彻底搞懂flex弹性盒模型布局
Tonysoul 人气:0为什么要用flex
基于css3简单方便,更优雅的实现,浏览器兼容性好,传统的css实现一个div居中布局要写一堆代码,而现在几行代码就搞定了,没有理由不用flex。
兼容性:
Base Browsers: IE8.0+, Firefox40.0+, Chrome40.0+, iOS8.0+, Android4.4+, Opera40.0+
flex属性的分类
我们先来概览一下flex的所有属性,属性看似多杂,其实分为两大类:
flex container
- flex-flow (复合属性,包含以下两个)
- flex-direction (方向x轴,y轴)
- flex-wrap (是否换行)
- align-content (y轴对齐方式)
- justify-content (x轴对齐方式)
- align-items (flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。)
flex items
- flex (复合属性,包含以下三个)
- flex-grow (扩展比率)
- flex-shrink (收缩比率)
- flex-basis (伸缩基准值)
- align-self (flex子项单独在y轴对齐方式)
- order (排序)
看不懂这一堆属性也没关系,来感受一下实例
实践
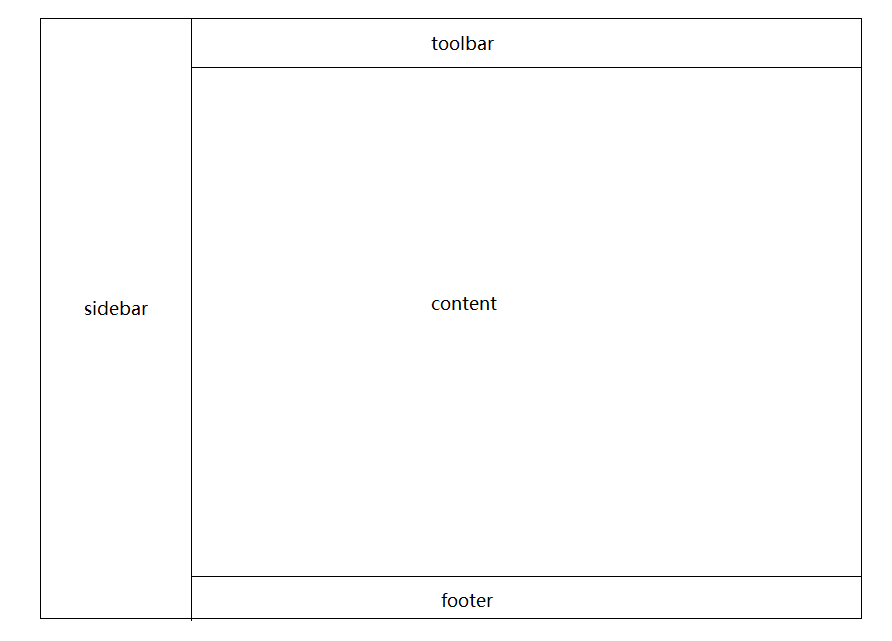
理解flex的核心就是区分好flex container和flex items,我们就做一个简单的实例:

总结
flex布局很灵活,可以多种搭配,理解了flex container和flex items也就理解了flex弹性盒模型布局
参考资料
- http://css.doyoe.com/
- https://codepen.io/enxaneta/pen/adLPwv
- https://codepen.io/lostyu/penhttps://img.qb5200.com/download-x/dyoWVEK
加载全部内容