CheckBox控件验证 验证用户必选CheckBox控件与自定义验证javascript代码
人气:0想了解验证用户必选CheckBox控件与自定义验证javascript代码的相关内容吗,在本文为您仔细讲解CheckBox控件验证的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:验证,CheckBox控件,下面大家一起来学习吧。
CheckBox控件,由于它的值是选择与非选择。因此在提交数据时,想让用户必须选择CheckBox,普通情况之下,不好做验证。但我们可以使用asp:CustomValidator来验证,不过还得写自定义验证Javascript代码,可参考如下:
复制代码 代码如下:
function ValidateCheckBox(sender, args) {
var checkbox = document.getElementById("<%=CheckBox1.ClientID %>")
if (checkbox.checked) {
args.IsValid = true;
}
else {
args.IsValid = false;
}
}
复制代码 代码如下:
<asp:CheckBox ID="CheckBox1" runat="server" />
<asp:CustomValidator ID="CustomValidator1" runat="server" ErrorMessage="必须选择选项" ForeColor="Red" ClientValidationFunction="ValidateCheckBox"></asp:CustomValidator><br />
<asp:Button ID="Button1" runat="server" Text="提交" />
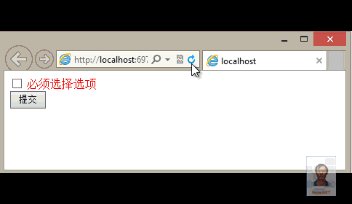
演示:

加载全部内容