利用matplotlib进行数据可视化
harrylyx 人气:1matplotlib是python中的一个画图库,继承了matlib(从名字上也看得出来)的优点和语法,所以对于熟悉matlib的用户来说是十分友好的。
pylab和pyplot
关于pylab和pyplot,人们做过不少的讨论。这两个模块有哪些不同呢?pylab模块跟matplotlib一起安装,而pyplot则是matplotlib的内部模块。两者的导入方法有所不同,可选择其中一种进行导入。
from pylab import *
#或
import matplotlib.pyplot as plt
import numpy as nppylab在同一命名空间整合了pyplot和Numpy的功能,因此无需再单独导入Numpy。更进一步来说,导入pylab后,pyplot和Numpy的函数就可以直接调用,而不用再指定其所属模块(命名空间),从而使得matplotlib开发环境更像是Matlab。
plot(x,y)
array([1,2,3,4])
#而不用指定模块名称
plt.plot()
np.array([1,2,3,4])大多情况下,我们更乐意使用pyplot模块。
线状图
这里我使用jupyter来进行演示
ipython qtconsole --matplotlib inline用matplotlib生成这个图表很简单,一行代码就能搞定
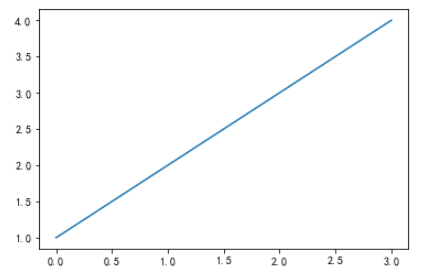
plt.plot([1,2,3,4])
plt.show()
如图所示,生成了一个Line2D对象。该对象为一条直线,它表示图表中各数据点的线性延伸趋势。我们可以看出,列表中的数据直接被作为y轴的值展示了出来,x周是从0开始的,所以我们要看一个数据的折线图,只用输入一个list即可。
但我们可以看出这个图可能还很简陋,比如有如下几个问题:
- y轴显示为啥是0.5为步长间隔,我想以1为步长间隔
- 我想控制x轴展示的值,而不是从0开始
- 图太小了,能否控制大小
- x轴和y轴字太小了,能否控制大小
- 给x轴和y轴命个名吧
- 没有网格看不清
- 没有图例
- 给线状图标上点
- 我想保存图片到本地
- 怎么画子图呢
接下来我们就一个一个解决。
1.设置x轴和y轴步长间隔
控制x轴,y轴显示的值,有两个参数
xticks(ticks, [labels], **kwargs)
