[WPF 自定义控件]自定义一个“传统”的 Validation.ErrorTemplate
dino.c 人气:11. 什么是Validaion.ErrorTemplate
数据绑定模型允许您将与您Binding的对象相关联ValidationRules。 如果用户输入的值无效,你可能希望在应用程序 用户界面 (UI) 上提供一些有关错误的反馈。 提供此类反馈的一种方法是设置Validation.ErrorTemplate附加到自定义ControlTemplate的属性。
有关验证的详细讨论, 请参阅数据绑定概述中的 "数据验证" 一节。
如果没有设置Validation.ErrorTemplate,当控件包含无效数据时,WPF 将在无效控件周围显示如下图所示的红色边框,:

这样用户就能清楚这是一个无效的数据,直到用户输入有效的值这个红色的边框才会消失。可是只有一个红色边框,用户并不清楚具体有什么错误,通常需要用其它手段来通知用户具体的错误信息(例如弹出MessageBox)。
2. 如何自定义Validaion.ErrorTemplate
一种更好的方式是通过自定义Validaion.ErrorTemplate显示更多的信息。Validaion.ErrorTemplate的类型是ControlTemplate,它的默认值如下:
<ControlTemplate>
<Border BorderThickness="1"
BorderBrush="Red">
<AdornedElementPlaceholder />
</Border>
</ControlTemplate>当控件绑定数据无效时默认显示这个ControlTemplate,其中的AdornedElementPlaceholder专门用于Validaion.ErrorTemplate,它用于提供AdornedElement关联的错误控件的定位和尺寸。
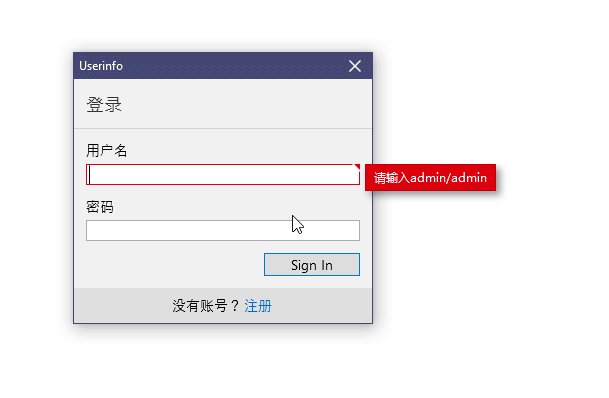
通常我会给项目中每一个输入控件都设置Validaion.ErrorTemplate用于方便地显示错误信息,而这个Validaion.ErrorTemplate的样式来自10年前的Silverlight。从Silverlight开始,很多控件库都使用了类似的Validaion.ErrorTemplate样式,所以才说它是个“传统”的Validaion.ErrorTemplate。具体效果如下:

控件的数据出错时显示红色边框,当控件获得焦点通过Tooltip显示具体的错误信息,当空间失去焦点关闭Tooltip。本来这个Tooltip的边框是圆角的,因为我喜欢直角,所以将它改为直角了,其它外观和行为基本和以前Silverlight的版本一样。为了方便调用,我把这个ErrorTempalte的主要内容封装进一个自定义控件ValidationContent,然后具体调用方式如下:
<ControlTemplate x:Key="ErrorTemplate">
<AdornedElementPlaceholder>
<kino:ValidationContent />
</AdornedElementPlaceholder>
</ControlTemplate>
<Style TargetType="TextBox">
<Setter Property="Validation.ErrorTemplate"
Value="{StaticResource ErrorTemplate}" />
</Style>ValidationContent是个没有逻辑代码的控件,它直接继承Control:
public class ValidationContent : Control
{
public ValidationContent()
{
DefaultStyleKey = typeof(ValidationContent);
}
}ControlTemplate的部分,使用了一个红色边框,右上角的一点装饰,还有一个用于显示据图错误信息的Tooltip:
<Border BorderBrush="#FFDB000C"
BorderThickness="1"
x:Name="root">
<ToolTipService.ToolTip>
<ToolTip x:Name="validationTooltip"
Placement="Right"
PlacementTarget="{Binding RelativeSource={RelativeSource TemplatedParent}}"
Template="{StaticResource ValidationToolTipTemplate}" />
</ToolTipService.ToolTip>
<Grid Background="Transparent"
HorizontalAlignment="Right"
Height="12"
Width="12"
Margin="1,-4,-4,0"
VerticalAlignment="Top">
<Path Data="M 1,0 L6,0 A 2,2 90 0 1 8,2 L8,7 z"
Fill="#FFDC000C"
Margin="1,3,0,0" />
<Path Data="M 0,0 L2,0 L 8,6 L8,8"
Fill="#ffffff"
Margin="1,3,0,0" />
</Grid>
</Border>然后在Trigger中通过FindAncestor绑定到祖先元素中的AdornedElementPlaceholder的AdornedElement,判断它是否出错并获得键盘焦点,如果是则打开Tooltip:
<ControlTemplate.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type AdornedElementPlaceholder}}, Path= AdornedElement.IsKeyboardFocusWithin, Mode=OneWay}"
Value="True" />
<Condition Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type AdornedElementPlaceholder}}, Path= AdornedElement.(Validation.HasError), Mode=OneWay}"
Value="True" />
</MultiDataTrigger.Conditions>
<Setter TargetName="validationTooltip"
Property="IsOpen"
Value="True" />
</MultiDataTrigger>
</ControlTemplate.Triggers>最后是处理Tooltip的Template,它使用Binding [0].ErrorContent显示Validation中Errors附加属性(是一个ReadOnlyObservableCollectionOpen和Closed两个VisualState中处理一下动画,就大功告成了。
<ControlTemplate x:Key="ValidationToolTipTemplate">
<Border x:Name="Root"
Margin="5,0,0,0"
Opacity="0"
Padding="0,0,20,20"
RenderTransformOrigin="0,0">
<Border.RenderTransform>
<TranslateTransform x:Name="xform"
X="-25" />
</Border.RenderTransform>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="OpenStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0" />
<VisualTransition GeneratedDuration="0:0:0.2"
To="Open">
<Storyboard>
<DoubleAnimation Duration="0:0:0.2"
To="0"
Storyboard.TargetProperty="X"
Storyboard.TargetName="xform">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude=".3"
EasingMode="EaseOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation Duration="0:0:0.2"
To="1"
Storyboard.TargetProperty="Opacity"
Storyboard.TargetName="Root" />
</Storyboard>
</VisualTransition>
</VisualStateGroup.Transitions>
<VisualState x:Name="Closed">
<Storyboard>
<DoubleAnimation Duration="0"
To="0"
Storyboard.TargetProperty="Opacity"
Storyboard.TargetName="Root" />
</Storyboard>
</VisualState>
<VisualState x:Name="Open">
<Storyboard>
<DoubleAnimation Duration="0"
To="0"
Storyboard.TargetProperty="X"
Storyboard.TargetName="xform" />
<DoubleAnimation Duration="0"
To="1"
Storyboard.TargetProperty="Opacity"
Storyboard.TargetName="Root" />
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<FrameworkElement.Effect>
<DropShadowEffect BlurRadius="11"
ShadowDepth="6"
Opacity="0.4" />
</FrameworkElement.Effect>
<Border Background="#FFDC000C"
BorderThickness="1"
BorderBrush="#FFBC000C">
<TextBlock Foreground="White"
MaxWidth="250"
Margin="8,4,8,4"
TextWrapping="Wrap"
Text="{Binding [0].ErrorContent}"
UseLayoutRounding="false" />
</Border>
</Border>
</ControlTemplate>3. 其它样式的Validation.ErrorTempalte
现在常见的显示错误信息的手段通常是在输入控件下预留足够显示一行错误信息的空间,例如这样:

或者是索性不预留空间,有错误再占用这些空间:


与它们相比,这篇文章介绍的ErrorTempalte最明显的好处是节省空间。由于我常常都在WPF上做所谓的“信息密集型”软件,所以多年来一直都是用Silverlight的这个ErrorTemplate,没机会跟风修改它的样式。这篇文章已经讲解了如何自定义Validation.ErrorTemplate,有需要的话可以自定义一个合适自己的样式。
4. 结语
Validation.Error没有办法一次性为所有控件统一设置,只能在全局样式中为所有控件都分别设置一次,例如上面出现的`TextBox的Style,这会很麻烦,毕竟WPF的控件还不少。
除了我的实现方式,MahApps.Metro的实现更加优秀,有兴趣的话也可以参考它的源码:
MahApps.Metro_ValidationErrorTemplate.xaml

5. 参考
Validation.ErrorTemplate 附加属性 (System.Windows.Controls) _ Microsoft Docs
Data binding overview - WPF _ Microsoft Docs
对话框概述 - WPF _ Microsoft Docs
AdornedElementPlaceholder 类 (System.Windows.Controls) _ Microsoft Docs
6. 源码
Kino.Toolkit.Wpf_Validation at master
加载全部内容