http各个版本(1/1.1/2)对比
帅气的日王 人气:1参考的文章:
- 从理论到实践 全面理解HTTP/2
- HTTP协议以及HTTP2.0/1.1/1.0区别
- 综合阐述http1.0/1.1/2和https
目录:
- http1.1 长连接
- HTTP 1.1支持只发送header信息(不带任何body信息)
- http1.1 host请求头
- HTTP2.0使用多路复用技术(Multiplexing)
- HTTP/2新增首部压缩(Header Compression):采用HPACK算法
- HTTP/2新增服务端推送(Header Compression)
http1.1 长连接
HTTP1.1默认使用长连接,可有效减少TCP的三次握手开销。
HTTP 1.0规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器完成请求处理后立即断开TCP连接
当一个网页文件中包含了很多图像的地址的时候,那就需要很多次的http请求和响应,每次请求和响应都需要一个单独的连接,每次连接只是传输一个文档和图像,上一次和下一次请求完全分离。即使图像文件都很小,但是客户端和服务器端每次建立和关闭连接却是一个相对比较费时的过程,并且会严重影响客户机和服务器的性能。当一个网页文件中包含JavaScript文件,CSS文件等内容时,也会出现类似上述的情况。
为了克服HTTP 1.0的这个缺陷,HTTP 1.1支持持久连接**(HTTP/1.1的默认模式使用带流水线的持久连接),在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟。一个包含有许多图像的网页文件的多个请求和应答可以在一个连接中传输,但每个单独的网页文件的请求和应答仍然需要使用各自的连接。
HTTP 1.1还允许客户端不用等待上一次请求结果返回,就可以发出下一次请求,但服务器端必须按照接收到客户端请求的先后顺序依次回送响应结果,以保证客户端能够区分出每次请求的响应内容,这样也显著地减少了整个下载过程所需要的时间。
通过请求头中connection字段在表明是否支持长链接
在http1.1中,client和server都是默认对方支持长链接的(即connection的值默认我Keep-Alive), 如果client使用http1.1协议,但又不希望使用长链接,则需要在header中指明connection的值为closer(connection默认为Keep-Alive);如果server方也不想支持长链接,则在response中也需要明确说明connection的值为closer。不论request还是response的header中包含了值为closer的connection,都表明当前正在使用的tcp链接在当天请求处理完毕后会被断掉。以后client再进行新的请求时就必须创建新的tcp链接了。
HTTP 1.1支持只发送header信息(不带任何body信息)
如果服务器认为客户端有权限请求服务器,则返回100,否则返回401。客户端如果接受到100,才开始把请求body发送到服务器。这样当服务器返回401的时候,客户端就可以不用发送请求body了,节约了带宽。另外HTTP还支持传送内容的一部分。这样当客户端已经有一部分的资源后,只需要跟服务器请求另外的部分资源即可。这是支持文件断点续传的基础。
RANGE:bytes是HTTP/1.1新增内容,HTTP/1.0每次传送文件都是从文件头开始,即0字节处开始。RANGE:bytes=XXXX表示要求服务器从文件XXXX字节处开始传送,这就是我们平时所说的断点续传!
http1.1 host请求头
HTTP1.0是没有host域的,HTTP1.1才支持这个参数。
1.0中WEB浏览器无法使用主机头名来明确表示要访问服务器上的哪个WEB站点,这样就无法使用WEB服务器在同一个IP地址和端口号上配置多个虚拟WEB站点。在HTTP 1.1中增加Host请求头字段后,WEB浏览器可以使用主机头名来明确表示要访问服务器上的哪个WEB站点,这才实现了在一台WEB服务器上可以在同一个IP地址和端口号上使用不同的主机名来创建多个虚拟WEB站点。