- yticks(ticks, [labels], **kwargs)
- ticks:控制显示的位置,也就是显示那几个值,这几个值必须在y值数据的范围内,这里也就是[1,4]这个范围。
- [labels]:控制显示在对应位置的值,可以是数也可以是字符。
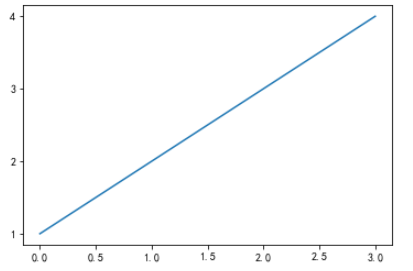
y = [1,2,3,4]
step = 1
plt.yticks([i for i in y if i%step == 0])
plt.plot(y)
2.x轴展示的值
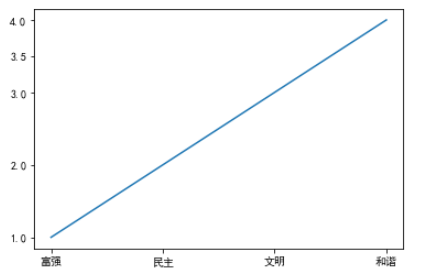
这里展示了坐标轴显示字符的情况。
注意第五行,我改成了[1,2,3,3.5,4],所以显示出来就多了个3.5。
y = [1,2,3,4]
scale_ls = range(4)
index_ls = ["富强","民主","文明","和谐"]
plt.xticks(scale_ls,index_ls)
plt.yticks([1,2,3,3.5,4])
plt.plot(y)
3.控制图表大小
控制图表的大小要用到的几个方法
- rcParams:这个参数是用来设置一些配置参数的,比如这里我就用到了大小和dpi
- figure.figsize:控制大小,参数为一个二元组(x,y),即长、宽
- figure.dpi:控制dpi
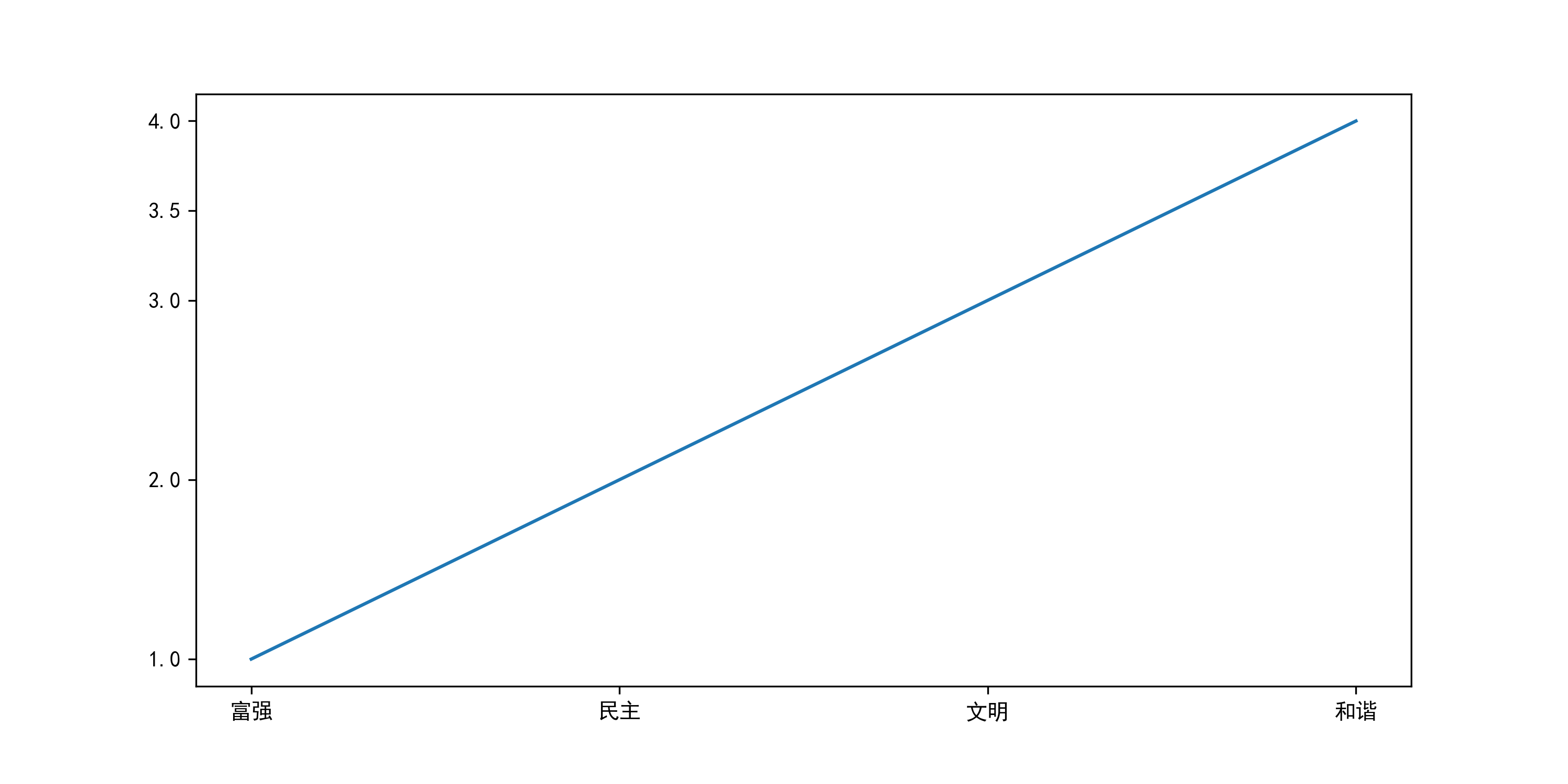
plt.rcParams['figure.figsize'] = (10,5)
plt.rcParams['figure.dpi'] = 200
y = [1,2,3,4]
scale_ls = range(4)
index_ls = ["富强","民主","文明","和谐"]
plt.xticks(scale_ls,index_ls)
plt.yticks([1,2,3,3.5,4])
plt.plot(y)这里可以看出更大更清晰了

4.调节x轴和y轴字体大小
这里控制字体大小用到的也是xticks和yticks,只不过使用到了fontsize参数。
plt.rcParams['figure.figsize'] = (10,5)
plt.rcParams['figure.dpi'] = 200
y = [1,2,3,4]
scale_ls = range(4)
