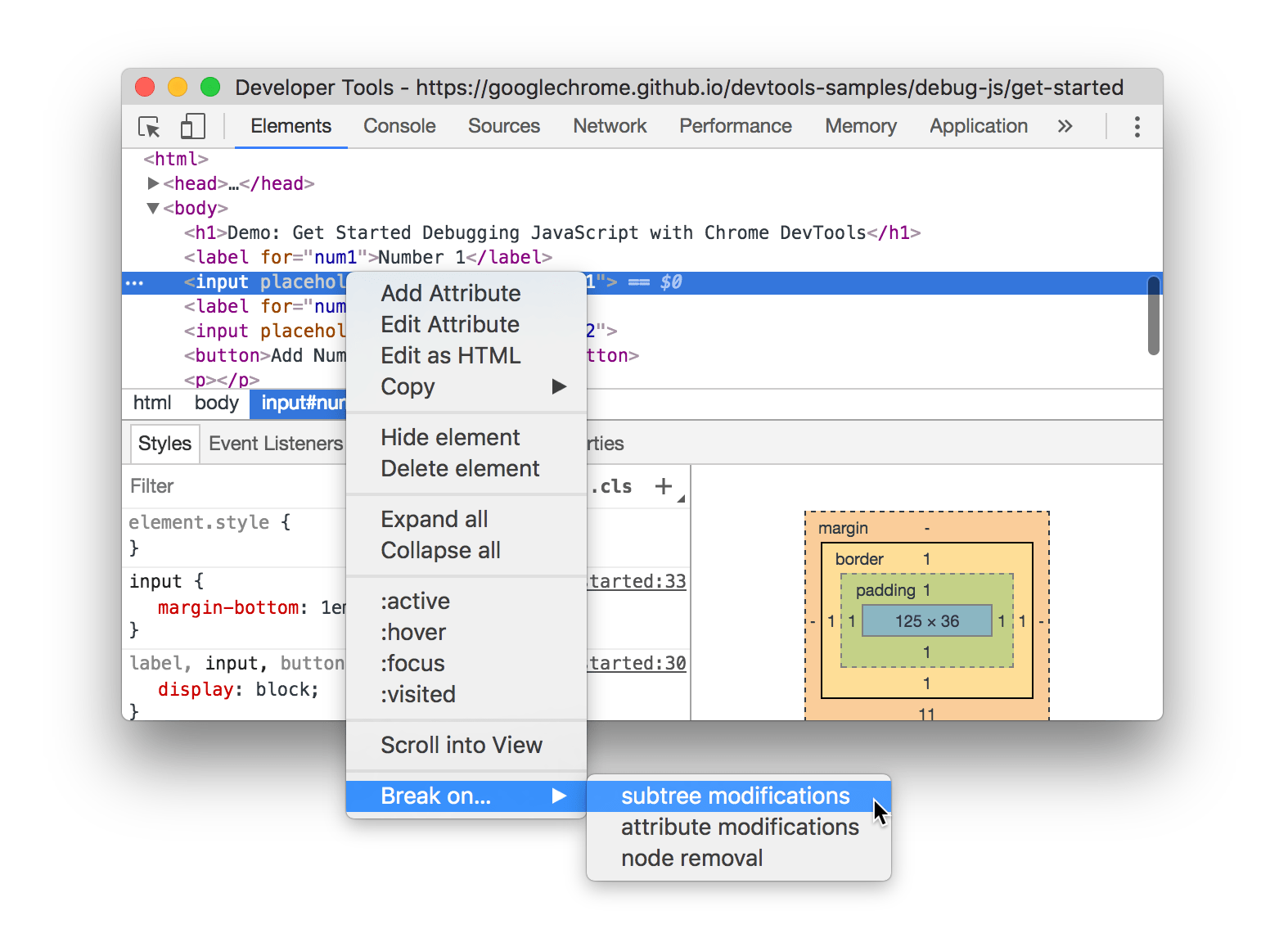
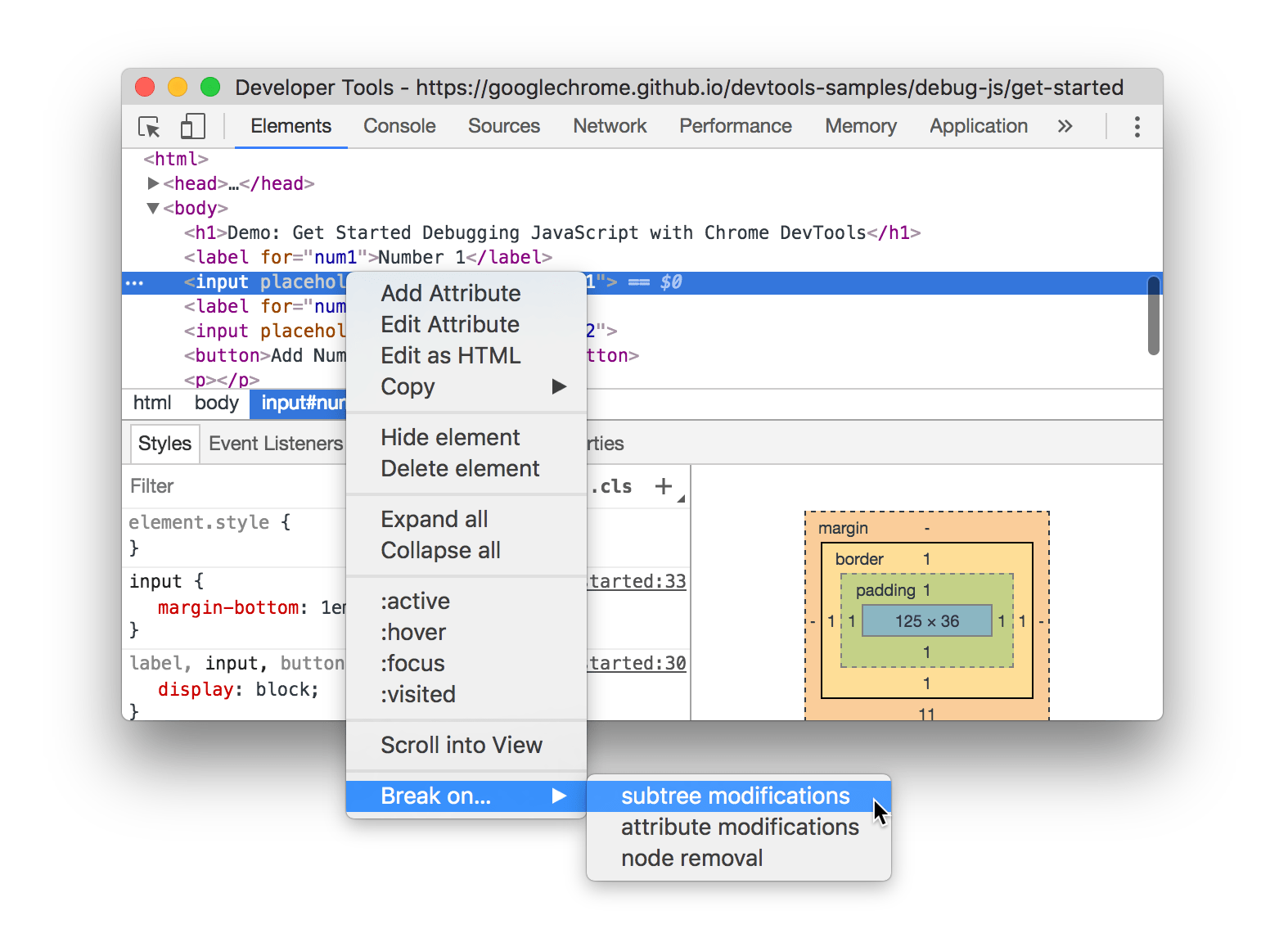
 谷歌为我们提供了dom上的断点,可以检测三种情况:
- Subtree modifications: 在移除或添加当前所选节点的子级,或更改子级内容的时候触发该断点。
- Attributes modifications:在当前所选节点上添加或移除属性的时候会触发
- Node Removal: 在移除当前节点的时候触发

