ASP.NET javascript 提示框 在ASP.NET使用JavaScript显示信息提示窗口实现原理及代码
人气:0想了解在ASP.NET使用JavaScript显示信息提示窗口实现原理及代码的相关内容吗,在本文为您仔细讲解ASP.NET javascript 提示框的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:提示框,信息提示,下面大家一起来学习吧。
在ASP.NET使用JavaScript显示信息窗口,你可下从Insus.NET的博客,下载一个DLL,放在站点的BIN目录。
下载地址
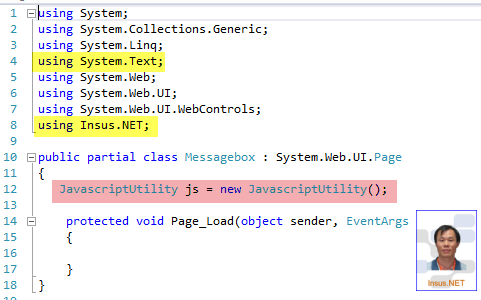
创建一个aspx页面,然后在.aspx.cs的做几个动作,一是引用命名空间,实例化对象。
然后在Page_load事件写javascript脚本:
复制代码 代码如下:
protected void Page_Load(object sender, EventArgs e)
{
string message = "Welcome, Insus.NET!";
StringBuilder sb = new StringBuilder();
sb.Append("window.onload=function(){");
sb.Append("alert('");
sb.Append(message);
sb.Append("')};");
js.RunJavaScript(sb.ToString());
}
网页在Page_load时,或是网页重新加载时,显示信息小窗口,效果:

接下来,Insus.NET实现另外一种情况,就是用用户点击铵钮时,显示提示窗口。
我们在网页,放置一个按钮:
复制代码 代码如下:
<asp:Button ID="Button1" runat="server" Text="提交" OnClick="Button1_Click"/>
在.aspx.cs写onClick事件:
复制代码 代码如下:
protected void Button1_Click(object sender, EventArgs e)
{
string message = "正在处理您的请求.";
StringBuilder sb = new StringBuilder();
sb.Append("alert('");
sb.Append(message);
sb.Append("');");
js.RunJavaScript(sb.ToString());
}
试运行看看:

最后一个例子,就是用户在点击铵钮时,来一个确认提示,这样做是有得选择。确认之后,才真正提交或处理数据。
实现的方法,是在上面第二个例子环境之上,在Page_Load事件中写上如下代码:
复制代码 代码如下:
View Code
protected void Page_Load(object sender, EventArgs e)
{
string message = "你要提交吗?";
StringBuilder sb = new StringBuilder();
sb.Append("return confirm('");
sb.Append(message);
sb.Append("');");
ClientScript.RegisterOnSubmitStatement(this.GetType(), "alert", sb.ToString());
}
得到最终效果:

加载全部内容