index_ls = ["富强","民主","文明","和谐"]
plt.xticks(scale_ls,index_ls,fontsize=20)
plt.yticks([1,2,3,3.5,4],fontsize=20)
plt.plot(y)
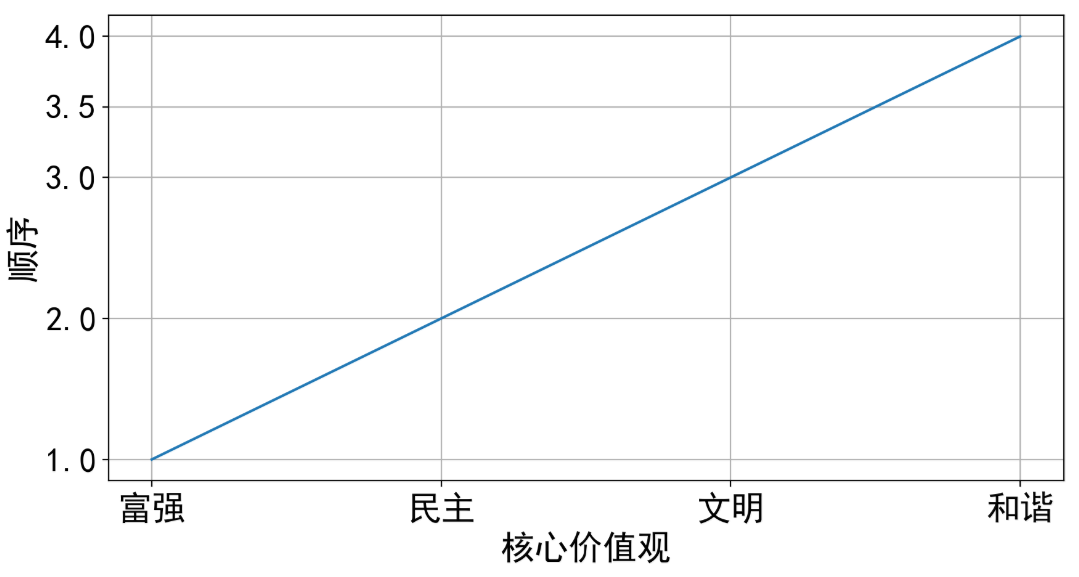
5.给x轴和y轴加上名字
使用
- xlabel(str,fontsize=int )
- ylabel(str,fontsize=int )
plt.rcParams['figure.figsize'] = (10,5)
plt.rcParams['figure.dpi'] = 200
y = [1,2,3,4]
scale_ls = range(4)
index_ls = ["富强","民主","文明","和谐"]
plt.xticks(scale_ls,index_ls,fontsize=20)
plt.yticks([1,2,3,3.5,4],fontsize=20)
plt.xlabel("核心价值观", fontsize=20)
plt.ylabel("顺序", fontsize=20)
plt.plot(y)
6.加上网格
- plt.grid(True),加上横纵两种网格。
- plt.grid(True,axis="x"),加上x轴网格。
plt.rcParams['figure.figsize'] = (10,5)
plt.rcParams['figure.dpi'] = 200
y = [1,2,3,4]
scale_ls = range(4)
index_ls = ["富强","民主","文明","和谐"]
plt.xticks(scale_ls,index_ls,fontsize=20)
plt.yticks([1,2,3,3.5,4],fontsize=20)
plt.xlabel("核心价值观", fontsize=20)
plt.ylabel("顺序", fontsize=20)
plt.grid(True,axis="both")
plt.plot(y)
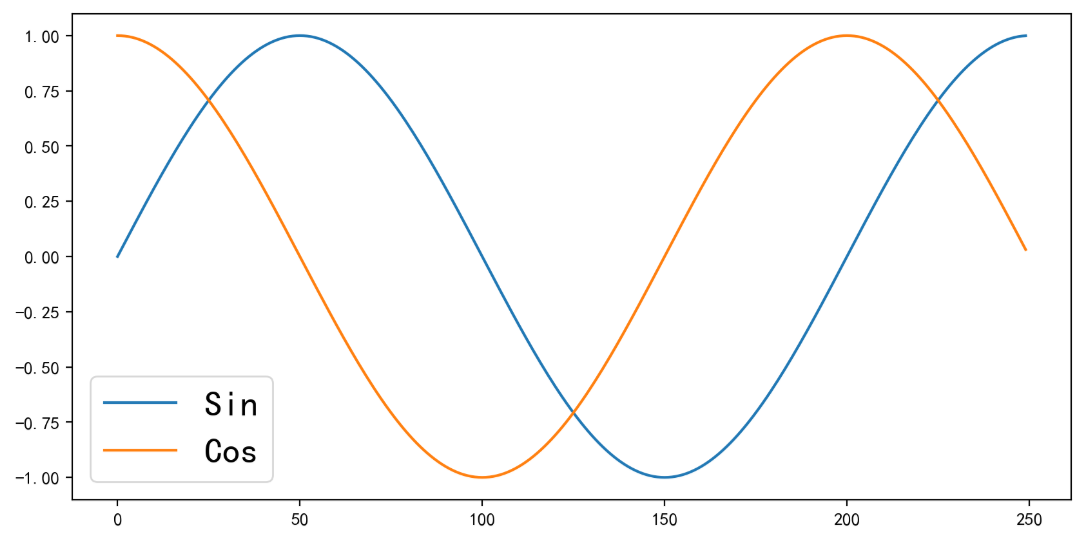
7.加上图例
使用legend方法,里面有这么几个参数
- handles:代表使用的是那几个曲线的对象
- labels:代表对应的图例文字
- loc:放置的位置