#### '偷'资源
这里说的'偷'是阅读别人的代码,下载一些图片、视频资源等操作,不用做商业用途自己用用还是没问题的。
这个会面对的问题学名叫做:前端反调试。
为什么会有这个东西呢?因为浏览器环境太不安全了,以至于我们的代码无时无刻都有可能被别人窃取、篡改,我们的辛辛苦苦创作的资源也很容易被别人利用,所以我们有代码混淆、压缩,反调试等等方法,来过滤部分人,反与被反的斗争持续至今。
这里我们是'被反'者。
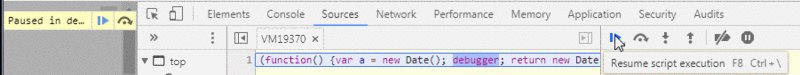
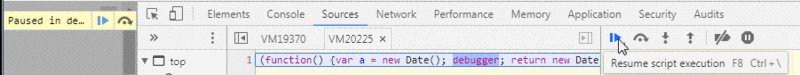
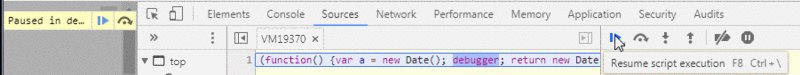
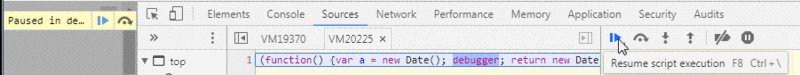
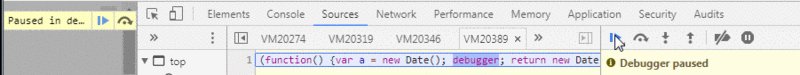
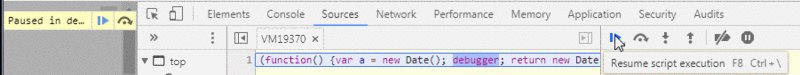
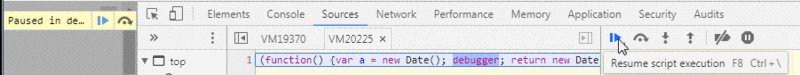
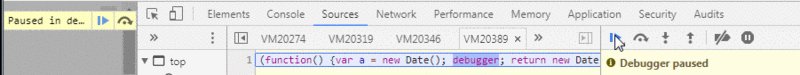
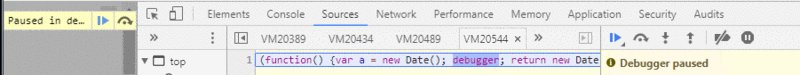
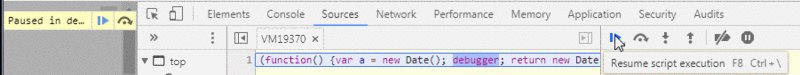
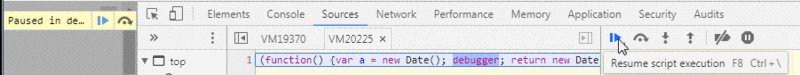
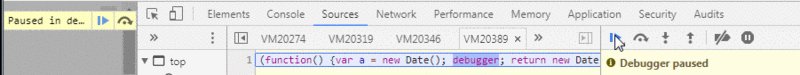
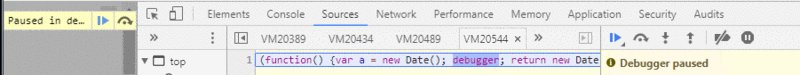
有段时间很喜欢看热血动漫,但是资源或不好找或付费,很是烦恼,所以就去某网站去爬取资源并下载下来,但是当我打开控制台的时候,我发现我无法使用dom选择器选中dom,因为有个断点在不断地循环:

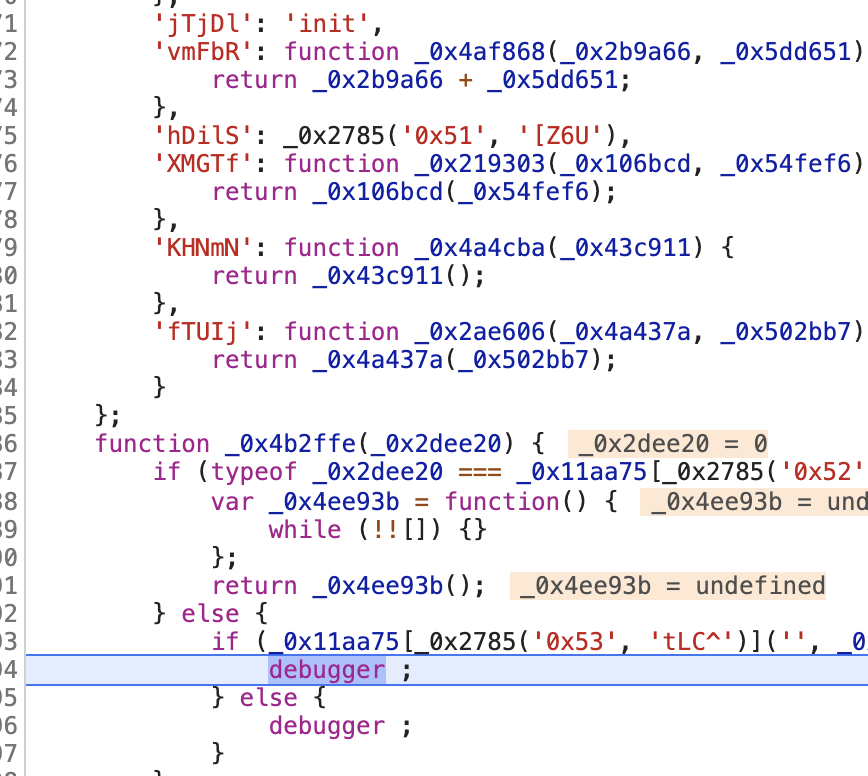
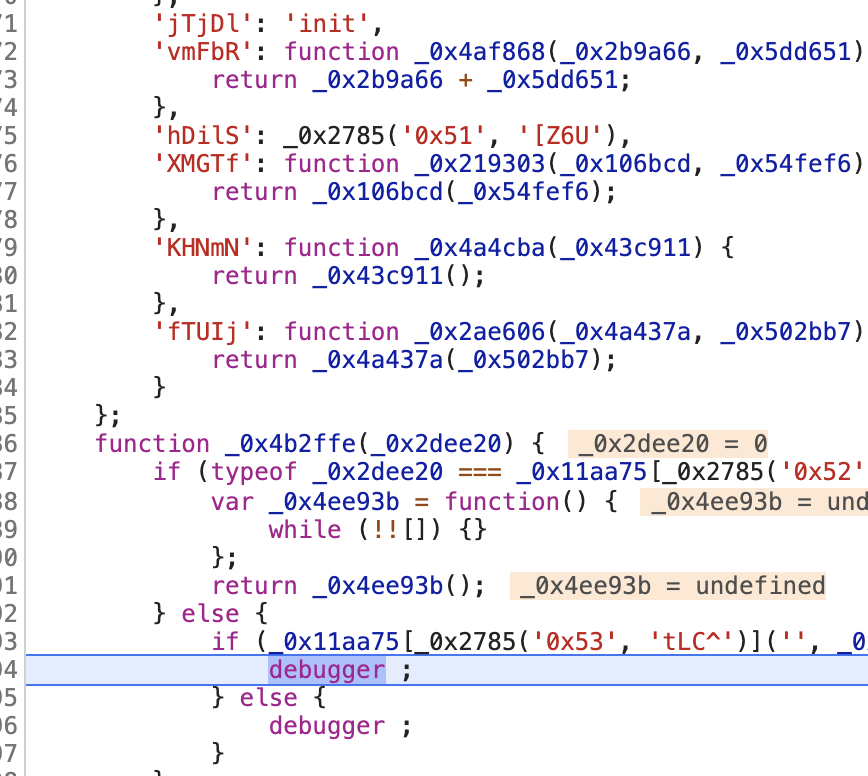