HTTP 1.1还提供了与身份认证、状态管理和Cache缓存等机制相关的请求头和响应头。
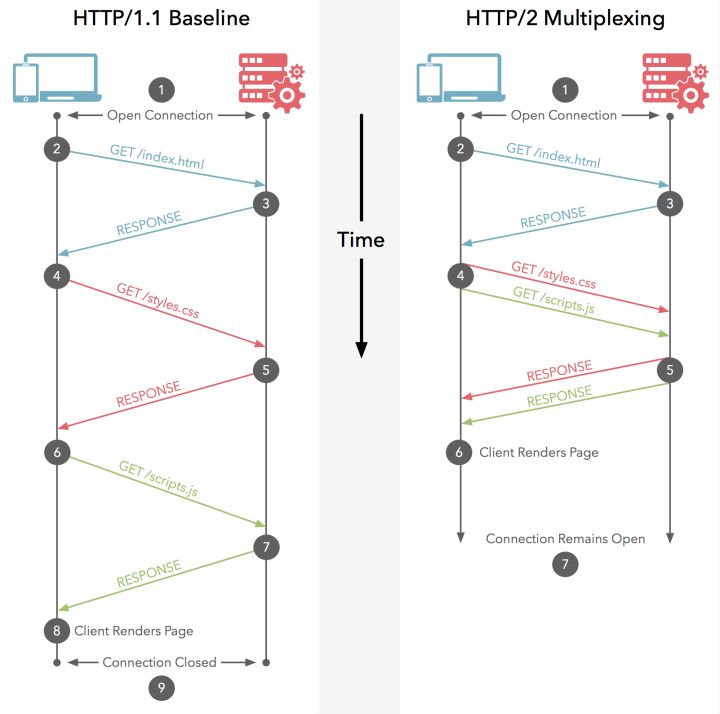
HTTP2.0使用多路复用技术(Multiplexing)
多路复用允许同时通过单一的 HTTP/2 连接发起多重的请求-响应消息。
"HTTP1.1在同一时间对于同一个域名的请求数量有限制,超过限制就会阻塞请求"。多路复用底层采用增加二进制分帧层的方法,使得不改变原来的语义、首部字段的情况下提高传输性能,降低延迟。
二进制分帧将所有传输信息分割为更小的帧,用二进制进行编码,多个请求都在同一个TCP连接上完成,可以承载任意数量的双向数据流。HTTP/2更有效的使用TCP连接,得到性能上的提升。

二进制分帧层把数据转换为二进制的同时,也把数据分成了一个一个的帧。帧是HTTP/2中数据传输的最小单位;每个帧都有
stream_ID字段,表示这个帧属于哪个流,接收方把stream_ID相同的所有帧组合到一起就是被传输的内容了。而流是HTTP/2中的一个逻辑上的概念,它代表着HTTP/1.1中的一个请求或者一个响应,协议规定client发给server的流的stream_ID为奇数,server发给client的流ID是偶数。需要注意的是,流只是一个逻辑概念,便于理解和记忆的,实际并不存在。在一个TCP链接中,可以同时双向地发送帧,而且不同流中的帧可以交错发送,不需要等某个流发送完,才发送下一个。也就是说在一个TCP连接中,可以同时传输多个流,即可以同时传输多个HTTP请求和响应,这种同时传输不需要遵循先入先出等规定,因此也不会产生阻塞,效率极高。
HTTP/2新增首部压缩(Header Compression):采用HPACK算法
在 HTTP/1 中,HTTP 请求和响应都是由「状态行、请求 / 响应头部、消息主体」三部分组成。一般而言,消息主体都会经过 gzip 压缩,或者本身传输的就是压缩过后的二进制文件(例如图片、音频),但状态行和头部却没有经过任何压缩,直接以纯文本传输。
随着 Web 功能越来越复杂,每个页面产生的请求数也越来越多,根据 HTTP Archive 的统计,当前平均每个页面都会产生上百个请求。越来越多的请求导致消耗在头部的流量越来越多,尤其是每次都要传输 UserAgent、Cookie 这类不会频繁变动的内容,完全是一种浪费。
Hapck原理:
具体规则可以描述为:
- 通信双方共同维护了一份静态表,包含了常见的头部名称与值的组合
- 根据先入先出的原则,维护一份可动态添加内容的动态表
- 用基于该静态哈夫曼码表的哈夫曼编码数据
当要发送一个请求时,会先将其头部和静态表对照,对于完全匹配的键值对,可以直接使用一个数字表示,如method: GET,对于头部名称匹配的键值对,可以将名称使用一个数字传输,同时告诉服务端将它添加到动态表中,以后的相同键值对就用一个数字表示了。这样,像cookie这些不经常变动的值,只用发送一次就好了。
HTTP/2新增服务端推送(Header Compression)
即服务器发送/user.html时,就可以主动把/user.js和style.csspush给浏览器,使资源提前达到浏览器;除了静态文件,还可以推送比较耗时的API,只是需要提前将参数和cookie等信息通过某个方式告知服务端(如和路由关联)。Apache、GO的net/http、node-spdy都实现了server push(但ngnix没有=_=)
Server push是HTTP/2协议里面唯一一个需要开发者自己配置的功能。其他功能都是服务器和浏览器自动实现,无需开发者介入。
在HTTP1.1时代,也有提前获取资源的方法,如preload和prefetch,前者是在页面解析初期就告诉浏览器,这个资源是浏览器马上要用到的,可以立刻发送对资源的请求,当需要用到该资源时就可以直接用而不用等待请求和响应的返回了;后者是当前页面用不到但下一页面可能会用到的资源,优先级较低,只有当浏览器空闲时才会请求prefetch标记的资源。从应用层面上看,preload和server push并没有什么区别,但是server push减少浏览器请求的时间,略优于preload,在一些场景中,可以将两者结合使用。
加载全部内容