GridView 分级显示 ASP.NET中使用GridView实现分级显示的代码
人气:0想了解ASP.NET中使用GridView实现分级显示的代码的相关内容吗,在本文为您仔细讲解GridView 分级显示 的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:GridView,分级显示,下面大家一起来学习吧。
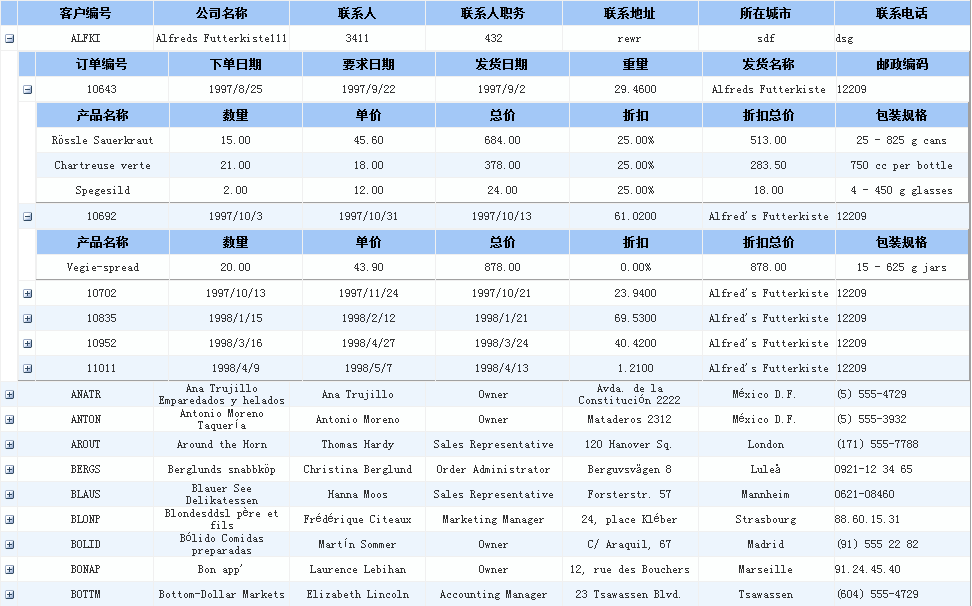
在实际项目开发中,我找到了一种利用GridView实现分级效果的方法,最终效果图如下: 
以下是实现代码:
Aspx页面
复制代码 代码如下:
<asp:GridView ID="GridView1" SkinID="GridView" runat="server" AutoGenerateColumns="false"
Width="100%" AllowPaging="true" PageSize="10">
<Columns>
<asp:TemplateField HeaderStyle-Width="1%">
<ItemTemplate>
<asp:Image ID="imgFlag" runat="server" ImageUrl="~/images/dn.gif" />
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:BoundField DataField="CustomerID" HeaderText="客户编号" HeaderStyle-Width="10%">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="CompanyName" HeaderText="公司名称" HeaderStyle-Width="10%">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="ContactName" HeaderText="联系人" HeaderStyle-Width="10%">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="ContactTitle" HeaderText="联系人职务" HeaderStyle-Width="10%">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="Address" HeaderText="联系地址" HeaderStyle-Width="10%">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="City" HeaderText="所在城市" HeaderStyle-Width="10%">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:TemplateField HeaderText="联系电话" HeaderStyle-Width="10%">
<ItemTemplate>
<asp:HiddenField ID="HCustomerID" runat="server" Value='<%#Eval("CustomerID")%>' />
<%#Eval("Phone")%>
<tr runat="server" id="TRCustomers" style="display: none">
<td>
</td>
<td colspan="7">
<asp:GridView ID="GridViewOrders" SkinID="GridView" runat="server" Width="100%" AutoGenerateColumns="false"
OnRowDataBound="doOnRowDataBoundOrders">
<Columns>
<asp:TemplateField HeaderStyle-Width="1%">
<ItemTemplate>
<asp:Image ID="imgFlag1" runat="server" ImageUrl="~/images/dn.gif" />
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:BoundField DataField="OrderID" HeaderText="订单编号" HeaderStyle-Width="10%">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="OrderDate" HeaderText="下单日期" HeaderStyle-Width="10%" DataFormatString="{0:d}">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="RequiredDate" HeaderText="要求日期" HeaderStyle-Width="10%"
DataFormatString="{0:d}">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="ShippedDate" HeaderText="发货日期" HeaderStyle-Width="10%"
DataFormatString="{0:d}">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="Freight" HeaderText="重量" HeaderStyle-Width="10%">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="ShipName" HeaderText="发货名称" HeaderStyle-Width="10%">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:TemplateField HeaderText="邮政编码" HeaderStyle-Width="10%">
<ItemTemplate>
<asp:HiddenField ID="HOrderID" runat="server" Value='<%#Eval("OrderID")%>' />
<%#Eval("ShipPostalCode")%>
<tr runat="server" id="TROrders" style="display: none">
<td>
</td>
<td colspan="7">
<asp:GridView ID="GridViewOrderDetails" SkinID="GridView" runat="server" Width="100%"
AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="产品名称" HeaderStyle-Width="10%">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="Quantity" HeaderText="数量" HeaderStyle-Width="10%" DataFormatString="{0:N}">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="UnitPrice" HeaderText="单价" HeaderStyle-Width="10%" DataFormatString="{0:N}">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="OPrice" HeaderText="总价" HeaderStyle-Width="10%" DataFormatString="{0:N}">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="Discount" HeaderText="折扣" HeaderStyle-Width="10%" DataFormatString="{0:P}">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="PPrice" HeaderText="折扣总价" HeaderStyle-Width="10%" DataFormatString="{0:N}">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="QuantityPerUnit" HeaderText="包装规格" HeaderStyle-Width="10%">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
</Columns>
</asp:GridView>
</td>
