Treeview动态添加用户控件 Treeview动态添加用户控件传值和取值的实例代码
人气:0
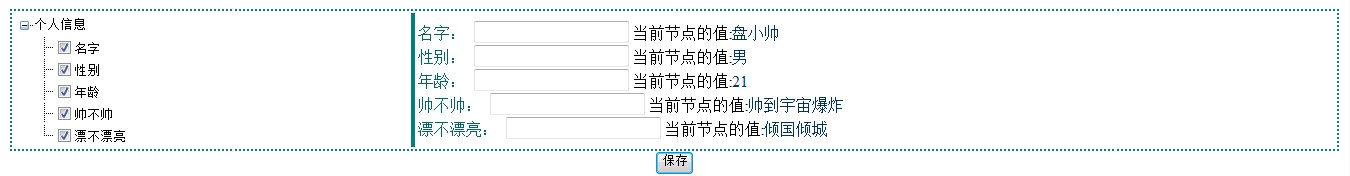
主要功能:勾选子节点的checkbox,右边会动态加载该节点的信息,出现TextBox让用户填写节点的值,点击保存按钮将文本框的值保存到对应的节点。
里面涉及到了asp执行ascx页面里的事件,并取值。
这是前台的代码:CustomXMLmanager.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="CustomXMLmanager.aspx.cs" Inherits="usexml.CustomXMLmanager" %>
<%@ Register src=http://www.cnblogs.com/panan/archive////"Custom.ascx" tagname="Custom" tagprefix="uc" %>
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML .0 Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head runat="server">
<title></title>
</head>
<body>
<script language="javascript" type="text/javascript">
// 点击复选框时触发事件
function postBackByObject() {
var o = window.event.srcElement;
if (o.tagName == "INPUT" && o.type == "checkbox") {
__doPostBack("", "");
}
}
</script>
<form id="form" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel" runat="server">
<ContentTemplate>
<table width="%" style="border: px dotted #00"><tr><td width="%">
<asp:TreeView ID="TreeView" runat="server" ImageSet="Simple" ShowCheckBoxes="Leaf"
ShowLines="True"
ViewStateMode="Enabled">
<HoverNodeStyle Font-Underline="True" ForeColor="#DD" />
<Nodes>
<asp:TreeNode Text="个人信息" Value=http://www.cnblogs.com/panan/archive////"海洋信息数据集">
<asp:TreeNode Text="名字" Value=http://www.cnblogs.com/panan/archive////"数据名称"></asp:TreeNode>
<asp:TreeNode Text="性别" Value=http://www.cnblogs.com/panan/archive////"数据格式"></asp:TreeNode>
<asp:TreeNode Text="年龄" Value=http://www.cnblogs.com/panan/archive////"数据摘要"></asp:TreeNode>
<asp:TreeNode Text="帅不帅" Value=http://www.cnblogs.com/panan/archive////"帅不帅"></asp:TreeNode>
<asp:TreeNode Text="漂不漂亮" Value=http://www.cnblogs.com/panan/archive////"漂不漂亮"></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Tahoma" Font-Size="pt" ForeColor="Black"
HorizontalPadding="0px" NodeSpacing="0px" VerticalPadding="0px" />
<ParentNodeStyle Font-Bold="False" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#DD"
HorizontalPadding="0px" VerticalPadding="0px" />
</asp:TreeView>
</td>
<td style="background-color: #00; width: px"></td>
<td>
<asp:PlaceHolder ID="PlaceHolder" runat="server"></asp:PlaceHolder>
</td>
</tr></table>
<div>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</div>
<div align="center"><asp:Button ID="Button" runat="server" Text="保存"
onclick="Button_Click" /></div>
</form>
</body>
</html>
这是后台代码:CustomXMLmanager.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Reflection;
namespace usexml
{
public partial class CustomXMLmanager : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack)
{
//if (ViewState["node"] != null)
//{
// nodes();
//}
nodes();
}
TreeView.Attributes.Add("onclick", "postBackByObject()");
}
private void nodes()
{
int tg = 0;
foreach (TreeNode nod in TreeView.CheckedNodes)
{
nod.Target = tg.ToString();
Custom uc = (Custom)LoadControl("Custom.ascx");
uc.Nodname = nod.Text;
uc.Nodvalue = //www.qb5200.com/panan/archive////nod.Value;
uc.Nodetag = nod.Target;
PlaceHolder.Controls.Add(uc);
tg++;
}
}
protected void Button_Click(object sender, EventArgs e)
{
for (int i = 0; i < PlaceHolder.Controls.Count; i++)
{
UserControl uc = (UserControl)PlaceHolder.Controls[i];
Type ucType = uc.GetType();
//用MethodInfo类来获取用户控件中的方法.
MethodInfo UcMethod = ucType.GetMethod("GetText");// Button_Click控件中的方法。
//在此处页面的方法中执行用户控件中的方法.
object[] argumentArrray = new object[0];
UcMethod.Invoke(uc, new object[0]);//调用用户控件中的方法。此处执行了!!。
foreach (TreeNode nod in TreeView.CheckedNodes)
{
PropertyInfo UctextName = ucType.GetProperty("PicName");
PropertyInfo tag = ucType.GetProperty("Nodetag");
if (nod.Target == tag.GetValue(uc, null).ToString())
{
nod.Value = //www.qb5200.com/panan/archive////UctextName.GetValue(uc, null).ToString();//获取了上传的文件名信息。并显示在 page 页面上。
}
}
}
}
}
}
这是用户控件的前台:Custom2.ascx
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="Custom2.ascx.cs" Inherits="usexml.Custom2" %>
<div>
<asp:Label ID="Label1" runat="server" Text="Label" ForeColor="#006666"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
当前节点的值:<asp:Label ID="Label2" runat="server" Text="Label" ForeColor="#003366"></asp:Label>
</div>
这是用户控件的后台:Custom2.ascx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace usexml
{
public partial class Custom2 : System.Web.UI.UserControl
{
private string nodname = "";
public string nodvalue = //www.qb5200.com/panan/archive/2011/12/28/"";
private string nodtag = "";
private string picname = "";
public string Nodname
{
get
{
return nodname;
}
set
{
nodname = value;
}
}
public string Nodvalue
{
get
{
return nodvalue;
}
set
{
nodvalue = //www.qb5200.com/panan/archive/2011/12/28/value;
}
}
public string Nodetag
{
get
{
return nodtag;
}
set
{
nodtag = value;
}
}
public string PicName
{
get { return picname; }
set { picname = value; }
}
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = nodname+":";
Label2.Text = nodvalue;
}
public void GetText()
{
picname = TextBox1.Text;
TextBox1.Text = "";
Label2.Text = picname;
}
}
}
加载全部内容