asp.net 无刷新 附件上传 asp.net 无刷新附件上传实现方法
人气:0想了解asp.net 无刷新附件上传实现方法的相关内容吗,在本文为您仔细讲解asp.net 无刷新 附件上传的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:asp.net,无刷新,附件上传,下面大家一起来学习吧。
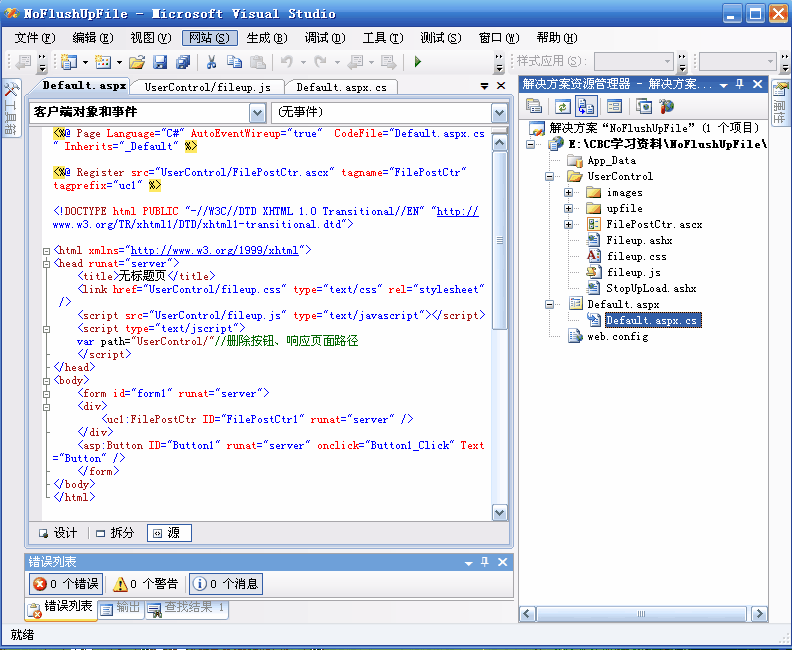
最近参照网上的一些资料,初步到达了预期目标(客户端获取上传进度,还没发现什么好的方法,没有实现),利用iframe实现了附件的无刷新上传效果(其实有提交iframe),为了使用方便,最后做成了,.net用户自定义控制:
控件使用示例:

控件页面效果只是“添加附件”的图片,运行效果图一:

点击图片弹出文件选择框,运行效果图二

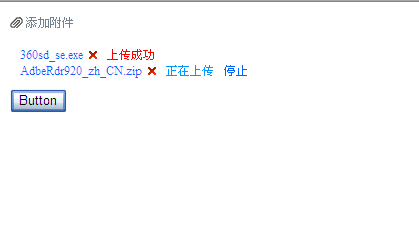
选中文件打开,文件开始上传,点击“停止”按钮,“正在上传”变为“等待上传”,“停止”变为“上传”,运行效果图三

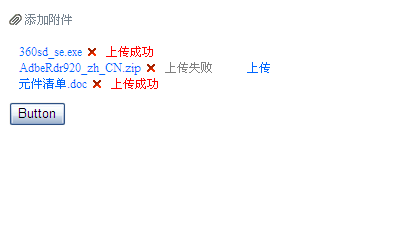
由于附件的大小受限或页面访问超时,上传失败,运行效果图四

button按钮是服务器按钮,可以为期增加js验证函数:
Button1.Attributes.Add("onclick", "return checkFileState();");
运行效果图五:

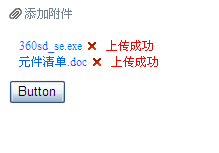
删除掉上传失败的文件,运行效果图六:

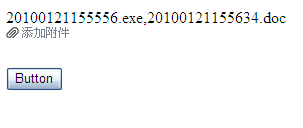
提交后,可以在cs里面获取到上传成功的附件名称,在Fileup.ashx中是以时间对文件进行重命名,为避免重复可以在后免再加几位随机数。
运行效果图七:

在cs文件中:
复制代码 代码如下:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Button1.Attributes.Add("onclick", "return checkFileState();");
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write(FilePostCtr1.value);
}
}
代码打包下载
加载全部内容