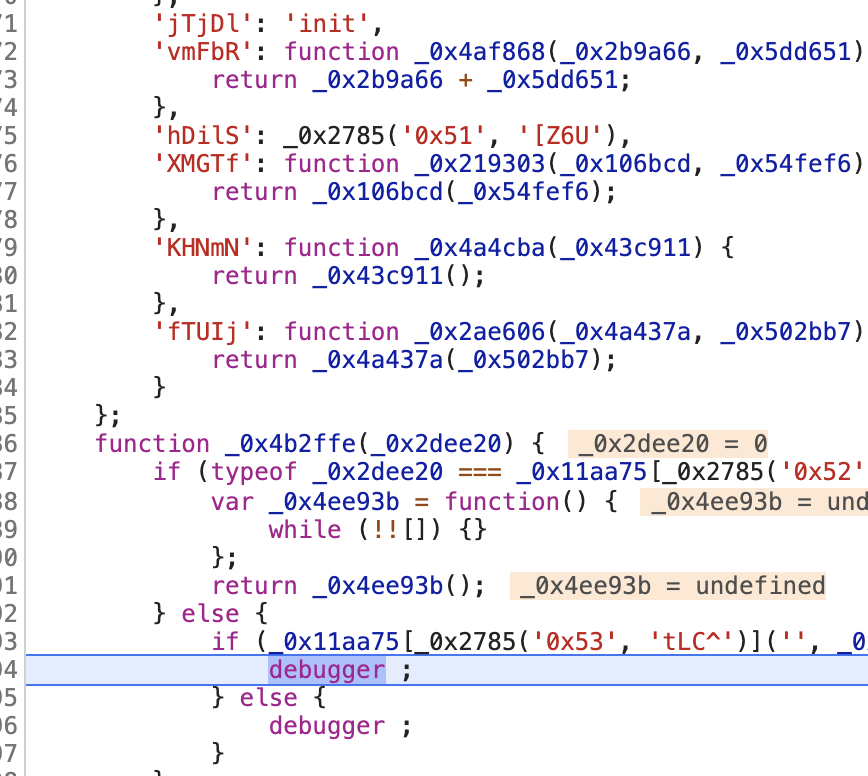
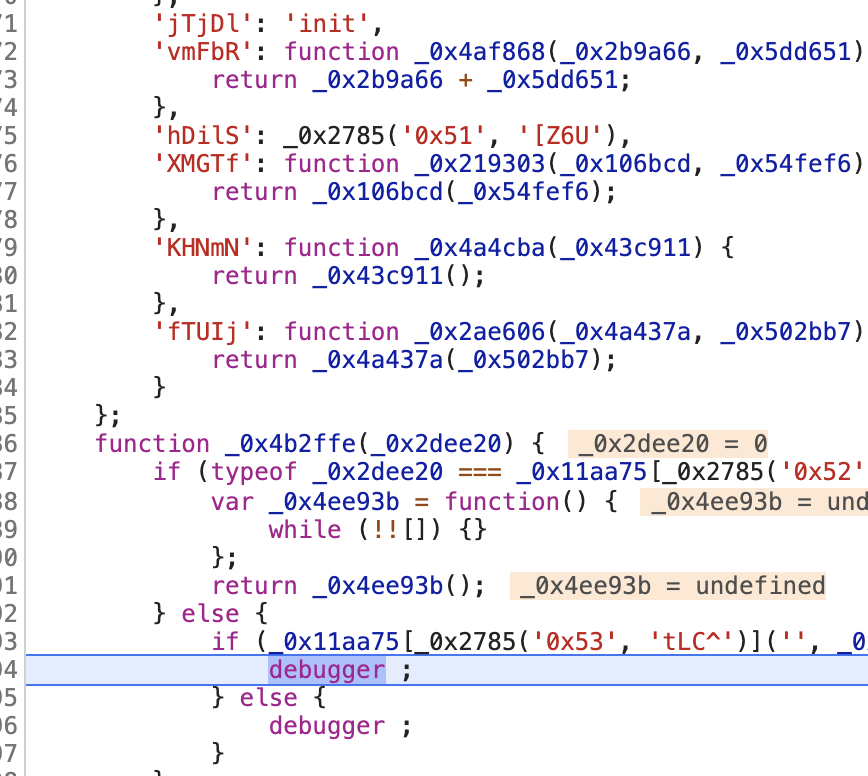
通过查看源代码,发现它是一段乱糟糟的代码:

虽然我们看到很多_xxxxx的代码,但是不难发现一个规律,这些是由下划线 加 16进制数字组成的js合法变量名,这就是第一步混淆、压缩(图片已解压)。然后我们还看到了几个明显的debugger,这就是阻止我选中dom的主要根源,一个死循环断点,我们可以换一个清晰地代码进行演示:
```javascript
function loop() {
setTimeout(function() {
loop();
}, 100);
debugger;
}
loop();
```
这段代码有两个坏处:
1. 一个空的无任何作用的死循环断点。再打开控制台后会一直执行
2. 会产生无数个定时器计数器,并且没有被回收,会造成内存泄漏(内存泄漏详见 [>>>](https://www.cnblogs.com/xiaoyuxy/p/12258874.html))
第二点会很快造成你的浏览器卡顿,让你想操作都操作都操作不了。
对于这种比较常见的反调试我们有两种选择:
1. 可以直接禁止掉浏览器的断点功能
2. 用同样的函数名去覆盖他的反前端函数
当然方法不只这两种,如果你有更好的方法,欢迎下面评论。
这就是这次的全部内容了,最近会比较忙,所以更新内容不会很长,请谅解。
如果你能看到这里,不妨点个关注、评个论支持一下,大家的热情就是我的动力。

#### 参考链接
[developers](https:/https://img.qb5200.com/download-x/developers.google.com/web/tools/chrome-devtools/javascript/breakpoints?hl=zh-cn)
谷歌为我们提供了dom上的断点,可以检测三种情况:
- Subtree modifications: 在移除或添加当前所选节点的子级,或更改子级内容的时候触发该断点。
- Attributes modifications:在当前所选节点上添加或移除属性的时候会触发
- Node Removal: 在移除当前节点的时候触发

