vue-ssr 新建一个项目(hello Word版)
silencetea 人气:0
本地新建项目文件夹,随便命个名,比如skillshow。
然后运行`npm init`初始化,生成package.json
使用npm下载相关依赖资源包
```
npm install vue vue-server-renderer --save
npm install express --save
```
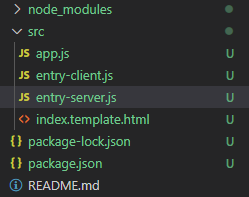
新建一些文件夹和文件,最后的文件结构如下(忽略掉entry-client.js):

src下的各个文件的hello代码如下:
app.js
``` javascript
const Vue = require('vue')
module.exports = function createApp(context) {
return new Vue({
data: {
url: context.url
},
template: `
the page URL is: {{ url }}
`
})
}
```
entry-server.js
``` javascript
const Vue = require('vue')
const server = require('express')()
const renderer = require('vue-server-renderer').createRenderer({
template: require('fs').readFileSync('./src/index.template.html', 'utf-8') // 注意这里的文件路径可别写错啦
})
server.get('*', (req, res) => {
const createApp = require('./app')
const context = {
url: req.url
}
const app = createApp(context)
renderer.renderToString(app, (err, html) => {
if (err) {
res.status(500).end('Internal Server Error')
return
}
res.end(html)
})
})
const port = 8080;
const hostname = '127.0.0.1';
server.listen(port, hostname, () => {
console.log(`服务器运行在 http://${hostname}:${port}/`);
});
```
index.tmplate.html
```html
加载全部内容