- prop:额外参数,例如size,控制图例大小
t = np.arange(0, 2.5, 0.01)
y1 = map(math.sin, math.pi*t)
y2 = map(math.cos, math.pi*t)
l1, = plt.plot(list(y1))
l2, = plt.plot(list(y2))
plt.legend(handles = [l1, l2], labels = ['Sin', 'Cos'], loc = 'best', prop={'size': 20})
8.给线状图标点
只用在plot加入参数marker 即可
t = np.arange(0, 2.5, 0.1)
y1 = map(math.sin, math.pi*t)
y2 = map(math.cos, math.pi*t)
l1, = plt.plot(list(y1), marker = "o")
l2, = plt.plot(list(y2), marker = "*")
plt.legend(handles = [l1, l2], labels = ['Sin', 'Cos'], loc = 'best', prop={'size': 20})
9.保存图片到本地
只用在最后使用savefig 方法
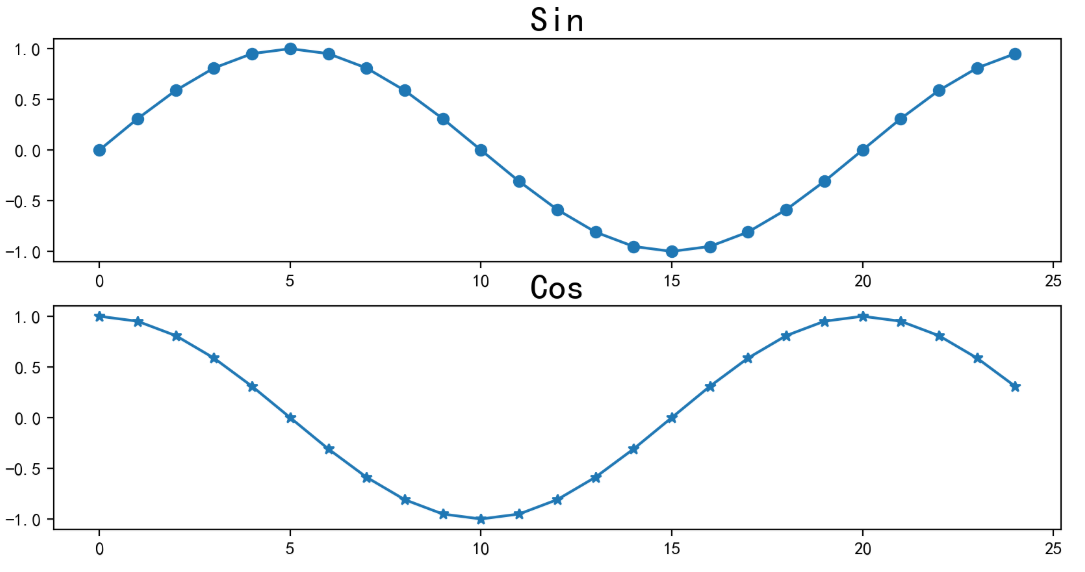
plt.savefig('test.png',dpi=400)10.画子图
这里使用到了subplot方法
他有三个参数,分别为
- 几行
- 几列
- 第几个
举个栗子
subplot(2,2,1)2行2列(即子图排列为田字格形状)第一个subplot(2,1,2)2行1列(即子图排列为纵向两个图形状)第二个
t = np.arange(0, 2.5, 0.1)
y1 = map(math.sin, math.pi*t)
y2 = map(math.cos, math.pi*t)
plt.subplot(2, 1, 1)
plt.title("Sin", fontsize=20)
l1, = plt.plot(list(y1), marker = "o")
plt.subplot(2, 1, 2)
plt.title("Cos", fontsize=20)
l2, = plt.plot(list(y2), marker = "*")这里我还使用到了title方法,给对应图表加上了标题。

加载全部内容