#### '偷'资源
这里说的'偷'是阅读别人的代码,下载一些图片、视频资源等操作,不用做商业用途自己用用还是没问题的。
这个会面对的问题学名叫做:前端反调试。
为什么会有这个东西呢?因为浏览器环境太不安全了,以至于我们的代码无时无刻都有可能被别人窃取、篡改,我们的辛辛苦苦创作的资源也很容易被别人利用,所以我们有代码混淆、压缩,反调试等等方法,来过滤部分人,反与被反的斗争持续至今。
这里我们是'被反'者。
有段时间很喜欢看热血动漫,但是资源或不好找或付费,很是烦恼,所以就去某网站去爬取资源并下载下来,但是当我打开控制台的时候,我发现我无法使用dom选择器选中dom,因为有个断点在不断地循环:

通过查看源代码,发现它是一段乱糟糟的代码:

虽然我们看到很多_xxxxx的代码,但是不难发现一个规律,这些是由下划线 加 16进制数字组成的js合法变量名,这就是第一步混淆、压缩(图片已解压)。然后我们还看到了几个明显的debugger,这就是阻止我选中dom的主要根源,一个死循环断点,我们可以换一个清晰地代码进行演示:
```javascript
function loop() {
setTimeout(function() {
loop();
}, 100);
debugger;
}
loop();
```
这段代码有两个坏处:
1. 一个空的无任何作用的死循环断点。再打开控制台后会一直执行
2. 会产生无数个定时器计数器,并且没有被回收,会造成内存泄漏(内存泄漏详见 [>>>](https://www.cnblogs.com/xiaoyuxy/p/12258874.html))
第二点会很快造成你的浏览器卡顿,让你想操作都操作都操作不了。
对于这种比较常见的反调试我们有两种选择:
1. 可以直接禁止掉浏览器的断点功能
2. 用同样的函数名去覆盖他的反前端函数
当然方法不只这两种,如果你有更好的方法,欢迎下面评论。
这就是这次的全部内容了,最近会比较忙,所以更新内容不会很长,请谅解。
如果你能看到这里,不妨点个关注、评个论支持一下,大家的热情就是我的动力。

#### 参考链接
[developers](https:/https://img.qb5200.com/download-x/developers.google.com/web/tools/chrome-devtools/javascript/breakpoints?hl=zh-cn)
 谷歌为我们提供了dom上的断点,可以检测三种情况:
- Subtree modifications: 在移除或添加当前所选节点的子级,或更改子级内容的时候触发该断点。
- Attributes modifications:在当前所选节点上添加或移除属性的时候会触发
- Node Removal: 在移除当前节点的时候触发

#### '偷'资源
这里说的'偷'是阅读别人的代码,下载一些图片、视频资源等操作,不用做商业用途自己用用还是没问题的。
这个会面对的问题学名叫做:前端反调试。
为什么会有这个东西呢?因为浏览器环境太不安全了,以至于我们的代码无时无刻都有可能被别人窃取、篡改,我们的辛辛苦苦创作的资源也很容易被别人利用,所以我们有代码混淆、压缩,反调试等等方法,来过滤部分人,反与被反的斗争持续至今。
这里我们是'被反'者。
有段时间很喜欢看热血动漫,但是资源或不好找或付费,很是烦恼,所以就去某网站去爬取资源并下载下来,但是当我打开控制台的时候,我发现我无法使用dom选择器选中dom,因为有个断点在不断地循环:

