设置日期,下拉,复选框 在jquery repeater中添加设置日期,下拉,复选框等控件
人气:0想了解在jquery repeater中添加设置日期,下拉,复选框等控件的相关内容吗,在本文为您仔细讲解设置日期,下拉,复选框的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:设置日期,下拉,复选框,下面大家一起来学习吧。
如果, 有不明白的问题, 请先阅读 30 分钟掌握无刷新 Repeater. 示例代码下载: http://zsharedcode.googlecode.com/files/JQueryElementDemo.rar
本文将详细的讲解 Repeater 控件的模板中如何处理控件, 目录如下:
* 准备
* html 元素
* 文本框
* 下拉框
* 多行文本框
* 复选框
* jQueryUI 插件
* jQueryUI 日期框
* jQueryUI 按钮
* jQueryUI 自动匹配
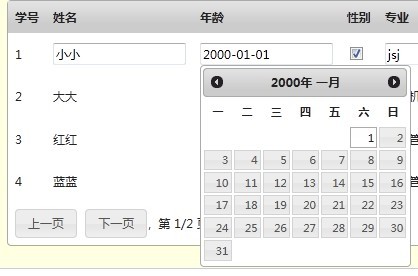
示例图片:


准备
请参照 http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc 中的准备.
html 元素
可以在模板中使用 html 文本框或者下拉框, 并进行赋值和读取数据.
文本框
文本框可以用于编辑文本字段, 也可以配合 je-datepicker, je-autocomplete 创建日期框, 自动匹配.
复制代码 代码如下:
<input je-id="<字段名>" type="text" value="<绑定字段>">
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<input je-id="realname" type="text" value="#{realname}" />
</EditItemTemplate>
</je:Repeater>
通过在 input 中添加 value="#{<绑定字段>}" 来设置文本框的值, 而使用 je-id="<字段名>" 可以让 repeater 在更新或新建行时, 知道该文本框的值对应了该字段.
下拉框
下拉框可用于一些枚举值的编辑, 限制字段只能在指定的值中选择.
复制代码 代码如下:
<select je-id="<字段名>">
<option value="<枚举值1>" je-selected="<布尔值1, 可以是绑定字段或者一个表达式>">
<显示值1>
</option>
<option value="<枚举值2>" je-selected="<布尔值2, 可以是绑定字段或者一个表达式>">
<显示值2>
</option>
</select>
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<select je-id="sex">
<option value="true" je-selected="#{sex}">男</option>
<option value="false" je-selected="#{sex,!#}">女</option>
</select>
<select je-id="major">
<option value="jsj" je-selected="'#{major}' == 'jsj'">
计算机
</option>
<option value="gsgl" je-selected="'#{major}' == 'gsgl'">
工商管理
</option>
<option value="hy" je-selected="'#{major}' == 'hy'">
汉语
</option>
</select>
</EditItemTemplate>
</je:Repeater>
和文本框一样, 下拉框同样通过 je-id 绑定字段名, 在每一个 option 中通过 value 属性设置枚举值, 使用 je-selected 来设置一个返回布尔值的表达式, 如果表达式返回 true, 则该选项处于选中状态.
在上面的代码中, 由于 sex 字段是布尔类型的, 所以可以使用 #{sex} 这样的形式, #{sex,!#} 则是取 sex 字段的反. 也可以像这样 #{major,# == 'jsj'}, 表示 major 字段为 'jsj' 则选项处于选中状态. 还可以使用 '#{major}' == 'jsj' 来完成同样的效果, 但这里的 #{major} 需要用单引号括住.
多行文本框
多行文本框和上面所说的文本框不同的是, 多行文本框使用 textarea 元素.
<textarea je-id="<字段名>"><绑定字段></textarea>
多行文本框直接将字段绑定为 textarea 的内容.
复选框
复选框经常会用于编辑布尔类型的字段, 比如:
复制代码 代码如下:
<input je-id="<字段名>" type="checkbox"
je-checked="<布尔值, 可以是绑定字段或者一个表达式>" />
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<input je-id="sex" type="checkbox" je-checked="#{sex}" />
</EditItemTemplate>
</je:Repeater>
上面的代码中, input 元素中设置 type 为 checkbox, 并通过 je-checked 绑定了布尔类型的 sex 字段. sex 为 true, 则复选框处于选中的状态.
jQueryUI 插件
在模板中使用 je-<jQueryUI 插件名>="<属性名n>=<属性值n>;" 的语法来创建 jQueryUI 插件, 其中的属性名和属性值可以参考 http://jqueryui.com.
jQueryUI 日期框
日期框用于绑定编辑日期类型的字段:
复制代码 代码如下:
<input je-id="<字段名>" je-datepicker="<属性名n>=<属性值n>;"
type="text" value="<日期值>" />
<je:Repeater ID="pictureRepeater" runat="server"
... >
<EditItemTemplate>
<input je-id="birthday" je-datepicker="dateFormat='yy-mm-dd'"
type="text"
value="#{birthday,jQuery.panzer.formatDate(#,'yyyy-MM-dd')}" />
</EditItemTemplate>
</je:Repeater>
代码中 dateFormat 属性设置了日期框的日期格式, 可以设置更多的属性, 多个属性使用 ; 号分隔即可. 日期框的值绑定为字段 birthday, 不过日期使用了 jQuery.panzer.formatDate 函数来格式化日期的输出, 而这里的格式化形式类似于 .NET.
jQueryUI 按钮
按钮通常用于执行一些命令:
复制代码 代码如下:
<span je-button="<属性名n>=<属性值n>;" je-onclick="<行为名>"></span>
<je:Repeater ID="pictureRepeater" runat="server"
... >
<span je-button="label='保存';" je-onclick="update"></span>
</je:Repeater>
可以使用 span 元素来作为按钮, 也可以使用 input 元素. 在属性中 label 作为按钮的文本, 也可以将文本直接作为 span 元素的内容. 而常用的行为有 beginedit, endedit, update, insert, remove, next, prev, goto.
分别对应了 开始编辑, 取消编辑, 更新, 新建, 删除, 下一页, 上一页, 跳转行为.
jQueryUI 自动匹配
jQueryUI 的 autocomplete 插件可以在用户输入文字时, 自动匹配到相应的条目:
复制代码 代码如下:
<input je-id="<字段名>" je-autocomplete="<属性名n>=<属性值n>;"
value="<当前值>" />
<je:Repeater ID="pictureRepeater" runat="server"
... >
<input je-id="major" je-autocomplete="source=['jsj','gsgl','hy']"
value="#{major}" />
</je:Repeater>
autocomplete 的 source 属性为用于匹配的条目的数组.
JQueryElement 是开源共享的代码, 可以在 http://code.google.com/p/zsharedcode/wiki/Download 页面下载 dll 或者是源代码.
实际过程演示: http://www.tudou.com/programs/view/jiuV1nkeWNo/, 建议全屏观看.
欢迎访问 panzer 开源项目, http://zsharedcode.googlecode.com/ , 其中包含了 IEBrowser 控制 WebBrowser 执行各种 js 和 jQuery 脚本以及录制功能 和 jQueryUI 的 Asp.net 控件 JQueryElement.
加载全部内容