Ext.data.PagingMemoryProxy Ext.data.PagingMemoryProxy分页一次性读取数据的实现代码
人气:0想了解Ext.data.PagingMemoryProxy分页一次性读取数据的实现代码的相关内容吗,在本文为您仔细讲解Ext.data.PagingMemoryProxy的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:PagingMemoryProxy,分页,下面大家一起来学习吧。
1 建立get.php get.php=>
复制代码 代码如下:
<?php
$data=array(
array(1,"yixing",123),
array(2,"chenlin",13),
array(3,"lixin",123),
array(4,"liumei",344),
array(5,"qiuye",343),
array(6,"zhangli",231),
array(7,"chenggong",1234),
array(9,"linmei",123),
array(10,"gaoxin",234),
array(11,"ximi",1234),
array(12,"suoming",1234)
);
echo json_encode($data);
?>
2 在下载的extjs中搜索到PagingMemoryProxy.js,与get.php放在一个文件夹中
3 建立文件grid.html
grid.html=>
复制代码 代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<script type="text/javascript" src="PagingMemoryProxy.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
store=new Ext.data.Store({
reader:new Ext.data.ArrayReader({},[ //读数组到一个元数据对象
{name:'id'},
{name:'name'},
{name:'password'}
])
});
Ext.Ajax.request({ //读取后台传递于前台数据
url: 'get.php',
method:'get',
success:function(response, opts){
var obj= Ext.decode(response.responseText);//obj储存响应的数据
store.proxy = new Ext.data.PagingMemoryProxy(obj),//PagingMemoryProxy() 一次性读取数据
store.load({params:{start:0,limit:5}});//按5条记录分布
},
failure: function(){Ext.Msg.alert("failure");}
});
var grid=new Ext.grid.GridPanel({
store:store,//装载store
mode:'remote',
width:450,
height:200,
applyTo:'grid',
frame:true,
columns:[
{header:"number",width:50,dataIndex:'id',sortable:true},
{header:"name",width:80,dataIndex:'name',sortable:true},
{header:"password",width:80,dataIndex:'password',sortable:true}
],
tbar:new Ext.PagingToolbar({//工具栏
pageSize:5,
store:store,
displayInfo:true,
displayMsg:'From {0} To {1} records,all records are {2} ',
emptyMsg:"no records"
}),
viewConfig:{
forceFit:true
}
})
});
</script>
</head>
<body>
<div id="grid"></div>
</body>
</html>
4 建立文件r01.js
r01.js=>
复制代码 代码如下:
Ext.onReady(function() {
Ext.QuickTips.init();
var root=new Ext.tree.TreeNode({
text:'简单树形',
expanded:true
})
var user=(new Ext.tree.TreeNode({
text:'用户',
expanded:true
})
)
var user1=new Ext.tree.TreeNode({
text:'用户1'
})
var user2=new Ext.tree.TreeNode({
text:'用户2',
})
root.appendChild(user);
user.appendChild(user1);
user.appendChild(user2);
//建立根节点
var tree=new Ext.tree.TreePanel({
width:180,
height:300,
root:root
})
//中间区域
var tabPanel = new Ext.TabPanel({
region : 'center',
enableTabScroll : true,
activeTab :0,
margins:'5 5 5 5',
items : [{
id : 'homePage',
title : '首页',
autoScroll : true,
html:'<div style="position:absolute;top:40%;left:40%>欢迎来到首页!</div>'
}]
});
function treeClick(){
tabPanel.add({
title:'用户',
id:'1',
activeTab:1,
closable:true,
autoLoad:{
url:'grid.html',
scripts:true
}
})
}
user1.on("click",treeClick);
//界面显示
new Ext.Viewport({
title:'Ext.Viewport示例',
layout:'border',
items:[
{
region:'west',
layout:'fit',
width:200,
collapsible:true,
margins:'5 0 5 5',
items:tree
},{
region:'center',
width:200,
layout:'fit',
margins:'5 0 5 5',
items:tabPanel
}]
})
});
5 建立r01.php
r01.php=>
复制代码 代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="http://www.cnblogs.com/ext/resources/css/ext-all.css" />
<script type="text/javascript" src="http://www.cnblogs.com/ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/ext/ext-all.js"></script>
<script type="text/javascript" src="r01.js"></script>
</head>
<body>
</body>
</html>
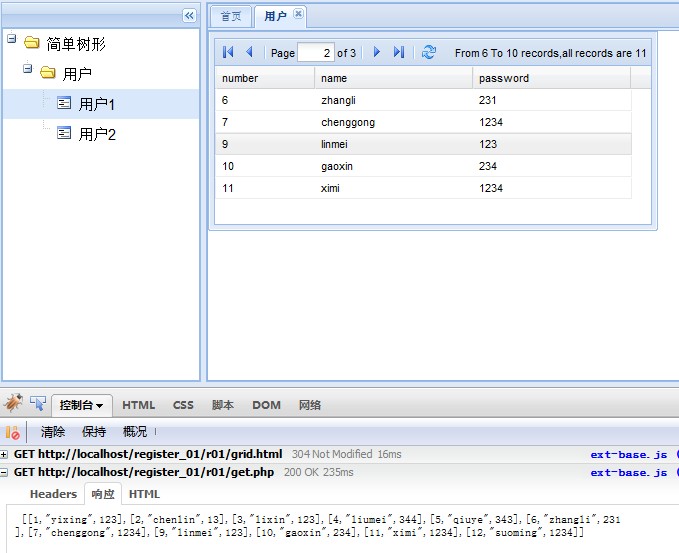
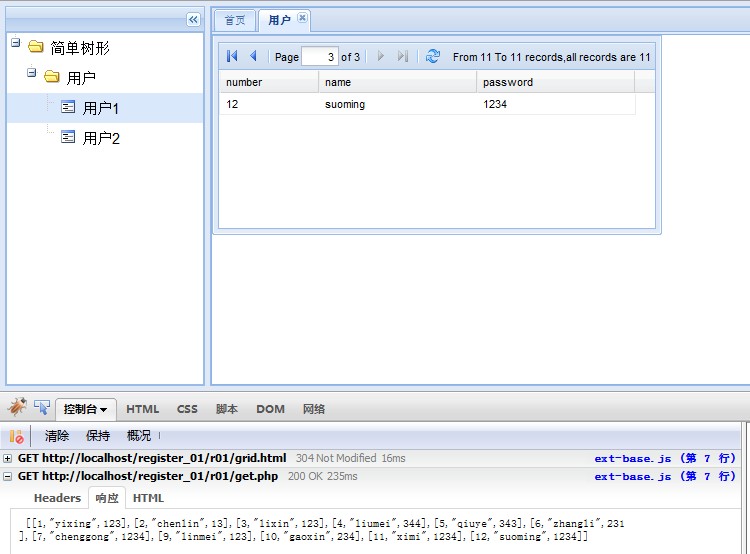
6 浏览器中输入http://localhost/register_01/r01/r01.php


7 总结
树形监听事件:tree.on
Ext.data.ArrayReader读取数组到一个元数据对象
复制代码 代码如下:
function(response, opts){
var obj= Ext.decode(response.responseText);//obj储存响应的数据
store.proxy = new Ext.data.PagingMemoryProxy(obj),//PagingMemoryProxy()一次性读取数据
store.load({params:{start:0,limit:5}});//按5条记录分布
}//分页基本应用
Ext.PagingToolbar基本应用
extjs相关帮助文档:http://www.extjs.com/deploy/dev/docs/
加载全部内容