CSS网页布局入门教程4:二列固定宽度
人气:0想了解CSS网页布局入门教程4:二列固定宽度的相关内容吗,在本文为您仔细讲解的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:CSS网页布局入门教程4:二列固定宽度,下面大家一起来学习吧。
有了一列固定宽度作为基础,二列固定宽度就非常简单,我们知道div用于对某一个区域的标识,而二列的布局,自然需要用到两个div,XHTML代码如下:
复制代码 代码如下:
<div id="left">左列</div>
<div id="right">右列</div>
新的代码结构中使用了两个id,分别为left和right,表示两个div的名称,我们所需要做的是,首先为它们制定宽度,然后让两个div在水平行中并排显示,从而形成二列式的布局,CSS代码如下:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
left与right两个div的代码与前面类似,都使用相同宽高,本例中为了区分,左列和右列分别用了不同的边框和背景色。而为了实现二列式布局,我们使用了一个全新的属性——float。float属性是CSS布局中非常重要的一个属性,用于控制的浮动布局方式,我们的大部分div布局基本上都通过float的控制来实现布局,float的可选参数为:none/left/right。
float使用none值时表示对象不浮动,而使用left时,对象将向左浮动,例如本例中的div使用了float:left;之后,右侧的内容将流到当前对象的右侧。使用right时,对象将向右浮动,如果将left的float值设置为right,将使得left对象浮动到网页右侧,而right对象则由于float:left;属性浮动到网页左侧。
这样,在动用了简单的float属性之后,二列固定宽度的而已就能够完整的显示出来。
具体操作步骤如下:
新建页面,插入div可以参考:CSS网页布局入门教程1:一列固定宽度
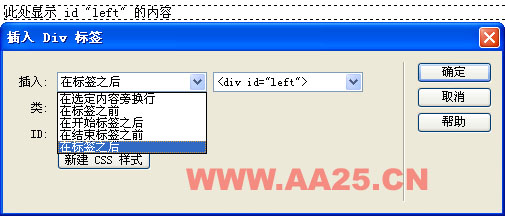
当插入一个div后,接着插入第二个时,在插入div标签的插入会多出一个选项:在选定内容旁换行,这样插入就把这个div标签插入到了id为left的div之内,这并不是本例所要的结果,所以我们选择在标签之后,然后在右侧激活的下拉列表中找到<div id="#left">,这样我们插入的id为right的div就插入到了left的后边。如下图所示:

left的css设置如下:



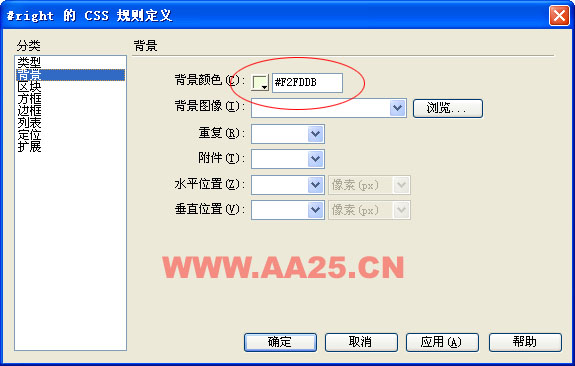
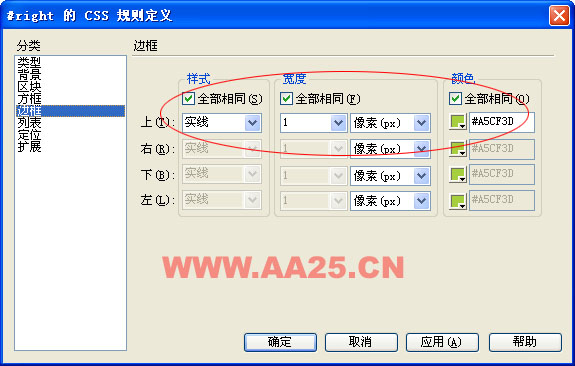
right的设置只有与left的边框和背景色不同而已,可以参照left的自行设置。
加载全部内容