HtmlForm控件 Post与Get ASP.NET的HtmlForm控件学习及Post与Get的区别概述
人气:0一、前言
1、了解HTTP(hypertext transport protocol)超文本传输协议
它是一种分布式,协作式,超媒体系统应用之间的通信协议。是万维网(world wide web)交换信息的基础。它以HTML文档从web服务器传到web浏览器的方式进行的,如下图解:

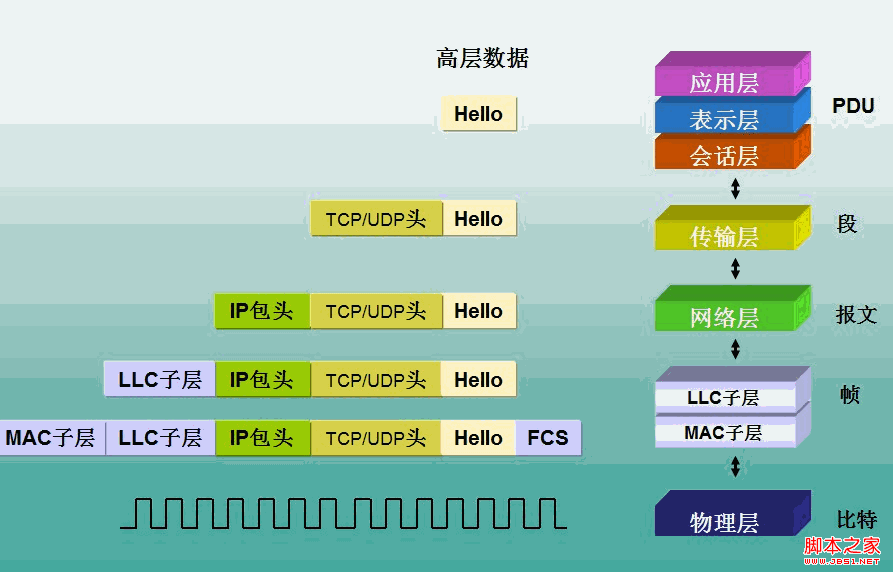
HTTP工作在TCP/IP协议体系中的TCP协议上。我们可以引出TCP/IP协议层级模型,如下图:

HTTP请求的方法如下:
(1).OPTIONS:返回服务器针对特定资源所支持的HTTP请求方法。也可以利用向Web服务器发送'*'的请求来测试服务器的功能性。
(2).HEAD:向服务器索要与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以在不必传输整个响应内容的情况下,就可以获取包含在响应消息头中的元信息。
(3).GET:向特定的资源发出请求。注意:GET方法不应当被用于产生“副作用”的操作中,例如在web app.中。其中一个原因是GET可能会被网络蜘蛛等随意访问。
(4).POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
(5).PUT:向指定资源位置上传其最新内容。
(6).DELETE: 请求服务器删除Request-URI所标识的资源。
(7).TRACK: 回显服务器收到的请求,主要用于测试或诊断。
2.表单提交原理
这里引述了大牛们的总结:
(1).表单提交时表单内容会被浏览器封装为HTTP请求报,里面包含了所有表单元素的name属性值和value属性的值,形式为name=value。
(2).该HTTP请求报被webserver获取后会被解析并封装成一个Request对象,Request对象里有一个Parameters集合专门用来存放所有的表单元素名值对。
(3).每个表单元素名值对被封装成一个Parameter,而Parameter其实就是一个Map,所以你的Servlet里就可以用request.getParameter(name)获取其value了。
既然大牛们都说的很清楚了,那么我们还需要清除的是表单靠什么进行提交的,在这里表单标签有个很重要的属性就是enctype,它设置以何种编码方式提交表单数据。有以下三种:
(1).application/x-www-form-urlencoded:这是默认的编码方式,通过Value值的方式进行数据处理 [这个我还是模糊的](2).multipart/form-data:是以二进制流的方式来处理表单数据
(3).text/plain:当表单的action属性值为mailto:URL的形式时使用,多用于直接通过表单发送邮件
二、HtmlForm控件
1.HtmlForm 控件用于控制 <form> 元素,主要属性如下:
| 属性 | 描述 |
|---|---|
| Action |
URL,定义当提交表单时把数据送往何处。注释:该属性总是设置为页面自身的 URL! |
| Attributes | 返回该元素的所有属性名称和值对。 |
| Disabled | 布尔值,指示是否禁用该控件。默认是 false。 |
| EncType | 用来编码表单内容的 MIME 类型。 |
| id | 控件的唯一 id。 |
| InnerHtml |
设置或返回该 HTML 元素的开始标签和结束标签之间的内容。特殊字符不会被自动转换为 HTML 实体。 |
| InnerText |
设置或返回该 HTML 元素的开始标签和结束标签之间的所有文本。特殊字符会被自动转换为 HTML 实体。 |
| Method | 表单向服务器传送数据的方式。合法的值是 "post" 和 "get"。默认是 "post"。 |
| Name | 表单的名称。 |
| runat | 规定该控件是一个服务器控件。必须被设置为 "server"。 |
| Style | 设置或返回被应用到控件的 CSS 属性。 |
| TagName | 返回元素的标签名。 |
| Target | 加载 URL 的目标窗口。 |
| Visible | 布尔值,指示该控件是否可见。 |