通过查看源代码,发现它是一段乱糟糟的代码:

虽然我们看到很多_xxxxx的代码,但是不难发现一个规律,这些是由下划线 加 16进制数字组成的js合法变量名,这就是第一步混淆、压缩(图片已解压)。然后我们还看到了几个明显的debugger,这就是阻止我选中dom的主要根源,一个死循环断点,我们可以换一个清晰地代码进行演示:
```javascript
function loop() {
setTimeout(function() {
loop();
}, 100);
debugger;
}
loop();
```
这段代码有两个坏处:
1. 一个空的无任何作用的死循环断点。再打开控制台后会一直执行
2. 会产生无数个定时器计数器,并且没有被回收,会造成内存泄漏(内存泄漏详见 [>>>](https://www.cnblogs.com/xiaoyuxy/p/12258874.html))
第二点会很快造成你的浏览器卡顿,让你想操作都操作都操作不了。
对于这种比较常见的反调试我们有两种选择:
1. 可以直接禁止掉浏览器的断点功能
2. 用同样的函数名去覆盖他的反前端函数
当然方法不只这两种,如果你有更好的方法,欢迎下面评论。
这就是这次的全部内容了,最近会比较忙,所以更新内容不会很长,请谅解。
如果你能看到这里,不妨点个关注、评个论支持一下,大家的热情就是我的动力。

#### 参考链接
[developers](https:/https://img.qb5200.com/download-x/developers.google.com/web/tools/chrome-devtools/javascript/breakpoints?hl=zh-cn)
谷歌为我们提供了dom上的断点,可以检测三种情况:
- Subtree modifications: 在移除或添加当前所选节点的子级,或更改子级内容的时候触发该断点。
- Attributes modifications:在当前所选节点上添加或移除属性的时候会触发
- Node Removal: 在移除当前节点的时候触发

#### '偷'资源
这里说的'偷'是阅读别人的代码,下载一些图片、视频资源等操作,不用做商业用途自己用用还是没问题的。
这个会面对的问题学名叫做:前端反调试。
为什么会有这个东西呢?因为浏览器环境太不安全了,以至于我们的代码无时无刻都有可能被别人窃取、篡改,我们的辛辛苦苦创作的资源也很容易被别人利用,所以我们有代码混淆、压缩,反调试等等方法,来过滤部分人,反与被反的斗争持续至今。
这里我们是'被反'者。
有段时间很喜欢看热血动漫,但是资源或不好找或付费,很是烦恼,所以就去某网站去爬取资源并下载下来,但是当我打开控制台的时候,我发现我无法使用dom选择器选中dom,因为有个断点在不断地循环:

通过查看源代码,发现它是一段乱糟糟的代码:

虽然我们看到很多_xxxxx的代码,但是不难发现一个规律,这些是由下划线 加 16进制数字组成的js合法变量名,这就是第一步混淆、压缩(图片已解压)。然后我们还看到了几个明显的debugger,这就是阻止我选中dom的主要根源,一个死循环断点,我们可以换一个清晰地代码进行演示:
```javascript
function loop() {
setTimeout(function() {
loop();
}, 100);
debugger;
}
loop();
```
这段代码有两个坏处:
1. 一个空的无任何作用的死循环断点。再打开控制台后会一直执行
2. 会产生无数个定时器计数器,并且没有被回收,会造成内存泄漏(内存泄漏详见 [>>>](https://www.cnblogs.com/xiaoyuxy/p/12258874.html))
第二点会很快造成你的浏览器卡顿,让你想操作都操作都操作不了。
对于这种比较常见的反调试我们有两种选择:
1. 可以直接禁止掉浏览器的断点功能
2. 用同样的函数名去覆盖他的反前端函数
当然方法不只这两种,如果你有更好的方法,欢迎下面评论。
这就是这次的全部内容了,最近会比较忙,所以更新内容不会很长,请谅解。
如果你能看到这里,不妨点个关注、评个论支持一下,大家的热情就是我的动力。

#### 参考链接
[developers](https:/https://img.qb5200.com/download-x/developers.google.com/web/tools/chrome-devtools/javascript/breakpoints?hl=zh-cn)加载全部内容