</tr>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</td>
</tr>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
后台代码
复制代码 代码如下:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
BindGridView()
End If
End Sub
'1.首先找出Customers数据
Public Sub BindGridView()
Dim strSQL As String = "SELECT * FROM Customers"
Dim dtTable As DataTable = GetDataTable(strSQL)
sCount = dtTable.Rows.Count
Me.GridView1.DataSource = dtTable
Me.GridView1.DataBind()
End Sub
'Customers数据绑定时要做的事情
Protected Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView1.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim HCustomerID As String = CType(e.Row.FindControl("HCustomerID"), HiddenField).Value
Dim TRCustomers As HtmlTableRow = CType(e.Row.FindControl("TRCustomers"), HtmlTableRow)
If HCustomerID.Trim.Length > 0 Then
'鼠标移过时变换css样式。
e.Row.Attributes.Add("onmouseover", "currentcolor=this.className;this.className='MouseOver';")
e.Row.Attributes.Add("onmouseout", "this.className=currentcolor;")
'找出此Customer的所有Orders
Dim strSQL As String = "SELECT * FROM Orders WHERE CustomerID='" & HCustomerID & "'"
Dim dtTable As DataTable = GetDataTable(strSQL)
Dim imgFlag As Image = CType(e.Row.FindControl("imgFlag"), Image)
If dtTable.Rows.Count > 0 Then
Dim GridViewOrders As GridView = CType(e.Row.FindControl("GridViewOrders"), GridView)
GridViewOrders.DataSource = dtTable
GridViewOrders.DataBind()
'设置点击某行时的Javascript
Dim strScript As New StringBuilder
strScript.Append("var obj = document.getElementById('" & TRCustomers.ClientID & "');")
strScript.Append("var objimg = document.getElementById('" & imgFlag.ClientID & "');")
strScript.Append("if (obj.style.display == 'none') {")
strScript.Append(" obj.style.display = '';")
strScript.Append(" objimg.src = 'images/up.gif';")
strScript.Append("}else{")
strScript.Append(" obj.style.display = 'none';")
strScript.Append(" objimg.src = 'images/dn.gif';")
strScript.Append("}")
e.Row.Attributes.Add("onclick", strScript.ToString)
Else
imgFlag.ImageUrl = "~/images/up.gif"
End If
End If
End If
End Sub
Protected Sub doOnRowDataBoundOrders(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs)
If e.Row.RowType = DataControlRowType.DataRow Then
Dim HOrderID As String = CType(e.Row.FindControl("HOrderID"), HiddenField).Value
Dim TROrders As HtmlTableRow = CType(e.Row.FindControl("TROrders"), HtmlTableRow)
If HOrderID.Trim.Length > 0 Then
'鼠标移过时变换css样式。
e.Row.Attributes.Add("onmouseover", "currentcolor=this.className;this.className='MouseOver';")
e.Row.Attributes.Add("onmouseout", "this.className=currentcolor;")
'找出此Order的所有Order Details
Dim strSQL As String = "SELECT Products.ProductName, [Order Details].UnitPrice, [Order Details].Quantity, [Order Details].UnitPrice * [Order Details].Quantity AS OPrice, [Order Details].Discount, " & _
"([Order Details].UnitPrice * [Order Details].Quantity) * (1.00 - [Order Details].Discount) AS PPrice, Products.QuantityPerUnit " & _
"FROM [Order Details] INNER JOIN Products ON [Order Details].ProductID = Products.ProductID " & _
"WHERE OrderID='" & HOrderID & "'"
Dim dtTable As DataTable = GetDataTable(strSQL)
Dim imgFlag1 As Image = CType(e.Row.FindControl("imgFlag1"), Image)
If dtTable.Rows.Count > 0 Then
Dim GridViewOrderDetails As GridView = CType(e.Row.FindControl("GridViewOrderDetails"), GridView)
GridViewOrderDetails.DataSource = dtTable
GridViewOrderDetails.DataBind()
'设置点击某行时的Javascript
Dim strScript As New StringBuilder
strScript.Append("var obj = document.getElementById('" & TROrders.ClientID & "');")
strScript.Append("var objimg = document.getElementById('" & imgFlag1.ClientID & "');")
strScript.Append("if (obj.style.display == 'none') {")
strScript.Append(" obj.style.display = '';")
strScript.Append(" objimg.src = 'images/up.gif';")
strScript.Append("}else{")
strScript.Append(" obj.style.display = 'none';")
strScript.Append(" objimg.src = 'images/dn.gif';")
strScript.Append("}")
e.Row.Attributes.Add("onclick", strScript.ToString)
End If
End If
End If
End Sub
加载全部内容