Method:Post / Get;其中的差别是Get表示由浏览器主动上传资料至Server 端,是立即传送,其执行效率快但是传送的数据量也不能太大;而Post表示由服务器来抓取数据,虽然不是那么立即,但是可传送的数据量则没有什么限制。
Action:要提交数据的页面,即数据要传送至哪个网址。
2.Post与Get的区别:
http://jb51.net/web/72554.html
Form提供了两种数据传输的方式——get和post。虽然它们都是数据的提交方式,但是在实际传输时确有很大的不同,并且可能会对数据产生严重的影响。虽然为了方便的得到变量值,Web容器已经屏蔽了二者的一些差异,但是了解二者的差异在以后的编程也会很有帮助的。
Form中的get和post方法,在数据传输过程中分别对应了HTTP协议中的GET和POST方法。二者主要区别如下:
1、Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据。
2、Get将表单中数据的按照variable=value的形式,添加到action所指向的URL后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;Post是将表单中的数据放在form的数据体中,按照变量和值相对应的方式,传递到action所指向URL。
3、Get是不安全的,因为在传输过程,数据被放在请求的URL中,而如今现有的很多服务器、代理服务器或者用户代理都会将请求URL记录到日志文件中,然后放在某个地方,这样就可能会有一些隐私的信息被第三方看到。另外,用户也可以在浏览器上直接看到提交的数据,一些系统内部消息将会一同显示在用户面前。Post的所有操作对用户来说都是不可见的。
4、Get传输的数据量小,这主要是因为受URL长度限制;而Post可以传输大量的数据,所以在上传文件只能使用Post(当然还有一个原因,将在后面的提到)。
5、Get限制Form表单的数据集的值必须为ASCII字符;而Post支持整个ISO10646字符集。
6、Get是Form的默认方法。
使用Post传输的数据,可以通过设置编码的方式正确转化中文;而Get传输的数据却没有变化。在以后的程序中,我们一定要注意这一点。
1、Get 方法通过 URL 请求来传递用户的数据,将表单内各字段名称与其内容,以成对的字符串连接,置于 action 属性所指程序的 url 后,如http://www.mdm.com/test.asp?name=asd&password=sad,数据都会直接显示在 url 上,就像用户点击一个链接一样;Post 方法通过 HTTP post 机制,将表单内各字段名称与其内容放置在 HTML 表头(header)内一起传送给服务器端交由 action 属性能所指的程序处理,该程序会通过标准输入(stdin)方式,将表单的数据读出并加以处理2、 Get 方式需要使用 Request.QueryString 来取得变量的值;而 Post 方式通过 Request.Form 来访问提交的内容
3、Get 方式传输的数据量非常小,一般限制在 2 KB 左右,但是执行效率却比 Post 方法好;而 Post 方式传递的数据量相对较大,它是等待服务器来读取数据,不过也有字节限制,这是为了避免对服务器用大量数据进行恶意攻击,根据微软方面的说法,微软对用 Request.Form() 可接收的最大数据有限制,IIS 4 中为 80 KB 字节,IIS 5 中为 100 KB 字节建议:除非你肯定你提交的数据可以一次性提交,否则请尽量用 Post 方法
4、Get 方式提交数据,会带来安全问题,比如一个登陆页面,通过 Get 方式提交数据时,用户名和密码将出现在 URL 上,如果页面可以被缓存或者其他人可以访问客户这台机器,就可以从历史记录获得该用户的帐号和密码,所以表单提交建议使用 Post 方法;Post 方法提交的表单页面常见的问题是,该页面如果刷新的时候,会弹出一个对话框建议:出于安全性考虑,建议最好使用 Post 提交数据
关于ASP.NET的HtmlForm 控件这点弄明白之后,那么在后期的ASP.NET上传控件、Request获取窗体变量就能很容易的去理解了。再者,关于Get与Post的区别,甚是关键,去年面试的时候就因为这点没有很好地回答上而被潜回,看来以后还是要把基础的东西弄熟透、打扎实才能为后面的道路顺利开展工作。
加载全部内容